ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3で円形のプログレスバーを実装する方法
CSS3で円形のプログレスバーを実装する方法
- 小云云オリジナル
- 2017-12-19 09:41:505064ブラウズ
WeChat アプレットを開発しているときに、円形の進行状況バーの必要性に遭遇しました。この記事では主に css3 を使用して円形のプログレスバーを実装する例を紹介します。詳細なコードがまとめられています。必要な方はぜひ参考にしてください。
キャンバスを使用して描画するのはさらに面倒です:
1. さまざまな画面に適応させるには、プログレス バーのサイズを動的に計算する必要があります。
2. ミニ プログラムでは、キャンバスが最も高いレベルになります。拡張するのは簡単ではありません。
しかし、css3 と js を使用して進行状況バーを実装すると、この問題を簡単に回避できます。
注: この記事は jquery を使用して実装されていますが、ミニ プログラムでも、対応する変数を定義して変更するだけです。
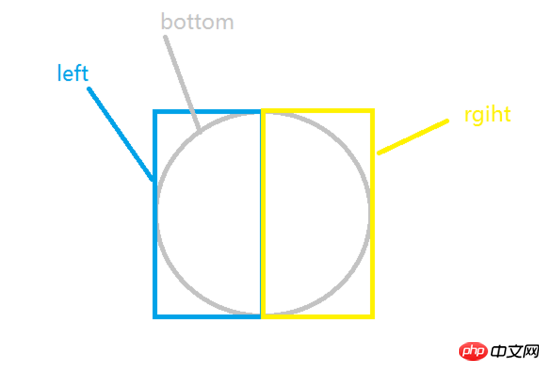
日常の開発では、よく使用される要素の境界線は、円形のパターンを表示するために使用されます。この手法は、CSS3 を使用して円形のプログレス バーを実装する場合にも使用されます。上の円形の境界線を実現し、下の円形の境界線を動的に覆うには、合計 1 つの円、2 つの長方形、2 つの半円が必要です。1 つの円は下にある背景を表示するために使用され、2 つの半円は下にある背景を覆うために使用されます。背景は進行状況を示し、他の 2 つの長方形は表示する必要のない進行状況をカバーするために使用されます。以下に示すように:
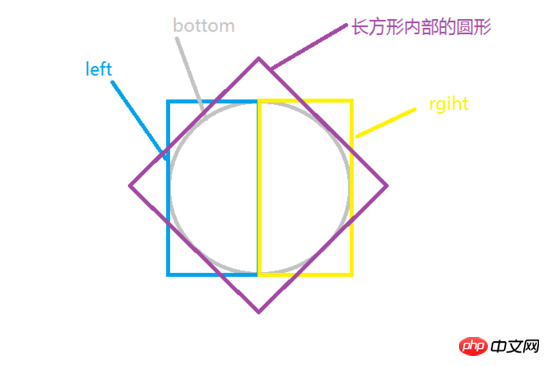
 下の円は進行状況バーの背景で、その上に左右に 2 つの長方形があり、表示されない進行状況バーをカバーするために使用されます。 2 つの長方形のそれぞれの内側には、進行状況を示す半円があります。通常、正方形を使用して描かれた半円は、直径と水平方向の夾角が 45 度になります。 2 つの半円が円全体を覆うようにするには、CSS3 の回転を使用して元の正方形を回転させ、背景全体を覆う効果を実現する必要があります。下の図に示すように (わかりやすくするために、ここでは正方形で表しています):
下の円は進行状況バーの背景で、その上に左右に 2 つの長方形があり、表示されない進行状況バーをカバーするために使用されます。 2 つの長方形のそれぞれの内側には、進行状況を示す半円があります。通常、正方形を使用して描かれた半円は、直径と水平方向の夾角が 45 度になります。 2 つの半円が円全体を覆うようにするには、CSS3 の回転を使用して元の正方形を回転させ、背景全体を覆う効果を実現する必要があります。下の図に示すように (わかりやすくするために、ここでは正方形で表しています):
 図に示すように、長方形内の半円を右 (時計回り) に 45 度回転して、次の画像を取得します。進行状況が背景全体をカバーします。半円を左 (反時計回り) に 135 度回転すると、進行状況バーの背景のみの画像が得られます。なぜ完全に右に回転するのではなく、左に回転する必要があるのでしょうか? もちろん、達成したい効果は、進行が上から始まり、時間内に終了することです。この時点では、左側と右側の進行状況の表示をパーセンテージで制御するだけでよいという考え方は明確です。
図に示すように、長方形内の半円を右 (時計回り) に 45 度回転して、次の画像を取得します。進行状況が背景全体をカバーします。半円を左 (反時計回り) に 135 度回転すると、進行状況バーの背景のみの画像が得られます。なぜ完全に右に回転するのではなく、左に回転する必要があるのでしょうか? もちろん、達成したい効果は、進行が上から始まり、時間内に終了することです。この時点では、左側と右側の進行状況の表示をパーセンテージで制御するだけでよいという考え方は明確です。
この部分を実装するhtmlとcssのコードは以下の通りです:
htmlコード
<p class="progressbar"> <p class="left-container"> <p class="left-circle"></p> </p> <p class="right-container"> <p class="right-circle"></p> </p> </p>
cssコード:
.progressbar{
position: relative;
margin: 100px auto;
width: 100px;
height: 100px;
border: 20px solid #ccc;
border-radius: 50%;
}
.left-container,.right-container{
position: absolute;
width: 70px;
height: 140px;
top:-20px;
overflow: hidden;
z-index: 1;
}
.left-container{
left: -20px;
}
.right-container{
right: -20px;
}
.left-circle,.right-circle{
position: absolute;
top:0;
width: 100px;
height: 100px;
border:20px solid transparent;
border-radius: 50%;
transform: rotate(-135deg);
transition: all .5s linear;
z-index: 2;
}
.left-circle{
left: 0;
border-top-color: 20px solid blue;
border-left-color: 20px solid blue;
}
.right-circle{
border-right-color: 20px solid blue;
border-bottom-color: 20px solid blue;
right: 0;
}
2: プログレスバーを制御するJS
プログレスバーのロジックをより堅牢にするため、js 部分の実装では 4 つのことを考慮する必要があります。 中程度の状況:
1. 基本値と変更された値は両方とも右側にあります。
2.
