ホームページ >ウェブフロントエンド >jsチュートリアル >Vueとjqueryを使ったテーブルの指定列のテキスト縮小の詳細説明
Vueとjqueryを使ったテーブルの指定列のテキスト縮小の詳細説明
- 小云云オリジナル
- 2018-01-11 13:08:241732ブラウズ
この記事では、テーブルの指定列のテキスト縮小を実現するVue+jqueryのサンプルコードを中心に紹介しますが、編集者がかなり良いと思ったので、参考として共有させていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
この記事では、テーブルの指定した列のテキスト縮小を実現するための Vue+jquery のサンプルコードを紹介します。詳細は次のとおりです。

その効果は非常に優れています。単純ですが、Vue は React に適していないので、書くのは簡単ではありません。フロントエンド フレームワークの経験がある人は無愛想です
(文句を言わずに、もっと働き、時間を節約し、外出しましょう)
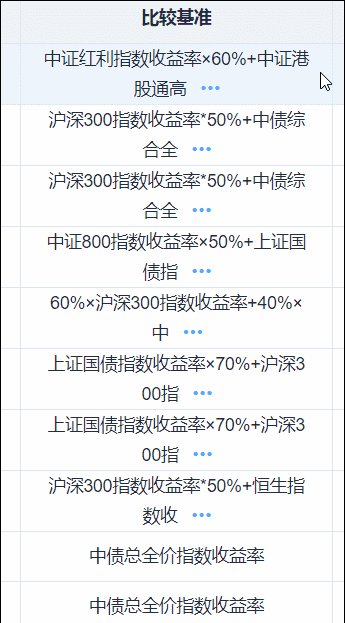
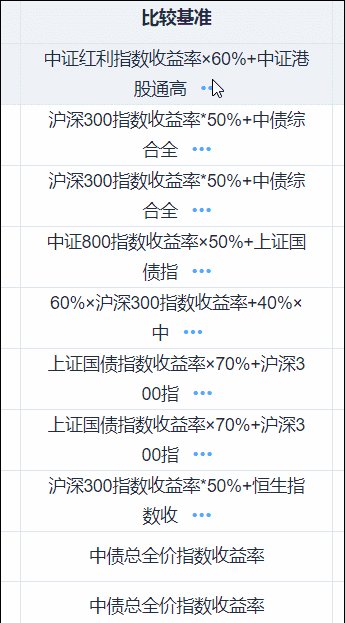
まず話させてください。私がとった寄り道について: この列を操作するために v-if コマンドを使用したかったのです
コードは次のようなものです:
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span v-if="isAllTxt">{{getShortStr(scope.row.benchmark)}}</span>
<span v-else>{{scope.row.benchmark}}</span>
<i @click="changeTxt" style="margin-left:8px;color: #20a0ff;" class="el-icon-more"></i>
</template>
</el-table-column>changeTxt メソッドを変更して isAllTxt ブール値を変更し、表示を制御します長いテキストと短いテキスト
ええと、任意の行をクリックするたびに、この列のすべてのテキストが変更されます。うーん、この種の製品は決して同意しません。授業中に全員が立つと思いますか? ? ?
わかりました。jquery 時代のオリジナルの開発エクスペリエンスを使用し、クリック イベントで $(this) を渡し、手動で dom を変更します
(プロジェクトが jquery で構成されている場合は、もう一度見てください: http: //www.jb51 .net/article/115161.htm、自分で設定してください)
changeTxt($(this))
changeTxt(ref) {
ref.text(XXX);
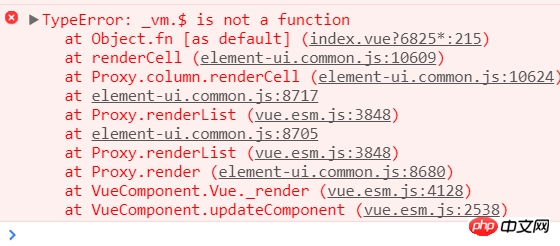
}結果はもちろんエラーです:

jqueryが間違ってインポートされたのではないかと尋ねた学生もいました。 ? ?
もちろんそうではありません。ここでの this は dom の this ではなく、vue の vm オブジェクトです。信じられない場合は、メソッド内で jquery の $ を使用して試してみてください。 jクエリ。
考えるのが好きな人は、これを直接使用してもいいのかと尋ねるかもしれません。
changeTxt(this)

