ホームページ >ウェブフロントエンド >jsチュートリアル >プラグインを使用して QR コードを使用してメモを生成する
プラグインを使用して QR コードを使用してメモを生成する
- 一个新手オリジナル
- 2017-09-29 09:36:042792ブラウズ
QRコードを生成するためにいくつかのプラグインを使用していましたが、常にさまざまな問題に遭遇しました...最後に、簡単に自分で作ったので、ここに記録します。
Chrome プラグインは非常にオープンです。 ! ! crx ファイルを取得し、ファイルのサフィックスを zip に変更するだけで、最終的にはすべて...
この研究の参考文献: http://open.chrome .360.cn/extension_dev /overview.html 、使用される Javascript QR コード ジェネレーターは https://github.com/davidshimjs/qrcodejs です
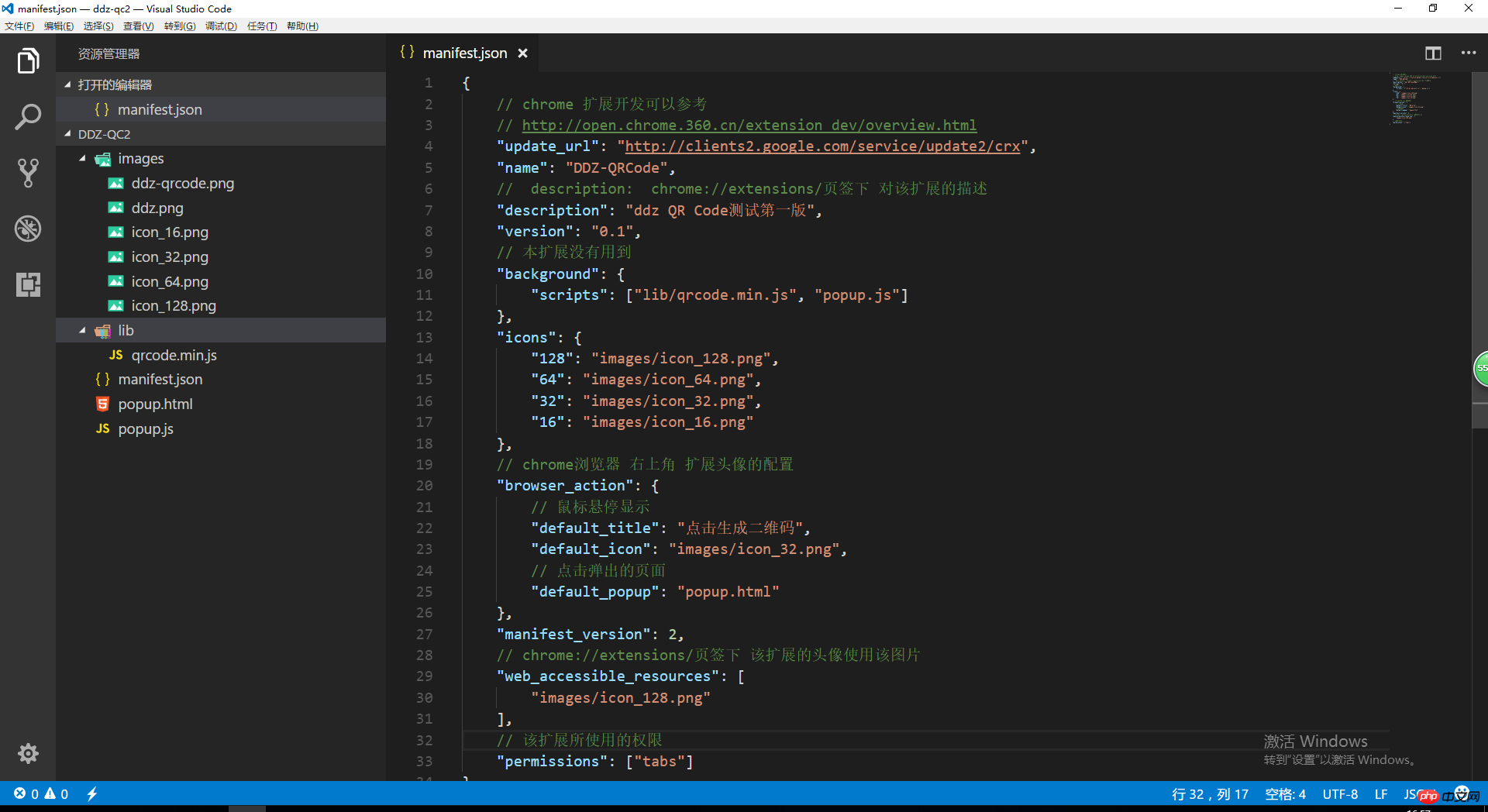
1. ディレクトリ構造を見てみましょう

最も重要なことは、図で開かれているファイル: Manifest.json (拡張機能のエントリまたは説明ファイル) です。この拡張機能で使用される一部の構成は上の図で説明されているため、入力しません。
注: 最後の行の "permissions":["tabs"] には、拡張機能に必要な権限がリストされていることに注意してください。 URLアドレス...
