ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSにおけるマージンの使用法とよくある問題の分析
CSSにおけるマージンの使用法とよくある問題の分析
- 小云云オリジナル
- 2017-12-19 10:45:522654ブラウズ
この記事では、CSS でのマージンの使用法と一般的な問題の分析を主に紹介しており、必要な方にとっては確かな参考と学習価値があります。参加してみましょう。
1. はじめに
マージン 一般にマージンは 4 方向にそれぞれ設定できます。代入構文はここでは説明しません。
実際、私たちが通常設定するマージンは物理レベルの設定であり、マージンには開始、終了、前、後などが含まれます。これらは主に論理レベルの設定です。興味がある場合は、自分でググってください。
マージンを設定するときは、次のことを理解しておく必要があります。
ブロックレベル要素の場合、マージンは 4 方向に有効です。
インライン要素の場合、マージンは水平方向にのみ有効です。
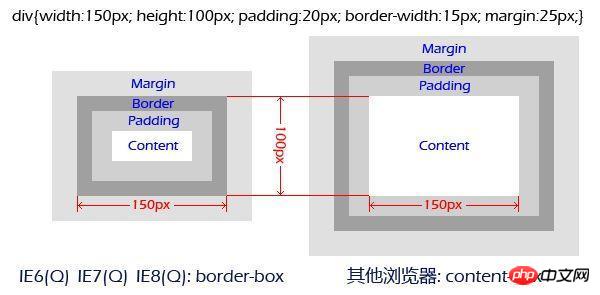
2. ボックス モデル
ボックス モデルについて話さなければなりません: 1. コンテンツの内側と外側から =>
3.
これは別の図です。もう理解できましたか?
3. マージンの重複問題 
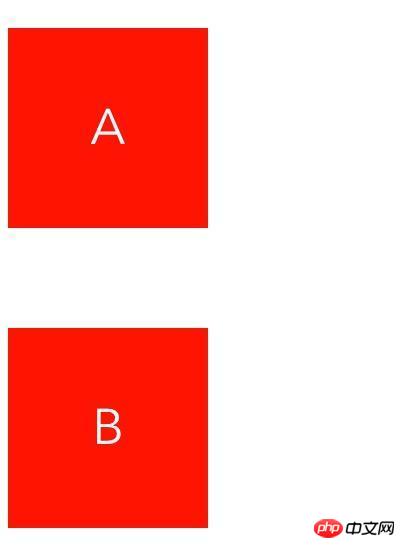
この問題は主にブロック要素で発生し、フローティング要素では発生しません (ここでは説明しません)詳しくは後述します)、何が起こったのか見てみましょう。 1. 隣接する兄弟要素間でマージンの重なりが発生します
.a {
margin: 50px 0;
}
.b {
margin: 100px 0;
}
隣接する兄弟要素間でマージンの重なりが発生し、隣接する兄弟ノード間の距離は最大マージン値が最適になりますこの状況を回避するには、垂直方向に margin-top または margin-bottom のみを設定します。
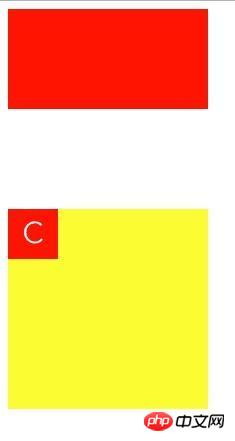
 2. 親子ノードでマージンのオーバーラップが発生します
2. 親子ノードでマージンのオーバーラップが発生します
p(class="b")
p(class="a")
p(class="c") C
.a {
margin: 20px 0;
}
.b {
margin: 100px 0;
}
ここでの理解によれば、マージンのオーバーラップは親子ノードで発生します
b は 20 ピクセル、c と a の間の距離は 100 ピクセルです。しかし、これは当てはまりません。ここでは、次の方法で重複の問題を解決できます。

親要素は、オーバーフローを非表示に設定します。またはスクロールなど 該当なし;
親要素は位置を固定または絶対に設定し、その他は適用されません。
- 4. 魔法の負のマージン値
- ブロック要素の 4 つの方向にマージンを設定するとどうなるか:
- 上と左に負の値を設定すると、移動します。要素を上または左に移動します 対応するピクセル距離を移動します。
下と右に負の値を設定すると、隣接する要素が上または左に移動します。
情報を確認したところ、マイナスのマージン値は要素の幅を変更できるという意見が多かったので、ここで修正したいと思います。負のマージン値ですが、次のようなマージンの特性により、ブロックレベル要素の幅を完全に設定できます。
-
.item { margin: 0 200px; height: 200px; }マージンの割り当てはレイアウトで広く使用されており、要素の幅と高さがわかっている場合は、負のマージン値を使用して要素を中央に配置できます。 -
.item { position: absolute; background: red; width: 200px; height: 200px; top: 50%; left: 50%; margin-top: -100px; margin-left: -100px; }
5. マージンとフロート
学完本文相信大家对css 中margin属性有更深的认识,大家赶紧收藏起来吧。 相关推荐: .clearfix::before, .clearfix::after {
content: " ";
display: table;
}
.clearfix::after {
clear: both;
}
以上がCSSにおけるマージンの使用法とよくある問題の分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