取得するものは現在の要素のオブジェクトではなく、このパスはブロックされています。
vue で要素オブジェクトを取得するにはどうすればよいですか? ? ?
要素に ref
<span ref="txt">{{getShortStr(scope.row.benchmark)}}</span>を定義し、メソッド内の this.$refs['txt'].text(XXX) を通じて dom を変更しますね。

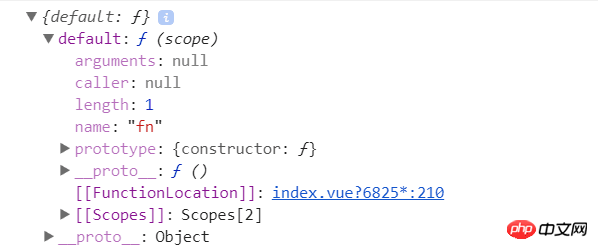
参照は何を返しますか? ? ? 操作は不可能で、返されたラベルはテーブルの最後の行のデータです。うわー、めちゃくちゃで爆発しています。
spanのidを定義して別のidにして、そのidに対応する要素をjqueryで取得するというアホな方法を使うしかない
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span :id="scope.row.id">{{getShortStr(scope.row.benchmark)}}</span>
<i v-if="scope.row.benchmark.length>20" @click="changeTxt(scope.row.benchmark,scope.row.id)" style="margin-left:8px;color: #20a0ff;" class="el-icon-more">
</i>
</template>
</el-table-column>
// changeTxt方法:
changeTxt(txt,id) {
this.isAllTxt = !this.isAllTxt;
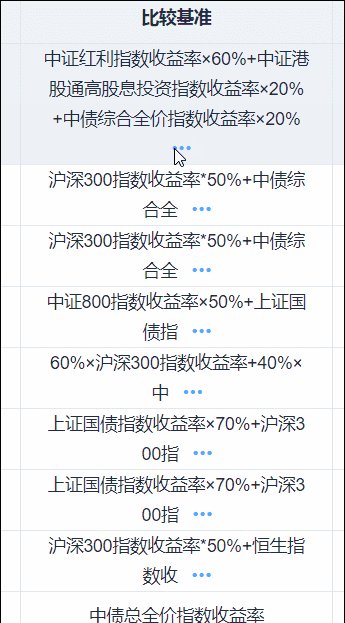
if(this.isAllTxt){
$('#'+id).text(txt);
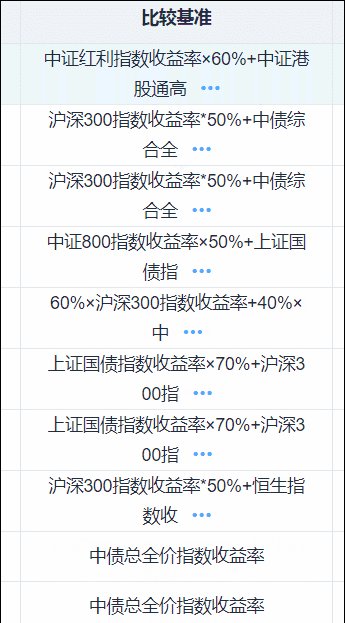
}else{
$('#'+id).text(this.getShortStr(txt));
}
}
// getShortStr 方法
getShortStr(txt_origin) {
if(txt_origin.length > 20){
return txt_origin.substring(0,20);
}else{
return txt_origin;
}
}これで完了ですが、 jquery と vue スタイルが異なり、ミキシングのエクスペリエンスはあまり良くありません。良い方法があれば、メッセージを残してお知らせください。必ず感謝します。 ! !
関連する推奨事項:
JQuery.dataTables テーブル プラグインは指定したページにジャンプします。共有例、
Vue2.0、ElementUI はテーブル ページめくりを実装します
jQuery はテーブル フロントエンドの並べ替え機能を実装します詳しい説明
以上がVueとjqueryを使ったテーブルの指定列のテキスト縮小の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

