最近、開発中に、これまで気付かなかったモバイル ピクセルに関するいくつかの問題を発見しました。この記事では、サンプル コードを通じて紹介されているモバイル開発チュートリアルのピクセル表示の問題に関する関連情報を主に紹介します。みんなの勉強や仕事に一定の参考学習価値があります。それを必要とする友人は、編集者に従って一緒に勉強することができます。
はじめに
モバイル端末の開発過程では、一般にモバイル端末のディスプレイがデスクトップ端末のディスプレイとは異なることに誰もが気づくと思います。たとえば、サイズ 1334x750 ピクセルのブロック要素を iPhone 6 で表示する場合、Apple の公式 Web サイト上の iPhone 6 の公称画面ピクセル密度は 1334x750 ですが、サイズ 1334x750 ピクセルのブロック要素は表示できないことがわかりました。画面全体をカバーします。
それではなぜですか?いくつかの側面から議論してみましょう。
ピクセル密度 (PPI)
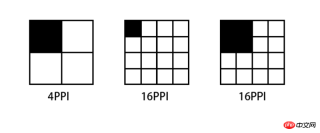
PPI (ピクセル/インチ)。これは、人口密度や建物密度と同様に、1 インチあたりのピクセル数を意味します。次の図は、PPI 表現のいくつかの例を示しています。

iPhone6 を例に挙げます。ピクセル密度を計算するための一般的な式は次のとおりです。Math.sqrt(1366*1366 + 640*640)
しかし、この PPI を計算するには、まずデバイスの画面上にピクセルが何個あるかを知る必要があります。ピクセル/インチのピクセル数。
デバイスピクセル(DP)&&デバイスピクセル比率(DPR)
デバイスピクセル(デバイスピクセル)は、物理ピクセル(物理ピクセル)とも呼ばれ、冒頭で述べたiPhone 6の画面仕様です。この記事。ピクセル密度で参照されるピクセルは、一般的なディスプレイ デバイスの場合、1 つのピクセルが画面上の発光点に対応するため、PPI (ドット/インチ) とも呼ばれますが、これはディスプレイ デバイスにのみ当てはまります。たとえば、プリンタでは異なります。
市販されているすべての携帯電話の画面仕様は異なるため、720P、1080P、さらには 2K などもあります。これらのデバイスの画面には、1 つのピクセルが表示される場合、より多くのピクセルを持つものもあれば、より少ないピクセルもあります。同時に、次のような状況が表示されます。

PPI 画面が高くなるほど、1 ピクセルを表示する領域が小さくなり、PPI 64 の画面に 4x4 ピクセルで構成される画像が表示されます。次に 256PPI に切り替えます。画面上の表示は元のサイズの半分に縮小されます。
逆に、PPI 256 の画面と PPI 64 の画面で同じ効果を表示したい場合は、画像を 2 倍に拡大する必要があります。
したがって、高解像度の画面を備えた携帯電話の場合、デバイスの使いやすさ、つまりアイコンやテキストが正しく認識され、正確にクリックできることを保証するために、メーカーはデバイス上のさまざまなマテリアルの表示を保証する必要がありますは標準解像度のデバイスと同じであり、この解決策はすべてのサイズを数回拡大するだけです。この拡大率はデバイス ピクセル比 (DPR) と呼ばれ、一般に DPR は次の表に対応します:
| ldpi | mdpi | hdpi | xhdpi | |
|---|---|---|---|---|
| ぴ | 120 | 160 | 240 | 320 |
| dpr | 0.75 | 1.0 | 1.5 | 2.0 |
したがって、高解像度デバイスには高解像度画像ディスプレイが装備されている必要があります。そうしないと、高解像度デバイスで画像を拡大した後、詳細を表示するのに十分なピクセルがなくなり、画像がぼやけて見えます。
CSS Pixel
非常に多くの概念について話しましたが、記事の冒頭の問題はまだ十分に説明されていないようです。以下で CSS ピクセルについて説明すると、誰もがより明確な概念を理解できると思います。
徹夜でCSSを書くときはピクセル単位pxを使用しますが、このピクセル単位はデバイスのピクセルと必ずしも1対1で対応するとは限りません。つまり、CSSの1px(ピクセル)がピクセルに対応するわけではありません。デバイスの画面上のポイント。デバイスピクセルと区別するため、CSSで参照されるピクセルpxを一般にCSSピクセルと呼びます。言い換えれば、CSS ピクセルは仮想的な相対的な単位です。