3. 左側が基本値、右側が変更後の値です。
いずれの場合でも、コアは角度の変更と使用時間の 2 点だけを考慮する必要があります。
最初のケースは比較的単純で、角度の変化と使用時間を簡単に計算できます。まず、半円全体を変更するのに必要な時間を設定する必要があります。設定後は、比率に基づいて角度を変更するのに必要な時間を計算するだけです。コードは次のとおりです:
time = (curPercent - oldPercent)/50 * baseTime; //确定时间值为正 curPercent - oldPercent > 0 ? '' : time = - time; deg = curPercent/50*180-135;
2 番目のケースは少し面倒です。右の進歩から左の進歩への移行があるからです。進行状況をスムーズに変更するには、ここでタイマーを使用する必要があります。右側の部分を変更した後、左側の部分を変更します。コードは次のとおりです:
//设置右边的进度
time = (50 - oldPercent)/50 * baseTime;
deg = (50 - oldPercent)/50*180-135;
$rightBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
//延时设置左边进度条的改变
setTimeout(function(){
time = (curPercent - 50)/50;
deg = (curPercent - 50)/50*180 -135;
$leftBar.css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}, Math.floor(time*1000));000));
3 番目と 4 番目のケースは前のケースと似ているため、ここでは説明しません。
進行状況バーを制御するための完全な関数コードは次のとおりです (jQuery を使用して実装):
/**
*设置进度条的变化
*@param {number} oldPercent 进度条改变之前的半分比
*@param {number} curPercent 进度条当前要设置的值
*@return {boolean} 设置成功返回 true,否则,返回fasle
*/
function setProgessbar(oldPercent, curPercent){
var $leftBar = $('#left-bar');
var $rightBar = $('#right-bar');
//将传入的参数转换,允许字符串表示的数字
oldPercent = + oldPercent;
curPercent = + curPercent;
//检测参数,如果不是number类型或不在0-100,则不执行
if(typeof oldPercent ==='number' && typeof curPercent ==='number'
&& oldPercent >= 0 && oldPercent <= 100 && curPercent <= 100 && curPercent >= 0){
var baseTime = 1; //默认改变半圆进度的时间,单位秒
var time = 0; //进度条改变的时间
var deg = 0; //进度条改变的角度
if(oldPercent > 50){//原来进度大于50
if(curPercent>50){
//设置左边的进度
time = (curPercent - oldPercent)/50 * baseTime;
//确定时间值为正
curPercent - oldPercent > 0 ? '' : time = - time;
deg = curPercent/50*180-135;
$leftBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}else{
//设置左边的进度
time = (oldPercent - 50)/50 * baseTime;
deg = (oldPercent - 50)/50*180-135;
$leftBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
//延时设置右边进度条的改变
setTimeout(function(){
time = (50 - curPercent)/50;
deg = (50 - curPercent)/50*180 -135;
$rightBar.css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}, Math.floor(time*1000));
}
}else{//原来进度小于50时
if(curPercent>50){
//设置右边的进度
time = (50 - oldPercent)/50 * baseTime;
deg = (50 - oldPercent)/50*180-135;
$rightBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
//延时设置左边进度条的改变
setTimeout(function(){
time = (curPercent - 50)/50;
deg = (curPercent - 50)/50*180 -135;
$leftBar.css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}, Math.floor(time*1000));
}else{
//设置右边的进度
time = (curPercent - oldPercent)/50 * baseTime;
//确定时间值为正
curPercent - oldPercent > 0 ? '' : time = - time;
deg = curPercent/50*180-135;
$rightBar .css({
transform: 'rotate('+ deg+ 'deg)',
transition : 'all '+ time + 's linear'
})
}
return true;
}
}else{
return false;
}
}
もう学習しましたか?急いで試してみてください。
関連する推奨事項:以上がCSS3で円形のプログレスバーを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

