ホームページ >ウェブフロントエンド >jsチュートリアル >Vue が JSON データを Excel スプレッドシートにエクスポートする方法
Vue が JSON データを Excel スプレッドシートにエクスポートする方法
- 小云云オリジナル
- 2017-12-12 13:12:573031ブラウズ
この記事では、主に Vue で JSON データを Excel スプレッドシートにエクスポートする例を紹介します。参考になれば幸いです。
1. 依存関係をインストールします (基本的には前と同じです)
npm install file-saver --save npm install xlsx --save npm install script-loader --save-dev
2. 2 つの必要な js ファイル Blob.js と Export2Excel.js をダウンロードします。
ここにダウンロード アドレスを投稿します:
Export2Exce_jb51.rar
3. src ディレクトリに新しいベンダー フォルダーを作成し、その中に Blob.js と Export2Excel.js を置きます。
4. webpack.base.conf.js 設定を変更します
resolve のエイリアス内:
script セクション内:
script セクション内。テンプレート:
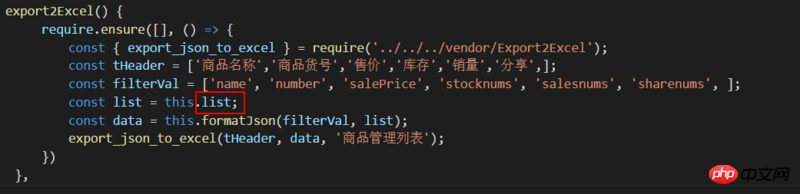
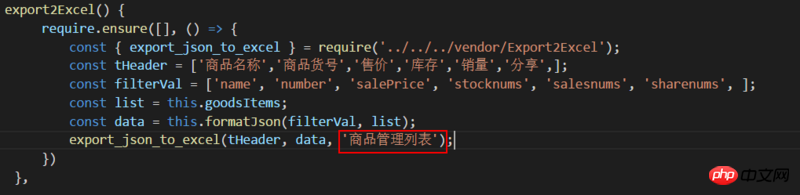
'vendor': path.resolve(__dirname, '../src/vendor')ここにいくつかの説明があります: 1. モジュールが見つからないことを報告する場合は、export2Excel() の必須パスを個別に調整する必要がある場合があります。 Export2Excel.js」などのパスはご自身で修正してください。 2. tHeader は各列の名前であり、手動で入力する必要があります。
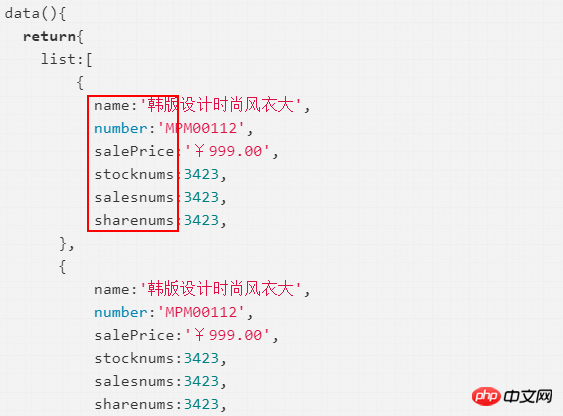
3. filterVal はデータ内のリストのキー値であり、自分で記述する必要があります。
4. ここでデータ内のリスト名と一致することを忘れないでください

PHP Export EXCEL Rapid Developmentガイド

 jqueryデータをExcelにエクスポートするコード例の詳細な説明
jqueryデータをExcelにエクスポートするコード例の詳細な説明
以上がVue が JSON データを Excel スプレッドシートにエクスポートする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

