ホームページ >ウェブフロントエンド >jsチュートリアル >ブートストラップテーブルの合計数量統計の例
ブートストラップテーブルの合計数量統計の例
- PHPzオリジナル
- 2017-12-26 14:51:432610ブラウズ
データ内の全ての金額の合計を表示するページングを書いたのですが、フッターフォーマッタを使って値を代入する方法が分かりません フッターに入れるしかありません この記事では主に実装方法を紹介します。ブートストラップテーブルの合計金額統計を必要とする友人がそれを参照できると幸いです。
【関連ビデオ推奨: ブートストラップチュートリアル】
最初のレンダリング:

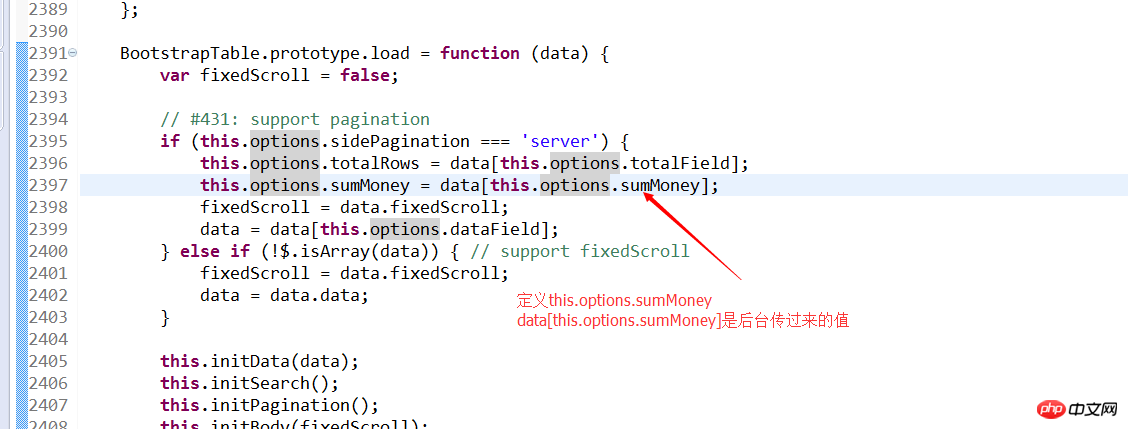
これを行うには、ソースコードを変更する必要があります: bootstrap-table.js
1: 名前を定義します

2:

3:

4:

5: バックグラウンドで渡す値が最初のステップの引用符内の値と同じである場合、次のようになります。レンダリングが表示されます

最終的に返される json スタイルは次のようになります:
{"total":2,"rows":[{"id":1,"categoryid":11,"money":100,"creattime":1509116611000,"updatetime":1509116611000,"describemon":"捡的","userid":17,"state":1,"categoryName":"卢太波"}],"sumMoney":110.0}sumMoney が total と同じレベルであることを忘れないでください
関連する推奨事項:
MySQL を使用して列内の同じ値の数値統計をクエリする_ MySQL
以上がブートストラップテーブルの合計数量統計の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

