ホームページ >ウェブフロントエンド >jsチュートリアル >虫眼鏡機能をJSで実装する方法
虫眼鏡機能をJSで実装する方法
- 一个新手オリジナル
- 2017-09-25 09:36:163799ブラウズ
原理
小さな画像上でマウスが移動すると、小さな画像上のマウスの位置をキャプチャすることで、大きな画像の対応する位置が特定されます。
考え方
まず、ページの要素を明確にしましょう。
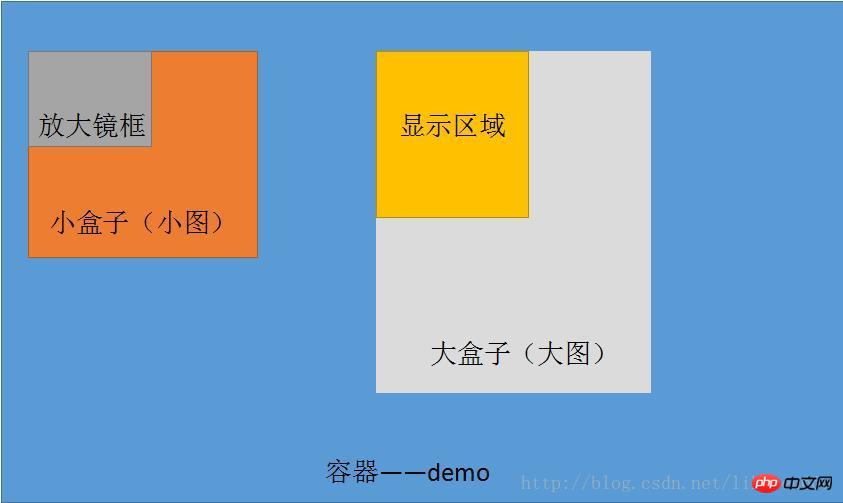
ページ要素

コンテナ——デモ
小さなボックス(画像と同じサイズ)
虫眼鏡フレーム
小さな画像
大きな箱(と同じサイズ)写真 )
全体像
イベント
イベントはすべて小さな箱の中で起こります。
最も単純なものは、onmouseover、onmouseout です。現時点では、虫眼鏡のフレームと大きなコンテナの表示と非表示を制御するだけです。 onmouseover、onmouseout,此时只需要控制放大镜框,以及大容器的显示与隐藏。
最复杂的是,onmousemove事件。
在onmousemove事件
onmousemove イベント です。 onmousemove イベント では、虫眼鏡フレームの幅と高さの座標を計算する必要があります。 リアルタイムで座標を更新すると、
と一緒に移動します。
放大镜宽高坐标 = 鼠标位置宽高 - demo的offset值 - 小盒子的offset值 - 放大镜框一半的宽高小さい箱の中の虫眼鏡枠の移動距離は、大きな箱の中の移動距離と比例関係
を持ち、移動方向は逆です。
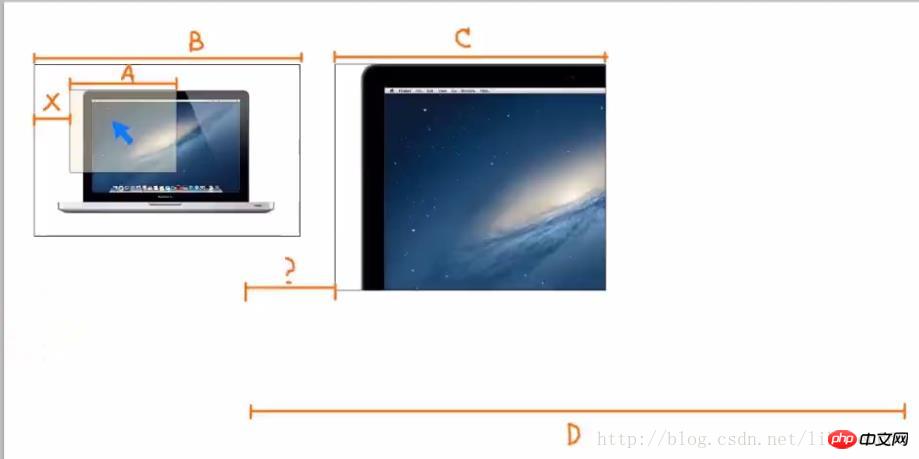
割合の計算式
X/B = ?/D
大きな画像の座標値
-(X/B)* DIEの互換性の問題マウスのマウスが小さな画像の上にあると、虫眼鏡のフレームにもマウスが合います。 ただし、IE は小さい画像のマウスアウト イベントを誤ってトリガーします。
この問題を解決するには、小さなボックス内にトップレベルのマスク要素 (小さな画像と同じサイズ) を作成する必要があります。
元々小さなボックスにバインドされていたイベントをマスク要素に変更します。
この要素には特に注意してください。背景を設定してから透明度を設定する必要があります。
IEは透明要素を認識しないため、
コード実装🎜
<!DOCTYPE HTML>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "chrome=1" />
<title>放大镜</title>
<style>
*{
margin:0;
padding:0;
}
#demo{
display:block;
width:400px;
height:255px;
margin:50px;
position:relative;
border:1px solid #ccc;
}
#small-box{
position:relative;
z-index:1;
display:inline-block;
}
#float-box{
display:none;
width:160px;
height:120px;
position:absolute;
background:#ffffcc;
border:1ps solid #ccc;
filter:alpha(opacity=50);
opacity:0.5;
cursor:move;
}
#mark {
position: absolute;
display: block;
width: 400px;
height: 255px;
background-color: #fff;
filter: alpha(opacity=0);
opacity: 0;
z-index: 10;
}
#big-box{
display:none;
position:absolute;
top:0;
left:460px;
width:400px;
height:300px;
overflow:hidden;
border:1px solid #ccc;
z-index:1;
}
#big-box img{
position:absolute;
z-index:5;
}
</style>
</head>
<script>
window.onload = function(){