2. コード


<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ddz qrcode</title>
<style>
.ddz {
height: 101px;
width: 100%;
background-image: url(./images/ddz.png);
background-position: center;
background-repeat: no-repeat;
}
#qrcode {
width: 250px;
height: 250px;
margin-top: 15px;
}
</style>
<script src="./lib/qrcode.min.js"></script>
<script src="popup.js"></script></head><body>
<p class="ddz"></p>
<p id="qrcode"></p></body></html>は、QRコード


chrome.tabs.getSelected(null, function(tab) {
var QRCodeContainer = document.getElementById("qrcode");
var qrcode = new QRCode(QRCodeContainer, {
width: QRCodeContainer.clientWidth,
height: QRCodeContainer.clientHeight
}); if (tab.url) {
qrcode.makeCode(tab.url);
}
});のHTMLページを表示します対応するJSコード
3. テスト

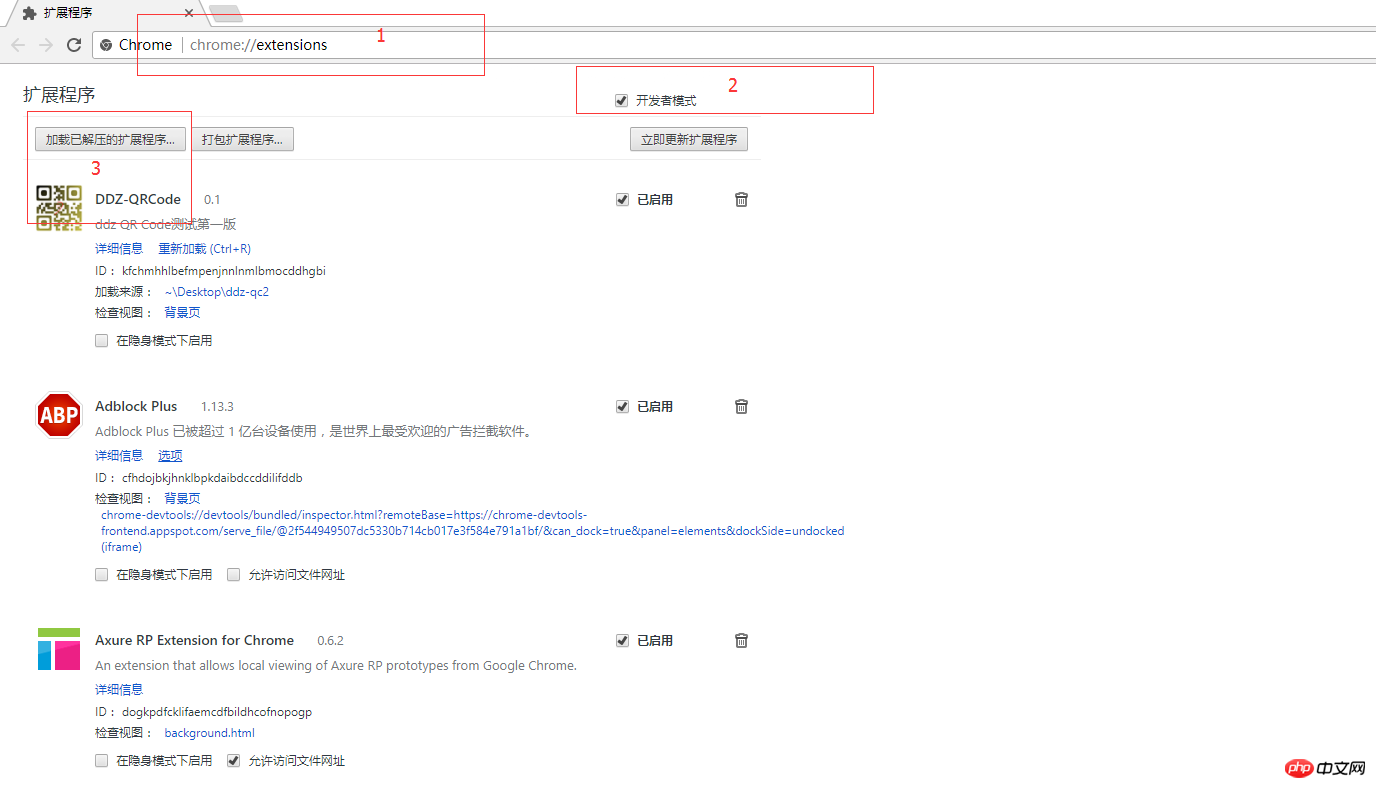
3.1. ブラウザにchrome://extensions/と入力し、「開発者モード」を有効にします
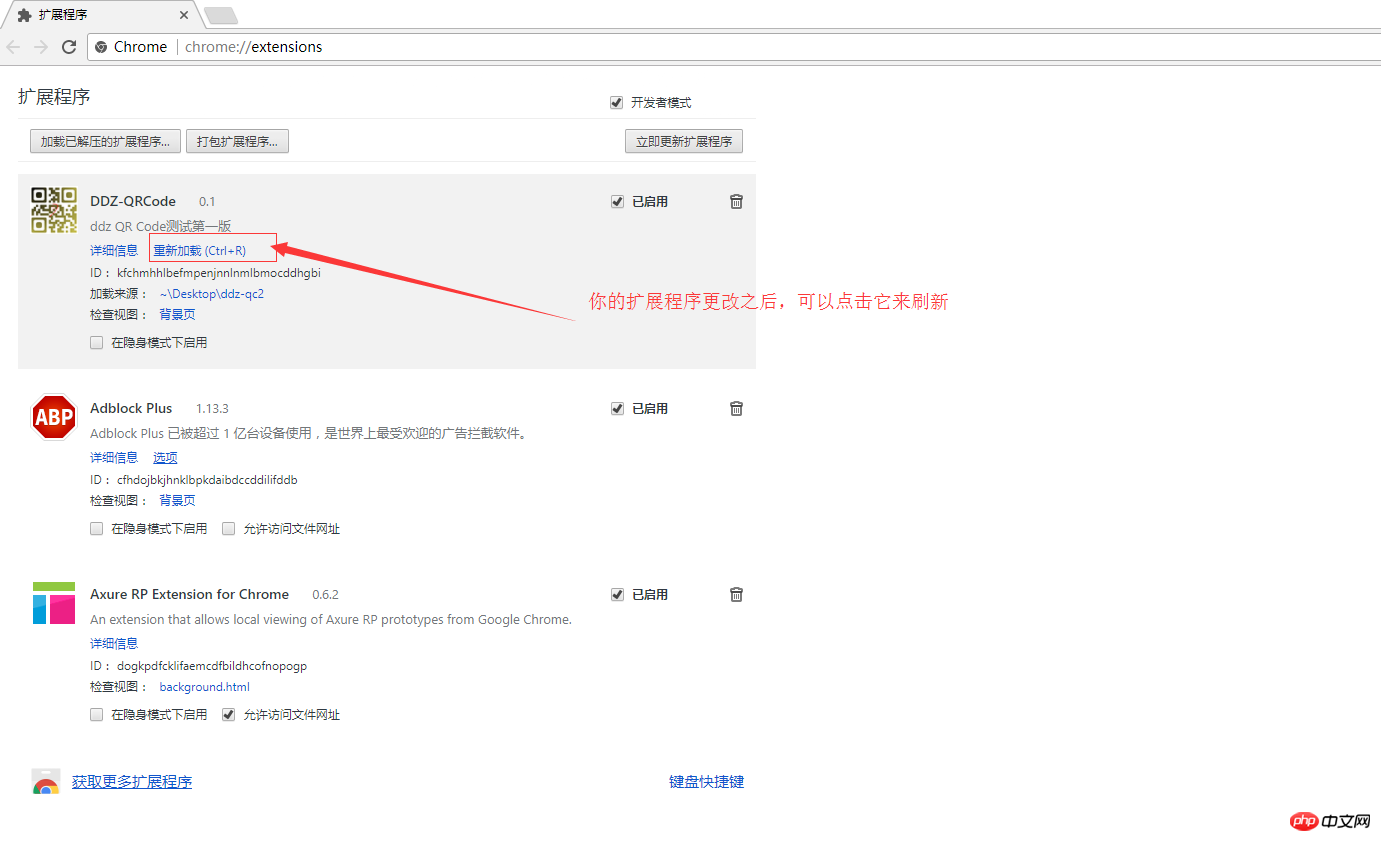
3.2. 「解凍した拡張機能を読み込む...」をクリックします。 「拡張機能ディレクトリ」を選択してインストールします。非常に便利です...

