ホームページ >ウェブフロントエンド >jsチュートリアル >JSのdocument.write()の使い方とクリア方法を詳しく解説
JSのdocument.write()の使い方とクリア方法を詳しく解説
- 小云云オリジナル
- 2017-12-12 13:10:032642ブラウズ
おそらく、多くの友人がそのような状況に遭遇したことがあるでしょう。つまり、document.write() 関数を使用して Web ページにコンテンツを書き込むと、ドキュメント内の元のコンテンツが消去されてしまいます。これは初心者にとっては問題と考えられます。 、以下では、この状況が発生する理由を紹介し、もちろん、この状況が発生しないようにする方法についても説明します。この記事では主に JS での document.write() の使用法と、それを必要とする友人の簡単な分析を紹介します。
まずコード例を見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
window.onload=function(){
document.write("重温 JavaScript");
}
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>
上記のコードから、document.write() 関数が元のドキュメントのコンテンツをクリアすることがわかります。以下にその理由を紹介します。状況:
ウィンドウ .onload イベントは、ドキュメント コンテンツが完全にロードされた後にイベント処理関数を実行します。このとき、document.writ() 関数を実行すると、ドキュメントが自動的に呼び出されます。 open() 関数を使用して新しいドキュメント ストリームを作成し、新しいコンテンツを書き込んでブラウザを通じて表示します。これにより、元のコンテンツが上書きされます。しかし、多くの友人は、なぜ次の状況で元の Web ページのコンテンツが上書きされないのかという疑問を抱いています。コードは次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
document.write("重温 JavaScript");
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>
上記のコードでは、元のドキュメントのコンテンツは次のようになります。これは、現在のドキュメント ストリームがブラウザによって作成され、その中に document.wirte() 関数が存在するためです。つまり、この関数の実行時にドキュメント ストリームが閉じられておらず、document.open( ) 関数はこの時点では呼び出されないため、上書きされません。なぜ次のメソッドがまだ機能しないのかを尋ねる友人もいるかもしれません。コードは次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
document.close();
document.write("重温 JavaScript");
</script>
</head>
<body>
<p>Hello JavaScript</p>
</body>
</html>
上記の document.close() を使用してドキュメント フローが閉じられているのに、なぜ元のコンテンツを上書きできないのですか?残念ながら、ドキュメント フローはブラウザによって作成され、許可なしに手動で閉じることはできません。 document.close() 関数は document.open() 関数によって作成されたドキュメント ストリームのみを閉じることができます。次のコード例を見てください:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<title>Document</title>
<script type="text/javascript">
function create(){
var newWindow=window.open("","Document","_blank");
newWindow.document.write("Hello JavaScript");
newWindow.document.close();
newWindow.document.write("覆盖后的输出");
}
window.onload=function(){
var obt=document.getElementById("bt");
obt.onclick=function(){
create();
}
}
</script>
</head>
<body>
<p id="print">Hello JavaScript</p>
<input type="button" id="bt" value="查看效果"/>
</body>
</html>
document.open() によって作成されたドキュメント ストリームは document.close() によって閉じることができ、2 番目の document.write() によって出力されたコンテンツは最初のドキュメント ストリームを上書きします。出力の内容。
外部 JavaScript を非同期で参照する場合は、最初に document.open() を実行してドキュメントをクリアし、次に document.write() を実行する必要があります。パラメーターは本文コンテンツの先頭に書き込まれます。
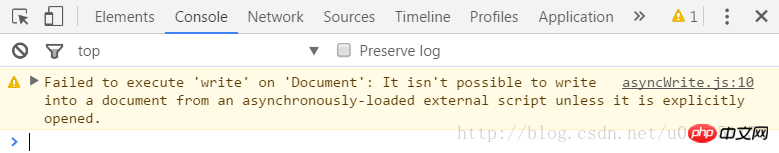
最初に document.open() を実行せずに document.write() を直接実行すると無効になり、Chrome に次のプロンプトが表示されます:

// asyncWrite.js document.open(); document.write('<p>test</p>'); document.close(); <!-- asyncWrite.html --> <!-- 运行前 --> <body> <script src="asyncWrite.js" async></script> </body> <!-- 运行后 --> <body> <p>test</p> </body>
Document.write() は書き込みもできますscript タグは文字列ですが、エスケープする必要があります。 scriptタグに記述した内容は正常に動作します。
<!-- 运行前 -->
<script>
document.write('<script>document.write("<p>test</p>");<\/script>');
</script>
<!-- 运行后 -->
<script>
document.write('<script>document.write("<p>test</p>");<\/script>');
</script>
<script>document.write("<p>test</p>");</script>
<p>test</p>
document.write() は複数のパラメータを渡すことができます。
<!-- 运行前 -->
<body>
<script>
document.write('<h2>multiArgument</h2>','<p>test</p>');
</script>
</body>
<!-- 运行后 -->
<body>
<script>
document.write('<h2>multiArgument</h2>','<p>test</p>');
</script>
<h2>multiArgument</h2>
<p>test</p>
</body>
関連する推奨事項: document.write() によって作成されたオブジェクトの取得に関する
document.open() および document.write()_基礎知識
js document.write()の使い方紹介_JavaScriptスキル
以上がJSのdocument.write()の使い方とクリア方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

