ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSセレクターのドット(.)の解決策
CSSセレクターのドット(.)の解決策
- 黄舟オリジナル
- 2017-10-08 09:33:442184ブラウズ
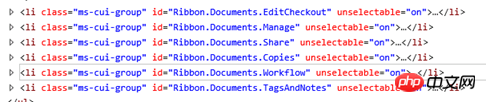
SharePoint では、次のように多くの要素の ID がドット (.) で接続されています。
bd9f4346ba10350d3747270b96c1d8f1

CSS に詳しい人なら誰でも、ドット (.) がクラス セレクターをマークするために使用されることを知っています:
# Ribbon.Documents.EditCheckout{
}をセレクターとして直接使用すると、機能しません。
それでは、問題は、上記の要素の ID を CSS セレクターとして使用する方法です。解決策は、次のような「エスケープ文字」を使用することです:
# Ribbon\.Documents\.EditCheckout{
}以上がCSSセレクターのドット(.)の解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

