ホームページ >ウェブフロントエンド >htmlチュートリアル >Dreamweaver はフレーム構造をどのように使用して Web ページを迅速に作成しますか?_Dreamweaver チュートリアル_Web ページの制作
Dreamweaver はフレーム構造をどのように使用して Web ページを迅速に作成しますか?_Dreamweaver チュートリアル_Web ページの制作
- 韦小宝オリジナル
- 2017-12-16 10:49:432828ブラウズ
Dreamweaver はフレーム構造をどのように使用して Web ページをすばやく作成しますか? Dreamweaver で Web ページを作成する場合、テーブル レイアウトでは Web ページの機能を実現できなくなります。たとえば、同じページに複数のサブページがある場合、レイアウトにフレーム構造を使用する必要があります。 Dreamweaver の詳細なチュートリアル
Dreamweaver で Web ページをデザインする方法 同じページの下に複数のサブページがある場合、レイアウトにフレーム構造を使用する必要がある場合があります。Dreamweaver のフレーム構造の使用方法を見てみましょう。
ソフトウェア名:
Adobe Dreamweaver CC 2017 v17.0 中国語クラック版 (クラックパッチ + インストールチュートリアル付き) 64 ビット
ソフトウェアサイズ:
758MB
更新時間:
2016-11-05
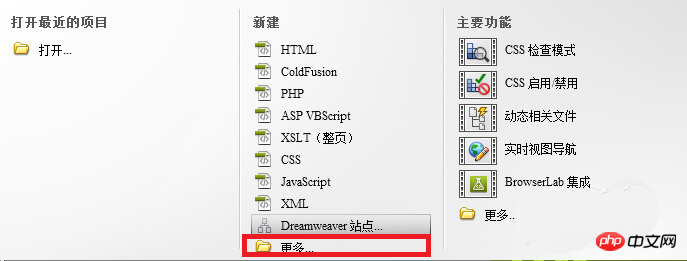
1. Dreamweaver ソフトウェアを開き、サイトを設定し、新しいファイルを作成します。タイプは HTML で、下の「」を選択します。 "New" 詳細 "

