ホームページ >ウェブフロントエンド >CSSチュートリアル >純粋な CSS を使用してアニメーション効果ボタンを作成する
純粋な CSS を使用してアニメーション効果ボタンを作成する
- 小云云オリジナル
- 2017-11-21 15:36:272365ブラウズ
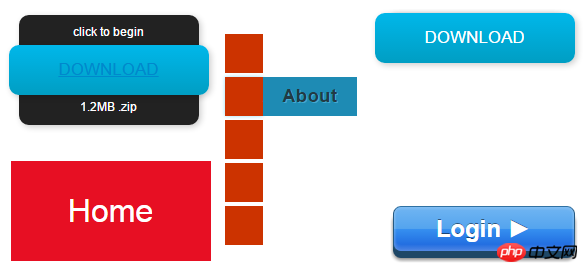
CSS3 は CSS テクノロジーのアップグレードされたバージョンであり、CSS3 言語開発はモジュール化に向けて発展していることを私たちは知っています。以前の仕様はモジュールとして大きすぎて複雑だったので、より小さなモジュールに分割され、さらに新しいモジュールが追加されました。これらのモジュールには、ボックス モデル、リスト モジュール、ハイパーリンク メソッド、言語モジュール、背景と境界線、テキスト効果、複数列レイアウトなどが含まれます。この記事では、エディターが非常に優れた CSS3 ボタン アニメーションを紹介します。この CSS3 ボタンには合計 5 つのアニメーション メソッドがあり、それぞれがマウスオーバー アニメーションです。これらのアニメーション ボタンはあまり豪華ではありません。他のボタンほど拡張するのは難しいとは思わないでください。CSS コードを変更して、好みの色のスタイルを自由に変更できます。
HTML コード:
<div class="button01">
<a href="#">Download</a>
<p class="top">click to begin</p>
<p class="bottom">1.2MB .zip</p></div>CSS コード:
.button01 {
width: 200px;
margin: 50px auto 20px auto;}.button01 a {
display: block;
height: 50px;
width: 200px;
/*TYPE*/
color: white;
font: 17px/50px Helvetica, Verdana, sans-serif;
text-decoration: none;
text-align: center;
text-transform: uppercase;
/*GRADIENT*/
background: #00b7ea; /* Old browsers */
background: -moz-linear-gradient(top, #00b7ea 0%, #009ec3 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#00b7ea), color-stop(100%,#009ec3)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #00b7ea 0%,#009ec3 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #00b7ea 0%,#009ec3 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #00b7ea 0%,#009ec3 100%); /* IE10+ */
background: linear-gradient(top, #00b7ea 0%,#009ec3 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00b7ea', endColorstr='#009ec3',GradientType=0 ); /* IE6-9 */}.button01 a, p {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 2px 2px 8px rgba(0,0,0,0.2);
-moz-box-shadow: 2px 2px 8px rgba(0,0,0,0.2);
box-shadow: 2px 2px 8px rgba(0,0,0,0.2);}p {
background: #222;
display: block;
height: 40px;
width: 180px;
margin: -50px 0 0 10px;
/*TYPE*/
text-align: center;
font: 12px/45px Helvetica, Verdana, sans-serif;
color: #fff;
/*POSITION*/
position: absolute;
z-index: -1;
/*TRANSITION*/
-webkit-transition: margin 0.5s ease;
-moz-transition: margin 0.5s ease;
-o-transition: margin 0.5s ease;
-ms-transition: margin 0.5s ease;
transition: margin 0.5s ease;}/*HOVER*/.button01:hover .bottom {
margin: -10px 0 0 10px;}.button01:hover .top {
margin: -80px 0 0 10px;
line-height: 35px;}/*ACTIVE*/.button01 a:active {
background: #00b7ea; /* Old browsers */
background: -moz-linear-gradient(top, #00b7ea 36%, #009ec3 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(36%,#00b7ea), color-stop(100%,#009ec3)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #00b7ea 36%,#009ec3 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #00b7ea 36%,#009ec3 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #00b7ea 36%,#009ec3 100%); /* IE10+ */
background: linear-gradient(top, #00b7ea 36%,#009ec3 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00b7ea', endColorstr='#009ec3',GradientType=0 ); /* IE6-9 */}.button01:active .bottom {
margin: -20px 0 0 10px;}.button01:active .top {
margin: -70px 0 0 10px; スタイル表示:

上記は単なる画像表示です。上記のコードから学習できます。それを試してみることに。
関連おすすめ:
以上が純粋な CSS を使用してアニメーション効果ボタンを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで表の枠線スタイルを設定する方法次の記事:CSSで表の枠線スタイルを設定する方法

