ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptのファサードパターン例を詳しく解説
JavaScriptのファサードパターン例を詳しく解説
- 小云云オリジナル
- 2018-01-05 17:38:311582ブラウズ
サブシステムとの外部通信は、システムのファサード オブジェクトを通じて実行する必要があります。これがファサード パターンです。この記事では主に JavaScript ファサード モードに関する情報を詳しく紹介しますので、興味のある方は参考にしていただければ幸いです。
ファサード モードには次の 2 つの役割があります:
1. ファサード ロール
このロールにはサブシステム アプリケーションが存在します (関連する (1 つ以上の) サブシステムの機能を知っています)。と責任)。この役割は、クライアントから送信されたすべてのリクエストを対応するサブシステムに委任します。
2. サブシステムの役割
は、同時に 1 つ以上のサブシステムを持つことができます。各サブシステムは個別のクラスではなく、クラスのコレクションです。各サブシステムは、クライアントによって直接呼び出すことも (これによりクライアント コードが増加します)、またはファサード ロールによって呼び出すこともできます。サブシステムはファサードの存在を知りません。サブシステムにとって、ファサードは単なるクライアントです。
ファサード モデルを現金化するために使用できる簡単な要件を見てみましょう: 飼い主がペットの犬のために申請した、対応するペット養子縁組証明書です
この簡単な要件から、必要なものを大まかに分析できます: 飼い主Person クラスとペットの犬 Dog クラスに関するいくつかの情報
次の例では、最初にコードを投稿します
//(定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<2){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=0;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<2){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=1;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合
for(var j=0;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数
//object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){
//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
}(1) メインクラス (person クラス)
。 function Person() {
this.name="测试";
this.address="居住在中国";
this.getInfo=function () {
return "名字"+this.name+" 地址"+this.address;
};
this.learn=function () {
alert("学习的方法");
}
this.marray=function () {
alert("marray");
}
//验证接口
Interface.ensureImplement(this,PersonDao);//验证该类是否全部实现接口中的方法
}(2) 愛犬(犬カテゴリ)
var DogDao=new Interface("DogDao",["getInfo","call","run"]);
var Dog=function () {
this.name="gg";
this.getInfo=function () {
return "狗狗的名字"+this.name;
};
this.call=function () { };
this.run=function () {};
Interface.ensureImplement(this,DogDao);//验证接口
}(3) 飼い主が愛犬のペット養子縁組証明書を申請できるようになりました -----クライアントコード
最初の方法: クライアントなしfacade コードは以下の通りです
function action(person,dog) {
var r="GG"+new Date().getDay()+Math.floor(Math.random()*11);
var str="办证成功:编号"+r
+"<br/>主人信息"+person.getInfo()
+"<br>狗狗的信息:"+dog.getInfo();
return str;
}document.write(action(new Person(),new Dog()));2つ目の方法: ファサードモードを使う-----複雑なことはファサードに任せてクライアントの負担を軽減できます
#1: で以下の処理を実行します。ファサード
function facade(person,dog) {
var r="GG"+new Date().getDay()+Math.floor(Math.random()*11);
var str="办证成功:编号"+r
+"<br/>主人信息"+person.getInfo()
+"<br>狗狗的信息:"+dog.getInfo();
this.action=function () {//相当于实例的方法
return str;
};
}#2: クライアントが使用する必要があるコードは
function action2(person,dog) {
document.write(new facade(person,dog).action());
}
action2(new Person(),new Dog());要約すると、ファサード モードに適用されないクライアントは、より複雑なビジネスを処理する必要があることがわかります。ファサードを使用した後は、複雑なビジネスをファサード内で処理する必要があり、クライアントは単純な呼び出しを行うだけで済みます。
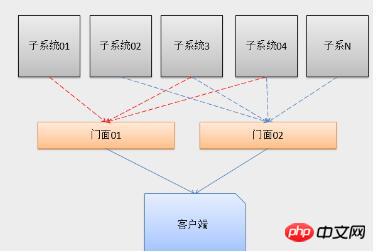
ファサード パターンを理解するための簡単なグラフ構造:

関連する推奨事項:
PHP デザイン パターン - ファサード パターン_PHP チュートリアル
Laravel 制御の反転とファサード パターンの概念の詳細な説明
PHP デザイン パターンを学ぶ PHP がファサード パターン (Facade) を実装する_PHP
以上がJavaScriptのファサードパターン例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