たとえば、ページ上に幅 300 ピクセルのブロック要素を描画した場合、通常のモニターでは画面の一部しか占有しませんが、ページを手動で拡大すると、このブロック要素もすぐに占有されます。ページ全体を埋めます。これは、通常の状況では、CSS ピクセルのサイズがシステム解像度のピクセルと等しいことを示しています。つまり、標準解像度のデバイスでは、1 つの CSS ピクセルのサイズが 1 つのデバイス ピクセルと等しい必要があります。ただし、高解像度デバイスまたはユーザー スケーリングの場合、1 つの CSS ピクセルが複数のデバイス ピクセルに等しい場合があります。

別の例を挙げると、モバイル ネイティブ アプリケーションの開発では、デバイスの 1 ピクセル単位で開発しなければならない場合、非常に苦痛になります。すべてのモバイル デバイスがそのシステム解像度を持っているわけではないためです。デバイスのピクセルには、1:2 のものもあれば、1:2.46 のものもあるため、Android 開発ではサイズを定義するときに dp や dt という単位が存在します (iOS では pt 単位があります)。要素の場合、dp 値を指定するだけで済みます。システムはこの値をシステム解像度とデバイス ピクセルの比率 (つまり DPR) に変換し、最終的に画面に表示される実際のデバイス ピクセルを計算します。
上で指摘した dp の抽象単位はデバイス非依存ピクセルと呼ばれます。もちろん、CSS ピクセルはデバイスに依存しないピクセルでもあり、CSS ピクセルが何デバイスのピクセルに対応するかを気にする必要はありません。CSS ピクセルは DPR に基づいて自動的に変換されます。私たちが注意する必要があるのは、システム変換によって Web ページの要素が拡大されたときに、デバイス上で Web ページの要素が明確に表示されるようにする方法だけです。
Viewport
通常、モバイル端末でページを開くとき、ブラウザが最初に通常の比率でページをレンダリングし、次にページをズームする比率を自動的に設定すると、目的は次のとおりです。もちろん、ページがユーザーのズームを禁止していない場合は、2 本の指を使用してページを元の比率にズームすることもできます。このプロセス全体はビューポートを通じて実装され、元のページがレンダリングされた後、ページが完全に表示されるようにビューポートがシステムの幅と同じになるように調整されます。

