ホームページ >ウェブフロントエンド >jsチュートリアル >AngularJS は、ルーティング モジュール ui-sref 命令を介してページ パラメーターを渡すメソッドにジャンプします
AngularJS は、ルーティング モジュール ui-sref 命令を介してページ パラメーターを渡すメソッドにジャンプします
- 一个新手オリジナル
- 2017-09-23 09:35:513598ブラウズ
Route router.js
'use strict';
angular.module('app').config(['$stateProvider', '$urlRouterProvider', function($stateProvider, $urlRouterProvider) {
$stateProvider.state('main', {
url: '/main',
templateUrl: 'view/main.html',
controller: 'mainCtrl'
}).state('position', {
url: '/position/:id', //这里需要传入一个id的参数放在url后面传递过去
templateUrl: 'view/position.html',
controller: 'positionCtrl'
});
$urlRouterProvider.otherwise('main');
}])Controller コントローラー
<p style="margin-bottom: 7px;">'use strict'angular.module('app').controller('mainCtrl',['$scope',function($scope){<br/> $scope.list = [{<br/> id:'1', //将这个id写到页面上<br/> name:'销售',<br/> imgSrc:'image/company-3.png',<br/> companyName: '千度',<br/> city: '上海',<br/> industry: '互联网',<br/> time: '2016-06-01 11:05'<br/> },{<br/> id:'2',<br/> name:'WEB前端',<br/> imgSrc:'image/company-1.png',<br/> companyName: '慕课网',<br/> city: '北京',<br/> industry: '互联网',<br/> time: '2016-06-01 01:05'<br/> }];<br/>}]);<br/></p>html template
<ul class="bg-w position-list">//通过ui-sref="position({id:item.id})"的方式将参数传递过去
<li ui-sref="position({id:item.id})" class="item" ng-repeat="item in data">
<img class="f-l logo" ng-src="{{item.imgSrc}}" alt="">
<h3 class="title" ng-bind="item.name"></h3>
<p class="text" ng-bind="item.companyName+'
['+item.city+']'+' '+item.industry"></p>
<p class="text" ng-bind="item.time"></p>
</li></ul> ルート上のパラメーターを取得します。
$state サービスを挿入します。 この $state サービスの下に $state.params 属性があります。 params 属性は json オブジェクトであり、この json オブジェクトに含まれるデータは前に渡したパラメーターです。
'use strict';
angular.module('app').controller('positionCtrl',['$q','$http','$state','$scope',function ($q,$http,$state,$scope) {
//获取id的参数,并用$http请求对应的数据
$http.get('/data/position?id='+$state.params.id).success(fn1).error(fn2);
}]);AngularJSのクロスページパラメータ渡し方法まとめ:
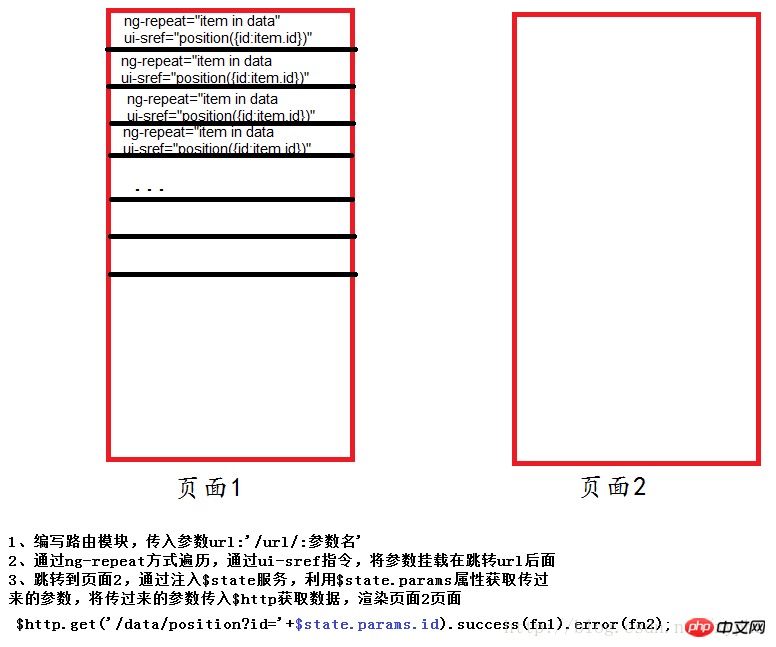
①ルート内でURLを宣言: '/url/:parameter';
②ui-sref="url({id:item.id})"マウントでデータを取得URL の背後にあるパラメーター;
③ $state サービスをコントローラーに挿入し、$state.params 属性を使用して渡されたパラメーターを取得します。

以上がAngularJS は、ルーティング モジュール ui-sref 命令を介してページ パラメーターを渡すメソッドにジャンプしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JS で継承を実装するいくつかの方法次の記事:JS で継承を実装するいくつかの方法

