ホームページ >ウェブフロントエンド >jsチュートリアル >Two.js は惑星軌道アニメーション効果を実装します
Two.js は惑星軌道アニメーション効果を実装します
- 小云云オリジナル
- 2018-01-19 14:08:132564ブラウズ
Two.js は、最新の Web ブラウザー用の 2D 描画 API です。 Two.js は、SVG、Canvas、WebGL などのさまざまな状況で使用でき、フラットな形状やアニメーションをより簡単かつシンプルに作成できるように設計されています。この記事では主にTwo.jsをベースに惑星軌道アニメーション効果を実現する例を紹介しますが、編集者が非常に良いと思ったので参考として共有させていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
Two.js には、他のアニメーション ライブラリと連携して動作するアニメーション ループが組み込まれています。 Two.js にはスケーラブルなベクター グラフィックス インタプリタが含まれているため、開発者もデザイナーも同様に Adobe Illustrator などの商用アプリケーションで SVG 要素を作成し、Two.js の使用シナリオに取り込むことができます。
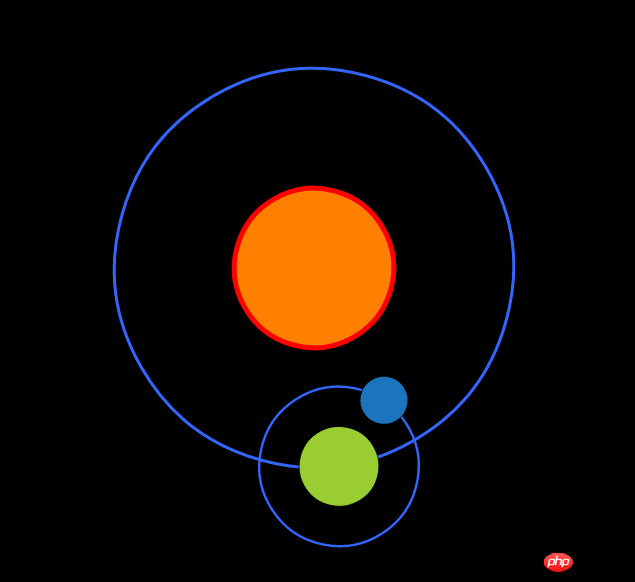
効果は次のとおりです:

以下はコアのjsコードHTMLです。貼り付ける必要はありません:
var elem = document.getElementById('draw-animation');
var two = new Two({ width: 700, height: 700 }).appendTo(elem);
//外层大运行轨迹
var track = two.makeCircle(0, 0, 200);
track.fill='transparent';
track.stroke='#3366FF';
track.linewidth=3;
//sun
var sun = two.makeCircle(0,0,80);
sun.fill='#FF8000';
sun.stroke='#FF0000';
sun.linewidth=5;
//earth
var earth = two.makeCircle(0,0,50);
earth.fill='#9ACD32';
//moon
var moon = two.makeCircle(100,0,30);
moon.fill='#1C75BC';
//inline 小的运行轨迹
var inline = two.makeCircle(0,0,100);
inline.stroke='#3366FF';
inline.fill='transparent';
inline.linewidth=3;
//group 分组 一类型为一组
var group = two.makeGroup(inline,earth,moon);
console.dir(group);
var group1 = two.makeGroup(sun,track,group);
group1.translation.set(two.width / 2, two.height / 2); //平移(x,y)父元素的一半
group.translation.set(200, 0);
group.scale = 0.8; //比例
two.bind('update', function(frameCount) {//执行动画
group1.rotation += 0.01 *2* Math.PI;
group.rotation += 0.01 * Math.PI;
}).play();関連する推奨事項:
jQueryマウスホバーコンテンツアニメーション切り替え効果実装コード
jQueryでシミュレートされたTmallショッピングカートアニメーション効果の例共有
以上がTwo.js は惑星軌道アニメーション効果を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

