ホームページ >ウェブフロントエンド >jsチュートリアル >BootstrapTable の使用バックエンドは SpringMVC+Hibernate を使用します
BootstrapTable の使用バックエンドは SpringMVC+Hibernate を使用します
- 巴扎黑オリジナル
- 2017-09-07 12:01:002674ブラウズ
この記事は主に、BootstrapTable を簡単に遊べるようにするためのもので、一定の参考値を持つ SpringMVC+Hibernate を使用しています。興味のある方は参考にしてください。書き込み。以前のデモプロジェクトではページネーションがあったと記憶していますが、プラグインは使用していませんでしたが、ページング処理はあまり効果がありませんでした。最近、BootstrapTable というプラグインに出会いました。 Bootstrap と同じスタイルです。次に、その使用方法について説明します。
最初にjsonデータを直接挿入し、ページングモードをクライアントに設定するだけでテーブルがすぐに作成されます。ただし、一般的なプロジェクトではページングにバックグラウンドが使用されるため、それは不可能です。数万のデータをデータベースから一度に抽出することは、トラフィックの問題はもちろんのこと、クライアント側のレンダリングも困難です。サーバー バックエンド ページングを使用する過程で、初めて BootstrapTable に触れるほとんどの人が遭遇する問題もいくつか発生しました。したがって、ここに完全な例を書きます。これは、追加、削除、変更を含めて、後で改善し続ける必要があります。
さて、ナンセンスはこれくらいにして、コードを進めましょう。
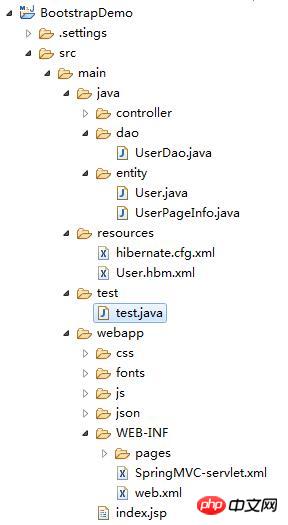
まず、プロジェクトの構造について話しましょう:
 プロジェクトの構造はそれほど複雑ではないので、あまり紹介しません。
プロジェクトの構造はそれほど複雑ではないので、あまり紹介しません。
<%@ page contentType="text/html;charset=UTF-8"%>
<html>
<link rel="stylesheet" href="css/bootstrap.css" type="text/css" />
<link rel="stylesheet" href="css/bootstrap-table.css" type="text/css">
<script type="text/javascript" src="js/jquery-2.0.0.min.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/bootstrap-table.js"></script>
<script type="text/javascript" src="js/bootstrap-table-zh-CN.js"></script>
<body>
<p class="panel panel-default">
<p class="panel-heading">
<h3 class="panel-title text-center">Bootstrap-table样例演示</h3>
</p>
<p class="panel-body">
<p id="toolbar" class="btn-group">
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除
</button>
</p>
<table data-toggle="table" id="table" data-height="400"
data-classes="table table-hover" data-striped="true"
data-pagination="true" data-side-pagination="server"
data-search="true" data-show-refresh="true" data-show-toggle="true"
data-show-columns="true" data-toolbar="#toolbar">
<thead>
<tr>
<th data-field="state" data-checkbox='ture'></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
</table>
</p>
</p>
</body>
<script type="text/javascript">
$("#superBtn").click(function() {
$.get("getPageInfo?limit=5&offset=0", function(data, status) {
alert(status);
alert(data.userList[0].name);
});
});
$(document).ready(function(){
$("button[name='toggle']").height(20);
$("button[name='refresh']").height(20);
});
function edit(id) {
alert(id);
}
$("#table")
.bootstrapTable(
{
url : "getPageInfo", //数据请求路径
clickToSelect : true, //点击表格项即可选择
dataType : "json", //后端数据传递类型
pageSize : 5,
pageList : [ 5, 10, 20 ],
// contentType : "application/x-www-form-urlencoded",
method : 'get', //请求类型
dataField : "data", //很重要,这是后端返回的实体数据!
