ホームページ >ウェブフロントエンド >jsチュートリアル >React Nativeの属性確認用prop-typesの詳細説明
React Nativeの属性確認用prop-typesの詳細説明
- 小云云オリジナル
- 2018-05-14 13:57:312274ブラウズ
この記事ではReact Nativeにおけるprop-typesを使ったプロパティ確認の詳細な解説を中心に紹介していますが、編集者が非常に良い内容だと思ったので、参考として共有させていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
属性確認の役割
React Nativeで作成したコンポーネントは再利用できるため、開発したコンポーネントをプロジェクトチームの他の仲間が利用する可能性があります。ただし、他の人はこのコンポーネントに慣れていない可能性があり、特定のプロパティの使用を忘れたり、一部のプロパティによって渡されるデータ型が正しくなかったりすることがよくあります。
そのため、React Native カスタム コンポーネントを開発するときは、属性確認を使用してコンポーネントに必要な属性を宣言できます。このようにして、このカスタム コンポーネントを呼び出すときに対応する属性が指定されていない場合、携帯電話とデバッグ ツールに警告メッセージがポップアップ表示され、コンポーネントに必要な属性が開発者に通知されます。
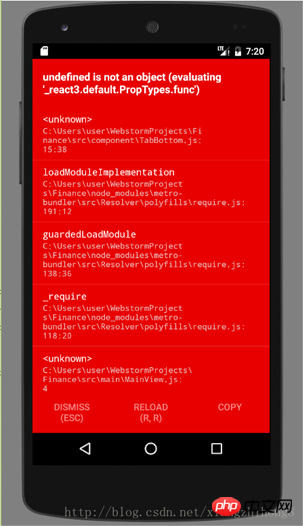
React Native は 0.51.0 にアップグレードされました。バージョンのアップグレードは非常に高速ですが、古いプロジェクトにはいくつかの問題もあります。最も一般的な問題は、属性が見つからないことです。例:

主な理由は、React Native のアップグレードにより、システムが多くのことを放棄したことです。以前はプロパティの確認に React.PropTypes を直接使用できましたが、これは削除されて以来です。 React v15.5 では、代わりに prop-types ライブラリを使用して置き換えます
プロパティ確認
プロパティ確認の役割
React Native で作成したコンポーネントは再利用できるため、開発したコンポーネントは他のコンポーネントでも使用できますプロジェクト チーム 同僚が使用します。ただし、他の人はこのコンポーネントに慣れていない可能性があり、特定のプロパティの使用を忘れたり、一部のプロパティによって渡されるデータ型が正しくなかったりすることがよくあります。したがって、React Native カスタム コンポーネントを開発するときは、プロパティの確認を通じてコンポーネントに必要なプロパティを宣言できます。
注: React Native コードが効率的に実行されることを保証するために、属性の確認は開発環境でのみ有効であり、正式にリリースされたアプリの実行時にはチェックされません。
prop-types ライブラリの使用方法
prop-types をインストールするには、まずプロジェクトのルート ディレクトリに入り、次のコードを実行して prop-types ライブラリをインストールします。
npm install --save prop-types
その後、PropTypes 属性を使用する必要がある場合 ローカルの導入:
import PropTypes from 'prop-types';
Example
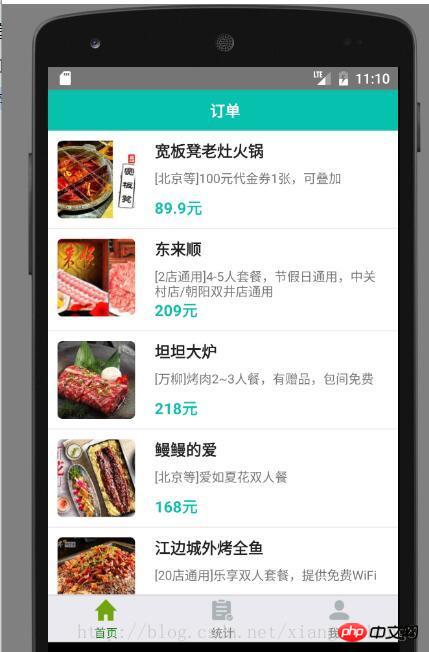
たとえば、ナビゲーション バーの例を作成すると、その効果は次のようになります:

import React, {
Component
} from 'react'
import {
StyleSheet,
View,
Animated,
Image,
TouchableOpacity,
TouchableNativeFeedback,
Platform
} from 'react-native'
import px2dp from '../utils/Utils'
import Icon from 'react-native-vector-icons/Ionicons'
import PropTypes from 'prop-types';
export default class NavBar extends Component{
static propTypes = {
title: PropTypes.string,
leftIcon: PropTypes.string,
rightIcon: PropTypes.string,
leftPress: PropTypes.func,
rightPress: PropTypes.func,
style: PropTypes.object
}
static topbarHeight = (Platform.OS === 'ios' ? 64 : 44)
renderBtn(pos){
let render = (obj) => {
const { name, onPress } = obj