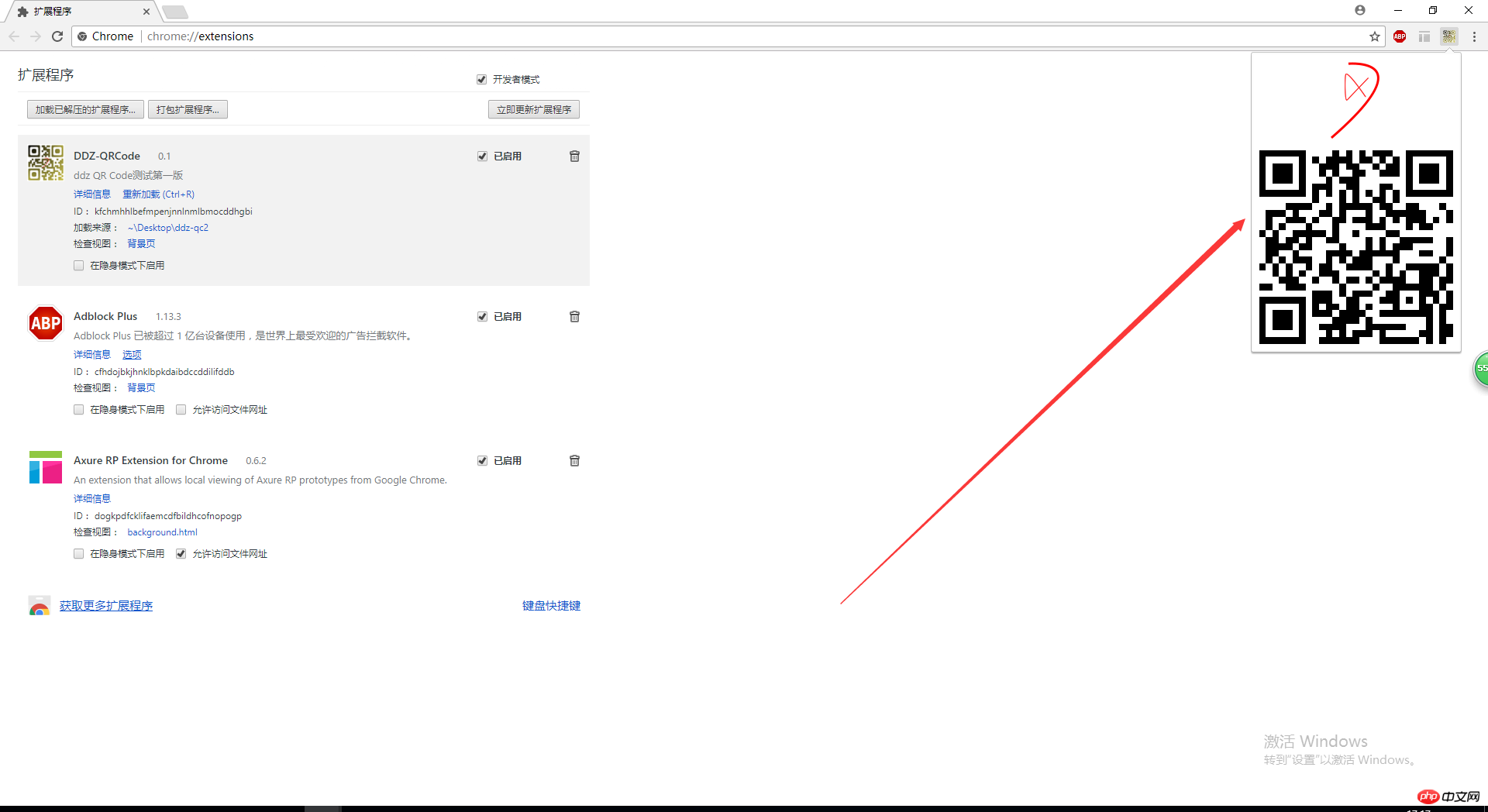
3.3 以下に示すようにQRコードテストを生成します

4. 最後にcrxにパッケージし、「拡張機能のパッケージ...」をクリックして、次に、拡張プログラムのルート ディレクトリを選択します (秘密キー ファイルはチェックしないでも、キー???ファイルが自動的に生成されます)。最後に「拡張プログラムのパッケージ化」は OK です。
これで終わりです。
以上がプラグインを使用して QR コードを使用してメモを生成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