//获取元素
var objDemo = document.getElementById("demo");
var objSmallBox = document.getElementById("small-box");
var objMark = document.getElementById("mark");
var objFloatBox = document.getElementById("float-box");
var objBigBox = document.getElementById("big-box");
var objBigBoxImage = objBigBox.getElementsByTagName("img")[0]; //小图片的事件
objMark.onmouseover = function () {
objFloatBox.style.display = "block"
objBigBox.style.display = "block"
}
objMark.onmouseout = function () {
objFloatBox.style.display = "none"
objBigBox.style.display = "none"
}
objMark.onmousemove = function (ev) {
var _event = ev || window.event; //兼容多个浏览器的event参数模式
//求出放大镜的宽高数值
var left = _event.clientX - objDemo.offsetLeft - objMark.offsetLeft - objFloatBox.offsetWidth / 2; var top = _event.clientY - objDemo.offsetTop - objMark.offsetTop - objFloatBox.offsetHeight / 2; //限制放大镜区域
if (left < 0) {
left = 0;
} else if (left > (objMark.offsetWidth - objFloatBox.offsetWidth)) {
left = objMark.offsetWidth - objFloatBox.offsetWidth;
} if (top < 0) {
top = 0;
} else if (top > (objMark.offsetHeight - objFloatBox.offsetHeight)) {
top = objMark.offsetHeight - objFloatBox.offsetHeight;
} //放大镜的宽高值
objFloatBox.style.left = left + "px";
objFloatBox.style.top = top + "px";
var percentX = left / objMark.offsetWidth
var percentY = top / objMark.offsetHeight;
objBigBoxImage.style.left = -percentX * objBigBoxImage.offsetWidth + "px";
objBigBoxImage.style.top = -percentY * objBigBoxImage.offsetHeight + "px";
}
}
</script>
<body>
<p id = "demo">
<p id = "small-box">
<p id="mark"></p>
<p id = "float-box"></p>
<img src="/static/imghwm/default1.png" data-src="small.jpg" class="lazy" / alt="虫眼鏡機能をJSで実装する方法" >
</p>
<p id = "big-box">
<img src="/static/imghwm/default1.png" data-src="big.jpg" class="lazy" / alt="虫眼鏡機能をJSで実装する方法" >
</p>
</p>
</body>
</html>以上が虫眼鏡機能をJSで実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