(tgideas チームのブログからの画像)
スケーリングを行わない場合は、initial-scale 属性をコンテンツに追加することで、レンダリング中のウィンドウのスケーリングを制御できます。
<meta name="viewport" content="initial-scale=1">
ビューポートの幅を制御するためにdevice-width属性を定義することもできます
<meta name="viewport" content="width=device-width">
通常、モバイル開発では、ユーザーがズームできないように設定し、最大値と最小値を設定しますズーム率を 1 にします
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
概要
数日間情報を読んで調査した後、私はついにモバイル開発の最も初歩的な側面を完全かつ正確に理解しました。メタのみを使用しました。コードをコピーして使用してください。今回は、空き時間を利用して、たまたま関連情報が手元にあったので、全体を調べて、最終的に記録しました。この文書が将来私にとって役立つことを願っています。
関連おすすめ:
メッセージボタンに数量の添え字を追加するためのhtml実装コード
以上がモバイル開発チュートリアルにおけるピクセル表示の問題まとめ_体験談とヒント_Webページ制作の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 HTML、CSS、およびJavaScriptの未来:Web開発動向Apr 19, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの未来:Web開発動向Apr 19, 2025 am 12:02 AMHTMLの将来の傾向はセマンティクスとWebコンポーネントであり、CSSの将来の傾向はCSS-in-JSとCSShoudiniであり、JavaScriptの将来の傾向はWebAssemblyとServerLessです。 1。HTMLセマンティクスはアクセシビリティとSEO効果を改善し、Webコンポーネントは開発効率を向上させますが、ブラウザの互換性に注意を払う必要があります。 2。CSS-in-JSは、スタイル管理の柔軟性を高めますが、ファイルサイズを増やす可能性があります。 CSShoudiniは、CSSレンダリングの直接操作を可能にします。 3. Webassemblyブラウザーアプリケーションのパフォーマンスを最適化しますが、急な学習曲線があり、サーバーレスは開発を簡素化しますが、コールドスタートの問題の最適化が必要です。
 HTML:構造、CSS:スタイル、JavaScript:動作Apr 18, 2025 am 12:09 AM
HTML:構造、CSS:スタイル、JavaScript:動作Apr 18, 2025 am 12:09 AMWeb開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造を定義し、2。CSSはWebページスタイルを制御し、3。JavaScriptは動的な動作を追加します。一緒に、彼らは最新のウェブサイトのフレームワーク、美学、および相互作用を構築します。
 HTMLの未来:ウェブデザインの進化とトレンドApr 17, 2025 am 12:12 AM
HTMLの未来:ウェブデザインの進化とトレンドApr 17, 2025 am 12:12 AMHTMLの将来は、無限の可能性に満ちています。 1)新機能と標準には、より多くのセマンティックタグとWebComponentsの人気が含まれます。 2)Webデザインのトレンドは、レスポンシブでアクセス可能なデザインに向けて発展し続けます。 3)パフォーマンスの最適化により、応答性の高い画像読み込みと怠zyなロードテクノロジーを通じてユーザーエクスペリエンスが向上します。
 HTML対CSS対JavaScript:比較概要Apr 16, 2025 am 12:04 AM
HTML対CSS対JavaScript:比較概要Apr 16, 2025 am 12:04 AMWeb開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。HTMLはコンテンツ構造を担当し、CSSはスタイルを担当し、JavaScriptは動的な動作を担当します。 1。HTMLは、セマンティクスを確保するためにタグを使用してWebページの構造とコンテンツを定義します。 2。CSSは、セレクターと属性を介してWebページスタイルを制御して、美しく読みやすくします。 3。JavaScriptは、動的でインタラクティブな関数を実現するために、スクリプトを通じてWebページの動作を制御します。
 HTML:それはプログラミング言語か何か他のものですか?Apr 15, 2025 am 12:13 AM
HTML:それはプログラミング言語か何か他のものですか?Apr 15, 2025 am 12:13 AMhtmlisnotaprogramminglanguage; itisamarkuplanguage.1)htmlStructuresandformatswebcontentusingtags.2)ItworkswithcsssssssssdjavascriptforInteractivity、強化を促進します。
 HTML:Webページの構造の構築Apr 14, 2025 am 12:14 AM
HTML:Webページの構造の構築Apr 14, 2025 am 12:14 AMHTMLは、Webページ構造の構築の基礎です。 1。HTMLは、コンテンツ構造とセマンティクス、および使用などを定義します。タグ。 2. SEO効果を改善するために、などのセマンティックマーカーを提供します。 3.タグを介したユーザーの相互作用を実現するには、フォーム検証に注意してください。 4. JavaScriptと組み合わせて、動的効果を実現するなどの高度な要素を使用します。 5.一般的なエラーには、閉じられていないラベルと引用されていない属性値が含まれ、検証ツールが必要です。 6.最適化戦略には、HTTP要求の削減、HTMLの圧縮、セマンティックタグの使用などが含まれます。
 テキストからウェブサイトへ:HTMLの力Apr 13, 2025 am 12:07 AM
テキストからウェブサイトへ:HTMLの力Apr 13, 2025 am 12:07 AMHTMLは、Webページを構築するために使用される言語であり、タグと属性を使用してWebページの構造とコンテンツを定義します。 1)htmlは、などのタグを介してドキュメント構造を整理します。 2)ブラウザはHTMLを分析してDOMを構築し、Webページをレンダリングします。 3)マルチメディア関数を強化するなど、HTML5の新機能。 4)一般的なエラーには、閉じられていないラベルと引用されていない属性値が含まれます。 5)最適化の提案には、セマンティックタグの使用とファイルサイズの削減が含まれます。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイドApr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイドApr 12, 2025 am 12:02 AMwebdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 中国語版
中国語版、とても使いやすい

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール






