ホームページ >ウェブフロントエンド >jsチュートリアル >Vue で入力コンポーネントをカプセル化する方法のチュートリアル
Vue で入力コンポーネントをカプセル化する方法のチュートリアル
- 小云云オリジナル
- 2018-01-15 14:27:563509ブラウズ
この記事では、Vue での入力コンポーネントのカプセル化の詳細な例についての関連情報を主に紹介します。この記事が、必要な方の参考になれば幸いです。
Vue で入力コンポーネントをカプセル化しています
最近少し忙しくて、長い間更新していませんでした。今日は、入力コンポーネントのカプセル化をカスタマイズする方法に関する簡単なテンプレートを投稿します。プログラマは、必要なパラメータを実際のプロジェクトに追加できます
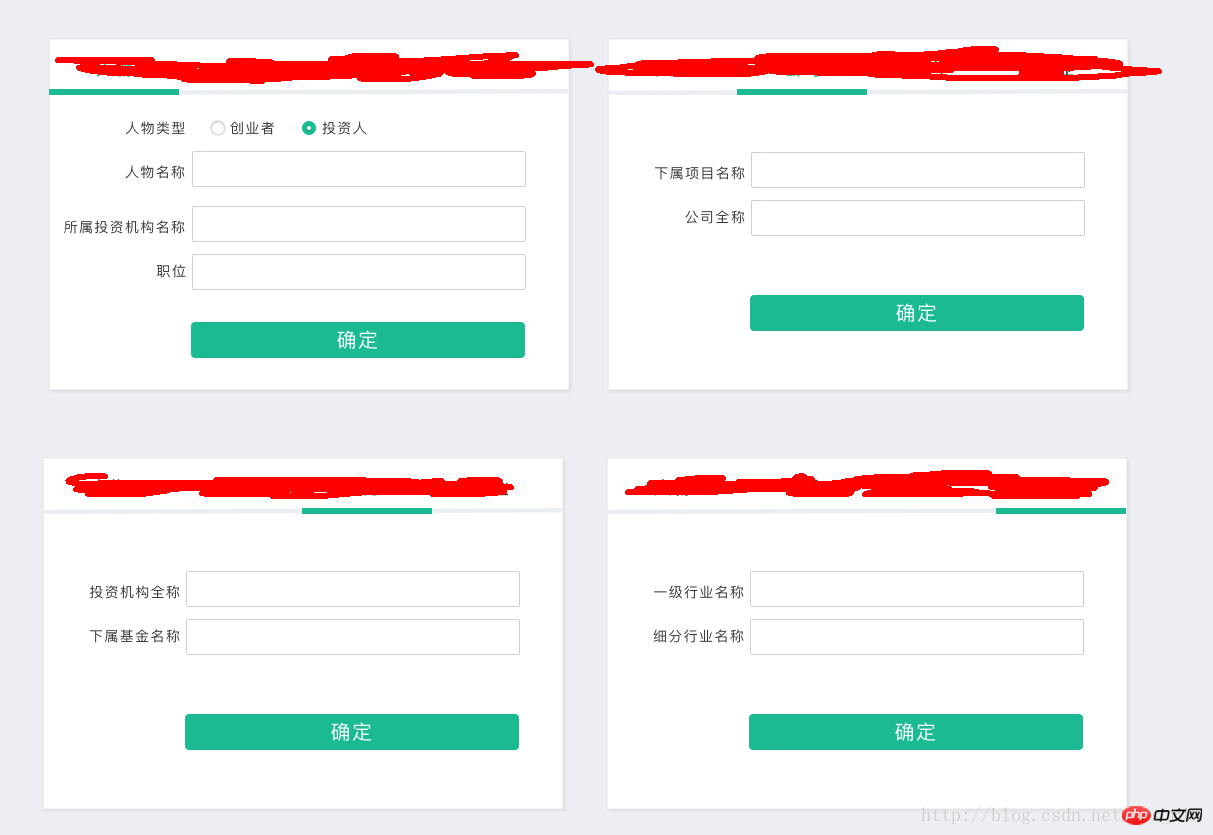
私のプロジェクトの UI ダイアグラムは次のとおりです

は次のとおりです
子コンポーネントのテンプレート設定
<template>
<p class="completion-input-box">
<span class="input-box-name">{{text}}</span>
<input
type="text"
ref="input"
:value="value"
@input="$emit('input', $event.target.value)"
>
</p>
</template>
<script>
export default {
name: 'inputlsit',
props: ['text', 'value'],
}
</script>親コンポーネントのテンプレート
<template>
<p class="completion-input-box">
<FromList :text="'创业项目名称'" v-model="projectN"></FromList>
<FromList :text="'所属公司名称'" v-model="companyN"></FromList>
<FromList :text="'所属投资机构名称'" v-model="mechanismN"></FromList>
</p>
</template>
<script>
import FromList from './FromList.vue'
export default {
name: 'search',
data() {
return {
projectN: '', // 创业项目名称
companyN: '', // 所属公司名称
mechanismN: '' // 所属机构名称
}
},
components: {
FromList
}
}
</script>関連推奨事項:
WeChatミニ プログラム マテリアルデザイン - 入力コンポーネント
vue を使用してプラグインをカプセル化し、npm に公開する詳細な例
以上がVue で入力コンポーネントをカプセル化する方法のチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