if(Platform.OS === 'android'){
return (
)
}else{
return (
)
}
}
if(pos == "left"){
if(this.props.leftIcon){
return render({
name: this.props.leftIcon,
onPress: this.props.leftPress
})
}else{
// return ()
return ()
}
}else if(pos == "right"){
if(this.props.rightIcon){
return render({
name: this.props.rightIcon,
onPress: this.props.rightPress
})
}else{
return ()
}
}
}
render(){
return(
{this.renderBtn("left")}
{this.props.title}
{this.renderBtn("right")}
)
}
}
const styles = StyleSheet.create({
topbar: {
height: NavBar.topbarHeight,
backgroundColor: "#06C1AE",
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
paddingTop: (Platform.OS === 'ios') ? 20 : 0,
paddingHorizontal: px2dp(10)
},
btn: {
width: 22,
height: 22,
justifyContent: 'center',
alignItems: 'center'
},
title:{
color: "#fff",
fontWeight: "bold",
fontSize: px2dp(16),
marginLeft: px2dp(5),
}
}); Syntax
1 の場合、必須属性は指定された JavaScript 基本タイプです。例:
プロパティ: PropTypes.array、
プロパティ: PropTypes.bool、
プロパティ: PropTypes.func、
プロパティ: PropTypes.number、
プロパティ: PropTypes.object、
プロパティ: PropTypes.string、
2 , アトリビュートがレンダリング可能なノードである必要があります。例:
Attribute: PropTypes.node,
3、必須の属性は特定の React 要素です。例:
Property: PropTypes.element,
4。これは、属性が指定されたクラスのインスタンスである必要があります。例:
Attributes: PropTypes.instanceOf(NameOfAClass)、
5、これは属性値が特定の値である必要があります。例:
Attribute: PropTypes.oneOf(['value1', 'value2']),
6、必須属性は、指定されたタイプのいずれかになります。例:
Attribute: PropTypes.oneOfType([
PropTypes.bool,
PropTypes.number,
PropTypes.instanceOf(NameOfAClass),
])
7 では、属性が指定された型の配列である必要があります。例:
Properties: PropTypes.arrayOf(PropTypes.number),
8、必須の属性は、特定のメンバー変数を持つオブジェクトです。例:
Attributes: PropTypes.objectOf(PropTypes.number)、
9。必須の属性は、指定された合成メソッドを持つオブジェクトです。例:
Attribute: PropTypes.shape({
color: PropTypes.string,
fontSize: PropTypes.number,
}),
10、属性は任意のタイプにすることができます。例:
Properties: PropTypes.any
プロパティを必須として宣言します
キーワード isRequired を使用して、必須であることを宣言します。
Properties: PropTypes.array.isRequired,
Properties: PropTypes.any.isRequired,
Properties: PropTypes.instanceOf(NameOfAClass).isRequired,
関連推奨事項:
React ネイティブおよび Webview 通信の例の詳細な説明
React Native オープンソースの時刻と日付ピッカー コンポーネントの詳細な説明
React Native の View コンポーネントの ref 属性の紹介
以上がReact Nativeの属性確認用prop-typesの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

