ホームページ >ウェブフロントエンド >jsチュートリアル >指定された DOM ノードにコンポーネントをレンダリングする React のメソッドの詳細な説明
指定された DOM ノードにコンポーネントをレンダリングする React のメソッドの詳細な説明
- 巴扎黑オリジナル
- 2017-09-09 10:17:552735ブラウズ
この記事では、React が指定された DOM ノードにコンポーネントをレンダリングする方法に関する関連情報を主に、サンプル コードを通じて詳細に紹介します。この記事は、学習や仕事に必要な学習に役立ちます。以下、編集者と一緒に学びましょう。
はじめに
React の利点の 1 つは、その API が特にシンプルであることは誰もが知っています。単純な関数と同様に、render メソッドを通じてコンポーネントの基本構造を返すことで、再利用可能な React コンポーネントを取得できます。ただし、特にその API では、コンポーネントがレンダリングされる DOM ノードを制御できないため、一部のエラスティック レイヤー コンポーネントの制御が困難になる場合があります。この問題は、親要素が overflow:hidden に設定されている場合に発生します。 overflow:hidden 的时候,问题就会出现了。
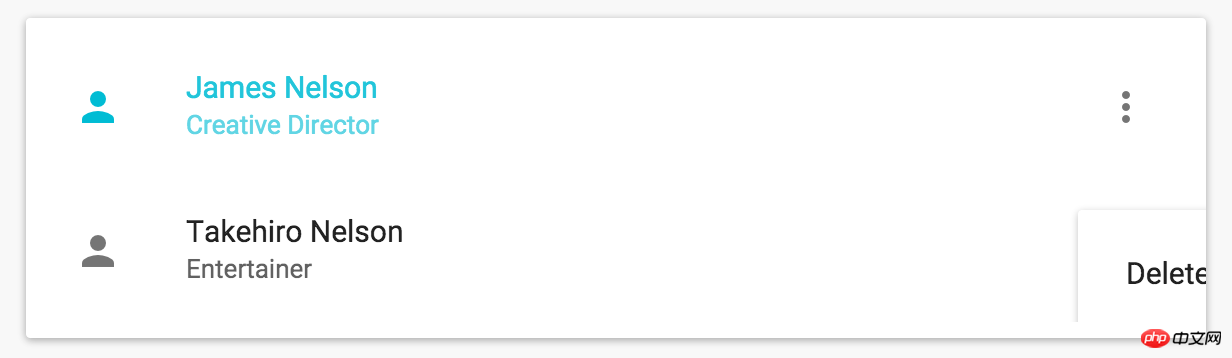
例如就像下面的这样:

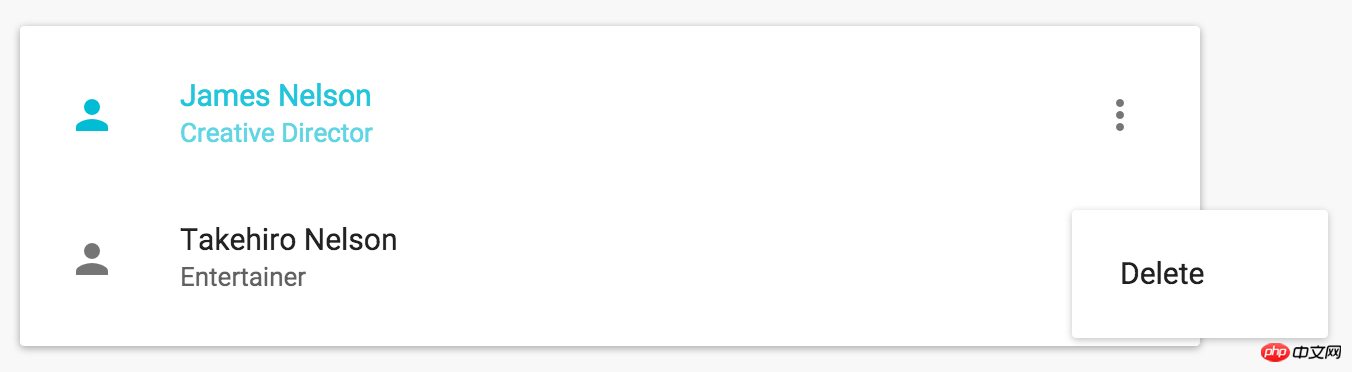
我们实际期待的效果是这样的:

