ホームページ >ウェブフロントエンド >jsチュートリアル >WeChat決済返金機能を実装したnode.jsの詳細例
WeChat決済返金機能を実装したnode.jsの詳細例
- 小云云オリジナル
- 2017-12-20 09:14:233026ブラウズ
WeChat の開発はますます人気が高まっています。WeChat にはこのような機能が非常に一般的であることがわかっています。この記事では、WeChat の支払い返金機能を実装するための Node.js を主に紹介します。皆さんのお役に立てれば幸いです。
起源
支払った場合は返金されます
返金は部分返金をサポートしていることに注意してください
左ポケットのお金は右ポケットに返されます

今回開始された0.01元の返金リクエストしたがって、ミニ プログラムでユーザーが開始した払い戻しはバックエンドへのリクエストにすぎず、バックエンドのレビュー担当者はレビューが正しい場合にのみ WeChat で払い戻し操作を開始します。
サードパーティモジュールを導入します
package.jsonに「weixin-pay」: "^1.1.7"を追加します
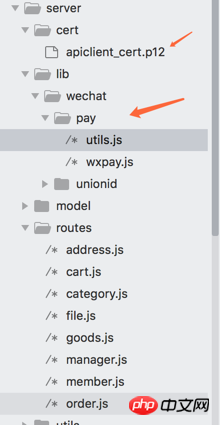
コードディレクトリ構造
{ transaction_id: '4200000005201712165508745023', // 交易
out_trade_no: '5b97cba0ae164bd58dfe9e77891d3aaf', // 自己这头的交易号
out_refund_no: '6f3240c353934105be34eb9f2d364cec', // 退款订单,自己生成
total_fee: 1, // 退款总额
nonce_str: '1xSZW0op0KcdKoMYxnyxhEuF1fAQefhU', // 随机串
appid: 'wxff154ce14ad59a55', // 小程序 appid
mch_id: '1447716902', // 微信支付商户id
sign: '416FCB62F9B8F03C82E83052CC77524B' // 签名,weixin-pay这个module帮助生成 }その後、wxpayが残りを生成しますフィールドnonce_str、sign、そしてもちろん p12 証明書など この初期の選択は、wxpay の初期コード pfx: fs.readFileSync(__dirname + '/../../../cert/apiclient_cert) で構成されています。 . p12'), //WeChat マーチャント プラットフォーム証明書lib/wechat/utils/wxpay.js ソース コード
const WXPay = require('weixin-pay'); // 引入weixin-pay这个第三方模块
const {weapp} = require('../../../utils/config'); // 我自己的全局配置文件,包括了appid key 等
const fs = require('fs');
const wxpay = WXPay({
appid: weapp.APPID,
mch_id: weapp.MCHID,
partner_key: weapp.KEY, //微信商户平台 API secret,非小程序 secret
pfx: fs.readFileSync(__dirname + '/../../../cert/apiclient_cert.p12'),
});
module.exports = wxpay;検証とエラー コールバック
const wxpay = require('./wxpay');
const validateSign = results => {
const sign = wxpay.sign(results);
if (sign !== results.sign) {
const error = new Error('微信返回参数签名结果不正确');
error.code = 'INVALID_RESULT_SIGN';
throw error;
};
return results;
};
const handleError = results => {
if (results.return_code === 'FAIL') {
throw new Error(results.return_msg);
}
if (results.result_code !== 'SUCCESS') {
const error = new Error(results.err_code_des);
error.code = results.err_code;
throw error;
}
return results;
};
module.exports = {
validateSign,
handleError,
};のための util.js ツール クラスもあります
// 退款
router.post('/refund', function(req, res) {
Order.findById(req.body._id, (err, order) => {
if (err) {
console.log(err);
}
console.log(order);
// 生成微信设定的订单格式
var data = {
transaction_id: order.transactionId,
out_trade_no: order.tradeId,
out_refund_no: uuid().replace(/-/g, ''),
total_fee: order.amount,
refund_fee: order.amount
};
console.log(data);
// 先查询订单,再退订单
wxpay.refund(data, (err, result) => {
if (err) {
console.log(err);
res.send(
utils.json({
code: 500,
msg: '退款失败'
})
);
}
// 返回退款请求成功后,要将订单状态改成REFUNDED
if (result.result_code === 'SUCCESS') {
console.log(result);
order.status = 'REFUNDED';
order.save((err, response) => {
res.send(
utils.json({
msg: '退款成功'
})
);
});
} else {
res.send(
utils.json({
code: 500,
msg: result.err_code_des
})
);
}
});
});
}); 返金ロジックは次のようになります。まず、注文データテーブルからtransaction_id/out_trade_no/total_feeを見つけて、生成したout_refund_no返金注文番号を追加し、最後にweixin -wxpay.refundを追加します。成功すると、注文ステータスが「返金成功」に変わります
appid:"wxff154ce14ad59a55" cash_fee:"1" cash_refund_fee:"1" coupon_refund_count:"0" coupon_refund_fee:"0" mch_id:"1447716902" nonce_str:"c44wOvB6a4bQJfRk" out_refund_no:"9ace1466432a4d548065dc8df95d904a" out_trade_no:"5b97cba0ae164bd58dfe9e77891d3aaf" refund_channel:"" refund_fee:"1" refund_id:"50000705182017121702756172970" result_code:"SUCCESS" return_code:"SUCCESS" return_msg:"OK" sign:"5C2E67B3250054E8A665BF1AE2E9BDA3" total_fee:"1" transaction_id:”4200000005201712165508745023”落とし穴を入力してください1. 今回遭遇した落とし穴は、言い換えれば、WeChatに値を渡すのを忘れたことです。返金は部分返金をサポートします。全額返金の場合は、total_fee2 と同じ値を割り当てます。weapp.MCHID は必須ではないパラメータです。したがって、out_trade_no のいずれかを選択してください。たとえtransaction_idが記録されていない場合でも返金を開始できること(たとえば、支払いが成功した場合のコールバックが書き込まれていない場合)、前者の優先順位が後者よりも高いため、分離する前に意図的に間違ったものを指定しました。プロセスで確認されました。 4. appid が販売者番号と一致しないというエラーが報告されました。return_code: 'FAIL'、return_msg: '販売者番号 mch_id が appid と一致しません' ミニ プログラムがバインドされていないことが判明しました。 WeChat Pay公式アカウント これは本当に詐欺です。 返金が成功した場合にWeChatから返されるデータ
appid:"wxff154ce14ad59a55" err_code:"ERROR" err_code_des:"订单已全额退款" mch_id:"1447716902" nonce_str:"KP1YWlU7a5viZEgK" result_code:"FAIL" return_code:"SUCCESS" return_msg:"OK" sign:”C2A7DED787BEA644C325E37D96E9F41C”繰り返しの返金は次のように返されます
rrreee

以上がWeChat決済返金機能を実装したnode.jsの詳細例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