//是否显示详细视图和列表视图的切换按钮
queryParams : function(params) {//自定义参数,这里的参数是传给后台的,我这是是分页用的
return {//这里的params是table提供的
offset : params.offset,//从数据库第几条记录开始
limit : params.limit
//找多少条
};
},
responseHandler : function(res) {
//在ajax获取到数据,渲染表格之前,修改数据源
return res;
},
columns : [
{
field : 'state',
},
{
field : 'id',
title : 'ID',
align : 'center'
},
{
field : 'name',
title : '姓名',
align : 'center'
},
{
field : 'age',
title : '年龄',
align : 'center'
},
{
field : 'address',
title : '地址',
align : 'center'
},
{
title : '操作',
field : 'id',
align : 'center',
formatter : function(value, row, index) {
var e = '<a href="#" mce_href="#" onclick="edit(\''
+ row.id + '\')">编辑</a> ';
var d = '<a href="#" mce_href="#" onclick="del(\''
+ row.id + '\')">删除</a> ';
return e + d;
}
} ]
});
</script>
</html>いくつかの重要なポイント:
1. 必要な css ファイルと js ファイルをインポートし、後で説明するバージョンの問題に注意してください
2. : これは、初めてテーブルをページングまたはロードするときに、フロントエンドからバックエンドに 2 つのデータが渡されます。つまり、limit と offset は要求されたレコードの数を表し、offset はオフセットを表します。 3. dataField: バックエンドを表します。渡されるオブジェクト データの名前は、オブジェクトの名前と同じである必要があります。
もう一度コントローラーを見てみましょう:package controller;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import dao.UserDao;
@Controller
public class BootstrapTableController {
@RequestMapping("/getPageInfo")
public @ResponseBody Map<String,Object> getPageInfo(int limit,int offset) {
System.out.println("limit is:"+limit);
System.out.println("offset is:"+offset);
UserDao userDao = new UserDao();
Map<String,Object> map = userDao.queryPageInfo(limit, offset);
return map;
}
}コントローラーは、フロントエンドから渡されたlimitパラメーターとoffsetパラメーターを受け取り、daoレイヤーメソッドを呼び出して、これらの2つのパラメーターに基づいてデータを取得します。 UserDao をもう一度見てください: package dao;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.hibernate.Session;
import org.hibernate.SessionFactory;
import org.hibernate.Transaction;
import org.hibernate.cfg.Configuration;
import org.hibernate.query.Query;
import entity.User;
public class UserDao {
private Session session;
private Transaction transaction;
public Session getSession() {
Configuration config = new Configuration().configure();
SessionFactory sessionFactory = config.buildSessionFactory();
Session session = sessionFactory.openSession();
return session;
}
public Map<String, Object> queryPageInfo(int limit, int offset) {
String sql = "from User";
Session session = this.getSession();
Query query = session.createQuery(sql);
query.setFirstResult(offset);
query.setMaxResults(limit);
List<User> userList = query.list();
String sql2 = "select count(*) from User";
int totalRecord = Integer.parseInt(session.createQuery(sql2).uniqueResult().toString());
Map<String, Object> map = new HashMap<String, Object>();
map.put("total", totalRecord);
map.put("data", userList);
return map;
}
}userDao も比較的単純です。これはフロント デスクに返されるデータであることに注意してください。エンティティ データとレコードの総数を返す必要があります。これで残りは BootstrapTable が処理します。 次に、エンティティ層の User を見てみましょう
package entity;
public class User {
private int id;
private String name;
private int age;
private String address;
public User() {
super();
}
public User(int id,String name, int age, String address) {
super();
this.id = id;
this.name = name;
this.age = age;