幸运的是,虽然不是很明显,但有一个相当优雅的方式来绕过这个问题。我们学到的第一个react函数是render 方法,他的函数签名是这样的:
ReactComponent render( ReactElement element, DOMElement container, [function callback] )
通常情况下我们使用该方法将整个应用渲染到一个DOM节点中。好消息是该方法并不仅仅局限于此。我们可以在一个组件中,使用ReactDom.render 方法将另一个组件渲染到一个指定的DOM 元素中。作为一个组件的render 方法,其必须是纯净的(例如:不能改变state或者与DOM交互).所以我们需要在componentDidUpdate 或者 componentDidMount 中调用ReactDom.render


幸いなことに、すぐにはわかりませんが、この問題を回避するかなりエレガントな方法があります。私たちが学んだ最初の反応関数は render メソッドで、その関数シグネチャは次のようなものです:
import React,{Component} from 'react';
import ReactDom from 'react-dom';
export default class RenderInBody extends Component{
constructor(p){
super();
}
componentDidMount(){//新建一个p标签并塞进body
this.popup = document.createElement("p");
document.body.appendChild(this.popup);
this._renderLayer();
}
componentDidUpdate() {
this._renderLayer();
}
componentWillUnmount(){//在组件卸载的时候,保证弹层也被卸载掉
ReactDom.unmountComponentAtNode(this.popup);
document.body.removeChild(this.popup);
}
_renderLayer(){//将弹层渲染到body下的p标签
ReactDom.render(this.props.children, this.popup);
}
render(){
return null;
}
} 通常、このメソッドを使用してアプリケーション全体を DOM ノードにレンダリングします。幸いなことに、この方法はそれだけではありません。 1 つのコンポーネントで ReactDom.render メソッドを使用して、別のコンポーネントを指定された DOM 要素にレンダリングできます。コンポーネントの render メソッドとしては、純粋である必要があります (たとえば、状態を変更したり、DOM と対話したりすることはできません)。そのため、componentDidUpdate またはcomponentDidMount で ReactDom.render メソッドを呼び出す必要があります。 さらに、親要素がアンロードされるときに、変更されたコンポーネントもアンロードされることを確認する必要があります
それを整理すると、次のコンポーネントが得られます:
export default class Dialog extends Component{
render(){
return {
<RenderInBody>i am a dialog render to body</RenderInBody>
}
}
} 要約:
ComponentDidMount で p タグを手動で body に挿入し、ReactDom.render を使用してコンポーネントをこの p タグにレンダリングする場合
コンポーネントを body に直接レンダリングしたい場合は、RenderInBody のレイヤーをラップするだけで済みます。以上です。
//此组件用于在body内渲染弹层
import React,{Component} from 'react'
import ReactDom from 'react-dom';
export default class RenderInBody extends Component{
constructor(p){
super(p);
}
componentDidMount(){
/**
popupInfo={
rootDom:***,//接收弹层组件的DOM节点,如document.body
left:***,//相对位置
top:***//位置信息
}
*/
let {popupInfo} = this.props;
this.popup = document.createElement('p');
this.rootDom = popupInfo.rootDom;
this.rootDom.appendChild(this.popup);
//we can setAttribute of the p only in this way
this.popup.style.position='absolute';
this.popup.style.left=popupInfo.left+'px';
this.popup.style.top=popupInfo.top+'px';
this._renderLayer()
}
componentDidUpdate() {
this._renderLayer();
}
componentWillUnmount(){
this.rootDom.removeChild(this.popup);
}
_renderLayer(){
ReactDom.render(this.props.children, this.popup);
}
render(){
return null;
}
}
export default (dom,classFilters)=> {
let left = dom.offsetLeft,
top = dom.offsetTop + dom.scrollTop,
current = dom.offsetParent,
rootDom = accessBodyElement(dom);//默认是body
while (current !=null ) {
left += current.offsetLeft;
top += current.offsetTop;
current = current.offsetParent;
if (current && current.matches(classFilters)) {
rootDom = current;
break;
}
}
return { left: left, top: top ,rootDom:rootDom};
}
/***
1. dom:为响应弹层的dom节点,或者到该dom的位置后,可以做位置的微调,让弹层位置更佳合适
*
2. classFilters:需要接收弹层组件的DOM节点的筛选类名
/🎜🎜🎜注: 🎜🎜位置取得とルートノード判定機能🎜🎜🎜🎜rrreee以上が指定された DOM ノードにコンポーネントをレンダリングする React のメソッドの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