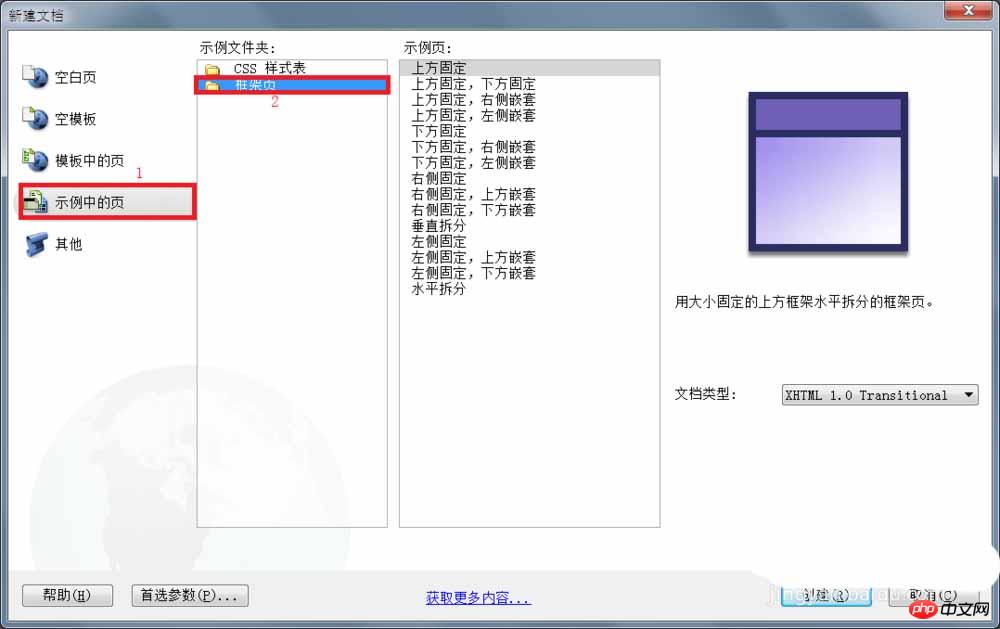
2. の例でページを選択します - フレーム ページ

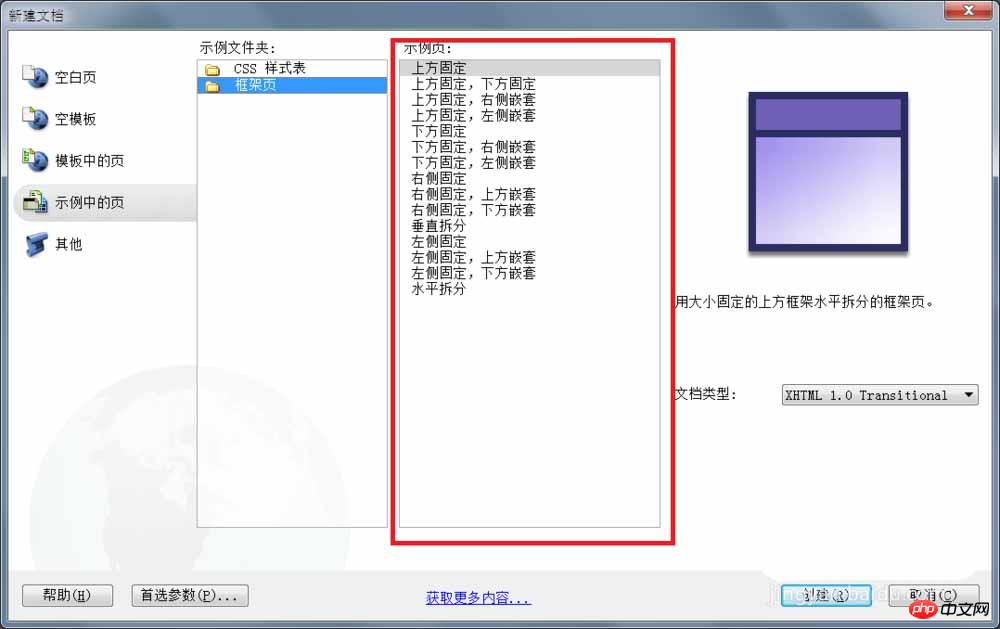
3. 必要なフレーム構造を選択し、[作成] ( 上と下は例です)

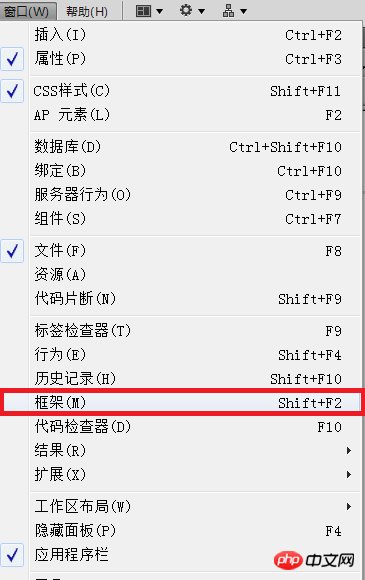
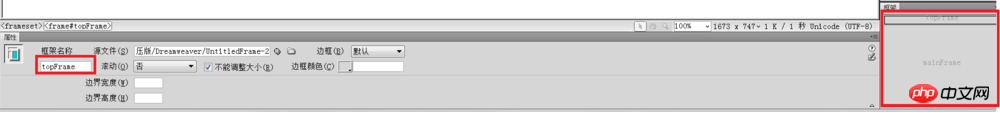
4.新規作成後、編集ビューを「デザイン」に切り替え、ウィンドウフレームをクリックし、フレーム操作パネルを開きます

5. フレーム操作パネルを選択します。対応するフレーム領域で、このフレームに名前を付けることができます

7。フレームセットをフレームを保存

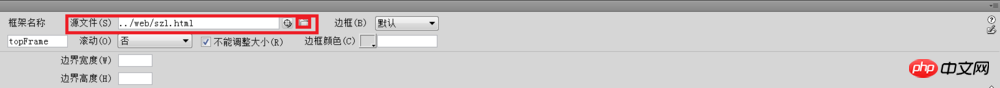
ソースファイル
」の右側にある「ファイル参照 」コマンドをクリックし、ページを挿入します
」コマンドをクリックし、ページを挿入します
9. このメソッドを使用して、すべてのフレーム ページの挿入を完了します。操作が完了したら、ファイルを保存し、
 上記は、Dreamweaver フレームワーク構造の使用方法です。気に入っていただければ幸いです。 PHP 中国語 Web サイトに注意してください。
上記は、Dreamweaver フレームワーク構造の使用方法です。気に入っていただければ幸いです。 PHP 中国語 Web サイトに注意してください。
関連する推奨事項:
 HTML Webページにビデオを挿入する方法をまとめます
HTML Webページにビデオを挿入する方法をまとめます
現在のシステム時間を取得するための js、html メソッド
以上がDreamweaver はフレーム構造をどのように使用して Web ページを迅速に作成しますか?_Dreamweaver チュートリアル_Web ページの制作の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

