ホームページ >ウェブフロントエンド >jsチュートリアル >IntersectionObserver を使用して画像の遅延読み込みを実装する方法
IntersectionObserver を使用して画像の遅延読み込みを実装する方法
- 一个新手オリジナル
- 2017-09-29 09:34:271950ブラウズ
API:
https://developer.mozilla.org/en-US/docs/Web/API/Intersection_Observer_API
ソース コードに直接移動します:
<!DOCTYPE html><html>
<header>
<style>
.list-item{
height: 400px;
margin: 5px;
background-color: lightblue;
list-style: none;
}
</style>
</header>
<body>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon1.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon2.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon3.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon4.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon5.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon6.png'></li>
<script>
var observer = new IntersectionObserver(function(changes) {
console.log(changes);
changes.forEach(function(element, index) { // statements
if (element.intersectionRatio > 0 && element.intersectionRatio <= 1) {
element.target.src = element.target.dataset.src;
}
});
});
function addObserver() {
var listItems = document.querySelectorAll('.list-item-img');
listItems.forEach(function(item) {
observer.observe(item);
});
}
addObserver();
</script>
</body>
</html>コードの実行後、スクロールするとき 軸をスクロールするとき、画像をダウンロードするための対応する http リクエストは、25edfb22a4f469ecb59f1190150159c6 領域が完全に表示された場合にのみトリガーされることがわかりました。
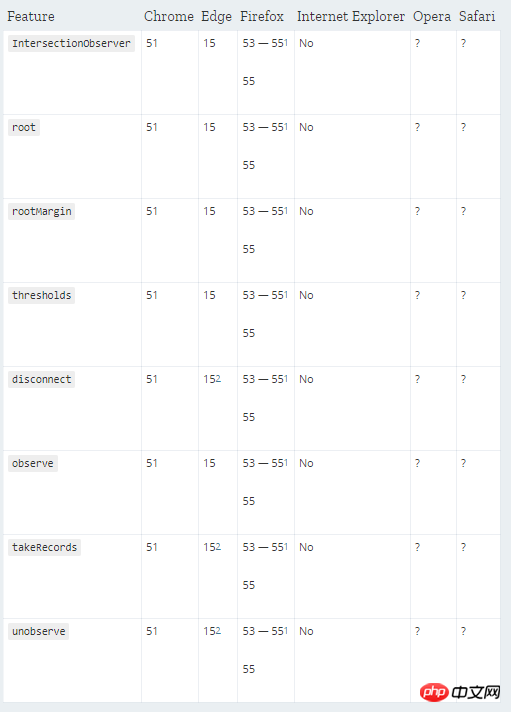
互換性のあるブラウザ:
デスクトップ:

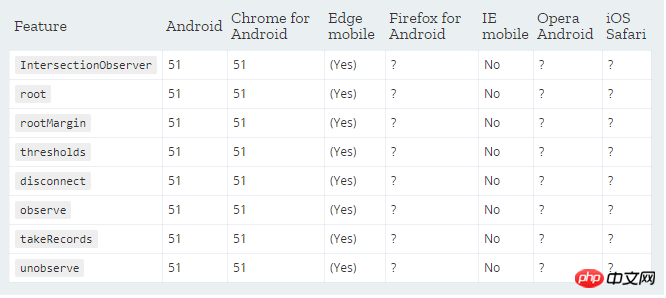
モバイル:

以上がIntersectionObserver を使用して画像の遅延読み込みを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:es6 構文の通常の拡張メソッド次の記事:es6 構文の通常の拡張メソッド

