ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3フィルター属性の詳しい説明
CSS3フィルター属性の詳しい説明
- 小云云オリジナル
- 2017-12-19 10:38:342378ブラウズ
私は最近、フィルター属性という非常に強力な CSS3 属性を発見しました。P ピクチャが好きな友人なら、名前を見ればこれがどのようなアーティファクトであるかわかるはずです。もちろん、この属性の効果はPSの比ではありませんが、うまく使えばスペースを節約しながら1枚の絵を2枚分の効果にすることができます。この記事では、CSS3 の強力なフィルター属性に関する関連情報を中心に紹介します。必要な方は参考にしていただければ幸いです。
1. 定義
フィルター。文字通りフィルターを意味します。公式のフィルター属性は、要素 (通常は ) の視覚効果を定義します。例:
<style>
img{
/*灰度100%*/
-webkit-filter:grayscale(100%);
}
</style>
<img src="img/boke.png" alt="">

 。この効果を見て、ブロガーの皆さんもフィルターに興味を持ち始めているでしょうか?
。この効果を見て、ブロガーの皆さんもフィルターに興味を持ち始めているでしょうか?
フィルター: なし | 明るさ () | 色相反転 () | | sepia() | url();
ご覧のとおり、属性には多くのオプションの値があります。
グレースケール
セピアブラウン(レトロな古い写真の雰囲気)
saturate
hue-rotate色相回転
-
invert反転
-
不透明度 透明度
明るさ 明るさ
contrastコントラスト
ぼかし
drop-shadow
例:
ここではセピアで調整しています
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
-webkit-filter:sepia(70%);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
画像例:
3. 例 以下、フィルター属性のいくつかの値の例を示します。他にも興味深いものがあれば、私と共有してください
以下、フィルター属性のいくつかの値の例を示します。他にも興味深いものがあれば、私と共有してください
(1)hue-rotate (色の回転)。
効果は写真に示されています: <style>
.img{
-webkit-filter:hue-rotate(330deg);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>効果の画像:
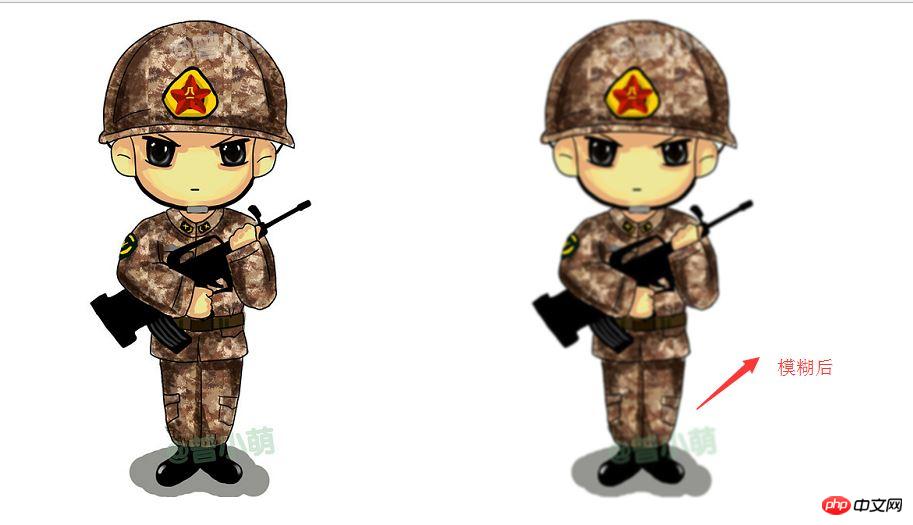
(2)blur (ぼかし)
blur (ぼかし効果、単位ピクセル) 
<style>
.img{
-webkit-filter:blur(1px);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>。 サンプル画像:
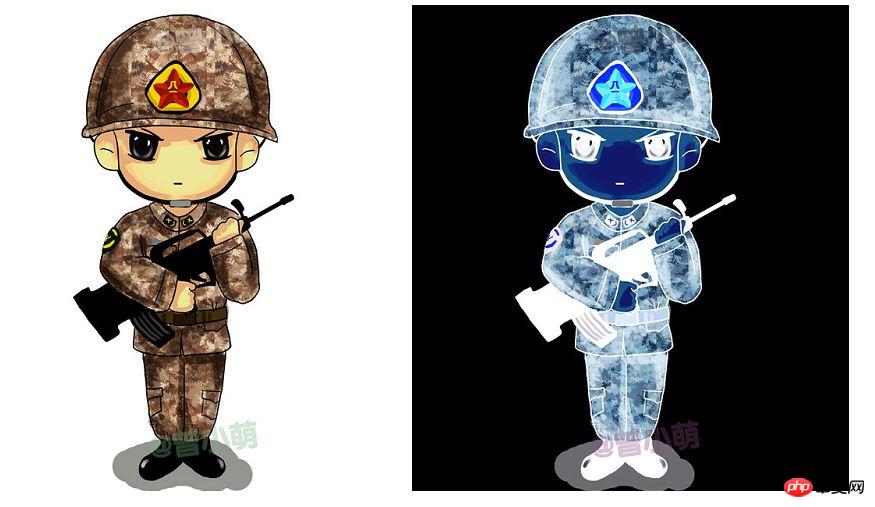
(3) invert 反転カラー
 invert 反転カラーは画像をネガにします。これ以上言っても無駄です。コードを見てください:
invert 反転カラーは画像をネガにします。これ以上言っても無駄です。コードを見てください:
<style>
.img{
-webkit-filter:invert(100%);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
サンプル画像:
みんな楽しいと思いますか?急いで試してみてください。
 関連おすすめ:
関連おすすめ:
CSSフィルター例解説_html/css_WEB-ITnose
写真に適用するフィルターフィルターの2つのクリエイティブアイデアについて_体験交流
以上がCSS3フィルター属性の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