this.address = address;
}
public String getName() {
return name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
@Override
public String toString() {
return "User [id=" + id + ", name=" + name + ", age=" + age + ", address=" + address + "]";
}
} いくつかの設定ファイル、つまり SpirngMVC 設定ファイル、<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:util="http://www.springframework.org/schema/util" xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-4.3.xsd
http://www.springframework.org/schema/util
http://www.springframework.org/schema/util/spring-util-4.3.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-4.3.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-4.3.xsd">
<!-- <mvc:annotation-driven/> -->
<mvc:annotation-driven>
<mvc:message-converters>
<bean class="org.springframework.http.converter.StringHttpMessageConverter" />
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter" />
</mvc:message-converters>
</mvc:annotation-driven>
<context:component-scan base-package="controller"/>
<!-- 这两个类用来启动基于Spring MVC的注解功能,将控制器与方法映射加入到容器中 -->
<bean
class="org.springframework.web.servlet.mvc.annotation.DefaultAnnotationHandlerMapping" />
<bean
class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter" />
<!-- 这个类用于Spring MVC视图解析 -->
<bean id="viewResolver"
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/pages/" />
<property name="suffix" value=".jsp" />
</bean>
</beans>web を見てみましょう。 .xml:<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
<servlet>
<servlet-name>SpringMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>SpringMVC</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.ttf</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.woff</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.woff2</url-pattern>
</servlet-mapping>
</web-app>pom.xml:<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>Demo</groupId>
<artifactId>BootstrapDemo</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>BootstrapDemo Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.hibernate</groupId>
<artifactId>hibernate-core</artifactId>
<version>5.2.6.Final</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.41</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.springframework/spring-webmvc -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>4.3.10.RELEASE</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.8.9</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.8.9</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>2.8.9</version>
</dependency>
</dependencies>
<build>
<finalName>BootstrapDemo</finalName>
</build>
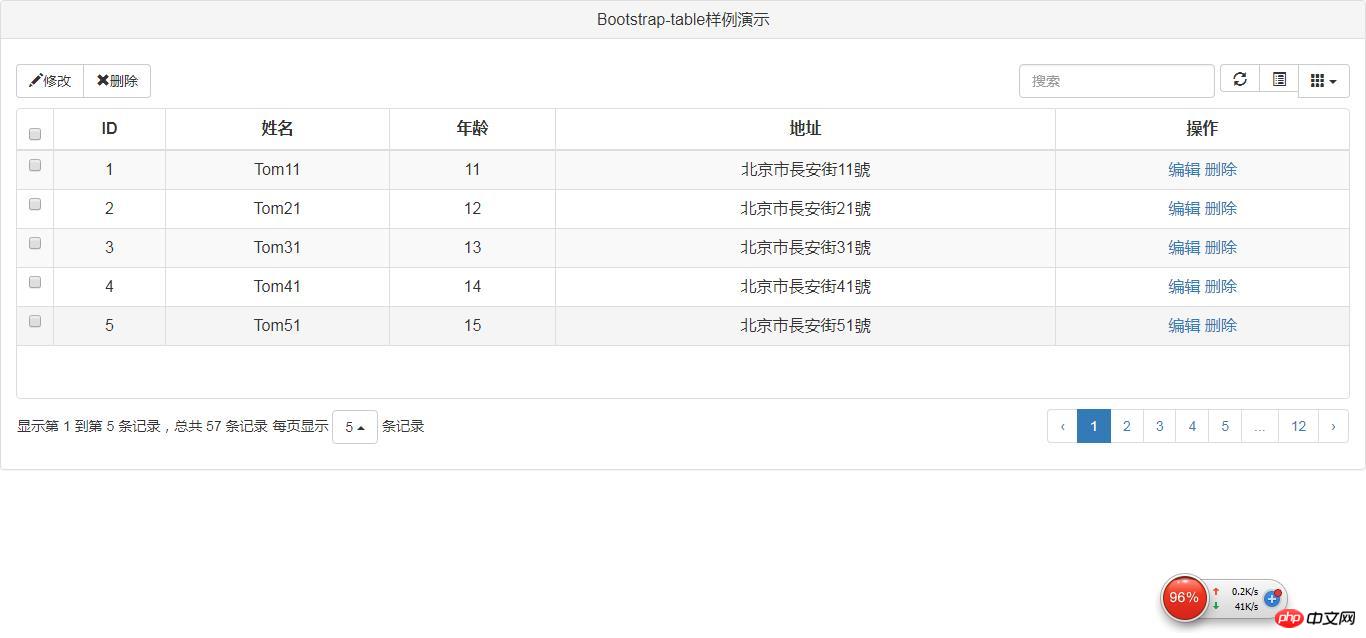
</project>その後、dao レイヤーのことは忘れてください。非常に簡単です。基本的にすべてのキーがここに表示されています。効果を見てみましょう:
お気づきかどうかわかりませんが、右上隅のボタンが明らかに丸く大きくなっています。これは良くありません。 、実際には左側の2つのボタンが少し小さくなります。ネットで長い間検索しましたが、基本的にそのような問題に遭遇した人はいないので、デバッガーを使用するしかありません。 2 つのボタン要素を追跡し、最後に jQuery を使用してテーブルをロードします。その後、テーブルのサイズを手動で変更すると正常になります。
もちろん、これにはデータのチェックと、データの削除、追加、変更のみが含まれます。実際、最も重要なことはチェックが完了したら完了です。所定の位置に。

以上がBootstrapTable の使用バックエンドは SpringMVC+Hibernate を使用しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

