ホームページ >ウェブフロントエンド >CSSチュートリアル >css3モバイルプロパティの詳しい説明
css3モバイルプロパティの詳しい説明
- 小云云オリジナル
- 2017-12-19 10:01:542980ブラウズ
この記事はCSS3学習シリーズのmobile属性の詳細な解説を中心に紹介していますが、編集者が非常に良い内容だと思ったので、参考としてシェアさせていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
Transform関数
Scale
テキストや画像の拡大縮小処理を実現するにはsacleメソッドを使用します。例えば、sacle(0.5)は50%縮小を意味します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-o-transform: scale(0.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>また、要素の横方向の倍率と縦方向の倍率を個別に指定することもできます。 例は以下のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5,2);
-moz-transform: scale(0.5,2);
-o-transform: scale(0.5,2);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>tilt 文字や画像の傾き処理を実装するには、skewメソッドを使用します。パラメータで水平方向の傾斜角と垂直方向の傾斜角を指定します。たとえば、「skew(30deg,30deg)」は水平方向に 30 度、垂直方向に 30 度傾斜することを意味します。垂直方向に 30 度の例は次のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>skew方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg,30deg);
-o-transform: skew(30deg,30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>Rotation 要素を回転するには、「角度」という単位があり、正の数値は時計回りの回転を意味します。負の数は反時計回りの回転を意味します。例は以下のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
margin: 100px;
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(30deg);
-moz-transform:rotate(30deg);
-o-transform:rotate(30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>Move テキストや画像を移動するにはtranslateメソッドを使用し、パラメータで水平方向の移動距離と垂直方向の移動距離を指定します。例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>translate方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: translate(50px,50px);
-moz-transform: translate(50px,50px);
-o-transform: translate(50px,50px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
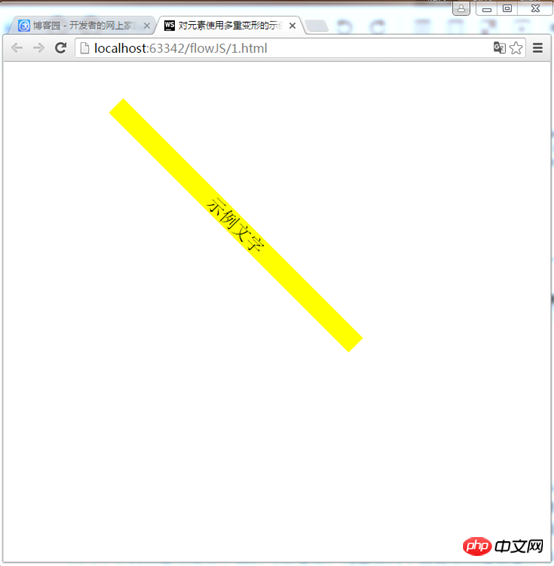
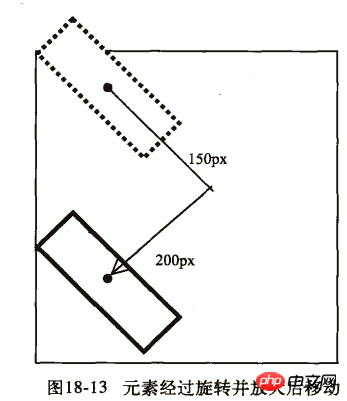
</html>変形例例 1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform: translate(150px,200px) rotate(45deg) scale(1.5);
-moz-transform: translate(50px,50px) rotate(45deg) scale(1.5);
-o-transform: translate(50px,50px) rotate(45deg) scale(1.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>この例は、最初に移動し、次に回転し、最後に拡大縮小します効果:

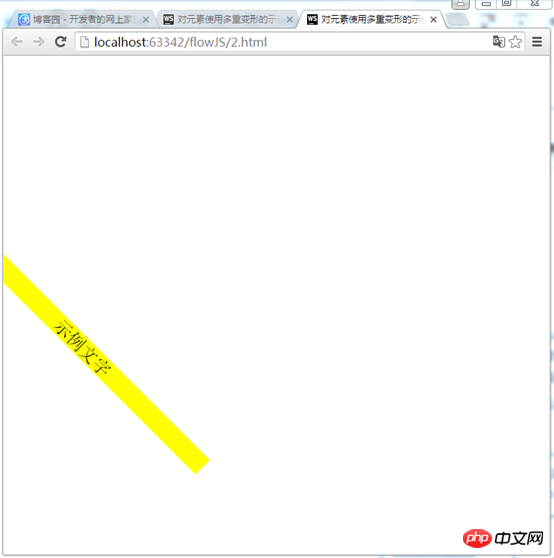
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-moz-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-o-transform: rotate(45deg) scale(1.5) translate(150px,200px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>最初に回転し、次に拡大縮小します、最後の動き 効果:





ネイティブ js を使用して移動可能なプロンプト div ボックスのソース コードを実装する
以上がcss3モバイルプロパティの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

