ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3で角を丸くする方法
CSS3で角を丸くする方法
- php中世界最好的语言オリジナル
- 2017-11-21 15:37:454112ブラウズ
CSS3 の単語と文法構造、および CSS3 の角丸のケースについて詳しく説明します。CSS3 で角丸を作成するのは難しいことではありません。そして推論を導きます。
1. 丸められた単語: border-radius
2. 構文構造 div{border-radius:5px}
DIV オブジェクトボックスの四隅に 5 ピクセルの丸め効果を設定します
div{border-radius :5px 0 ;}
DIV オブジェクト ボックスの左上隅と右下隅を 5px 丸く設定し、他の 2 つの角は 0 で丸めません
div{border-radius:5px 5px 0 0;}
DIVオブジェクトボックスの左上隅と右上隅を設定します。角は5px丸められ、他の2つの角は0で丸められません
3 説明:
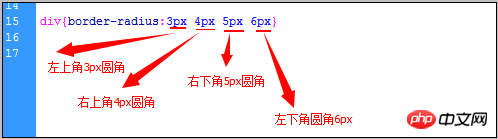
border-radius: 3px 4px 5px 6px
これは、オブジェクトの左上隅を 3 ピクセルの角丸、右上隅を 4 ピクセルの角丸、右下隅を 5 ピクセルの角丸、左下隅を 6 ピクセルの角丸に設定することを意味します。
4. CSSの角丸属性解析図

CSS3の角丸の練習として、2つのDIVボックスと1つの画像に角丸を設定します。
1. ケースの HTML コード
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>对象圆角</title> <link href="images/style.css" rel="stylesheet" type="text/css" /> </head> <body> <div>盒子左上角和右上角对象圆角测试</div> <div class="box">DIV盒子圆角</div> <div>盒子对象个角圆角测试</div> <div class="box3">DIV盒子圆角</div> <p> </p> <div>图片对象圆角测试</div> <div class="box2"><img src="images/logo.gif" / alt="CSS3で角を丸くする方法" ></div> </body> </html>
2. ケースの CSS コード:
.box {border-radius:5px 5px 0 0;border:1px solid #000;width:300px; height:80px; margin:0 auto}
.box2 img{border-radius:5px}
.box3{border-radius:5px 0; background:#999;width:300px; height:80px; margin:0 auto}3. 角丸ケース効果のスクリーンショット
css3 対応する角丸効果のスクリーンショット
div+css3 レイアウトの境界線-半径対応の角丸効果のスクリーンショット
4. ケースの説明
1) 角丸効果を確認するために、最初のボックス ボックスで境界線のスタイルを設定し、角丸スタイルの border-radius: 5px 5px 0 0; 左上隅と右上隅を設定します。角が丸い角。
2)、2番目のBOX3ボックスの背景色を設定し、角丸スタイルのborder-radius: 5px 0を設定し、左上隅と右下隅の角丸を設定します
3)、3番目のペアbox2 のボックス ピクチャー img は、角丸スタイル border-radius:5px を設定し、4 つの角をすべて丸めるように設定します。
CSS3 で角を丸くするためのチュートリアルがたくさんあります。必要な方は保存してください。このサイトの他の 更新情報にも引き続き注目してください。
関連する推奨事項:以上がCSS3で角を丸くする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

