ホームページ >ウェブフロントエンド >jsチュートリアル >WebStorm ES6 の構文設定と Babel の使用方法の概要
WebStorm ES6 の構文設定と Babel の使用方法の概要
- 巴扎黑オリジナル
- 2017-09-09 10:15:092928ブラウズ
次のエディターは、WebStorm ES6 の構文サポート設定と Babel の使用法と自動コンパイルに関する記事 (詳細な説明) を提供します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。エディターで見てみましょう
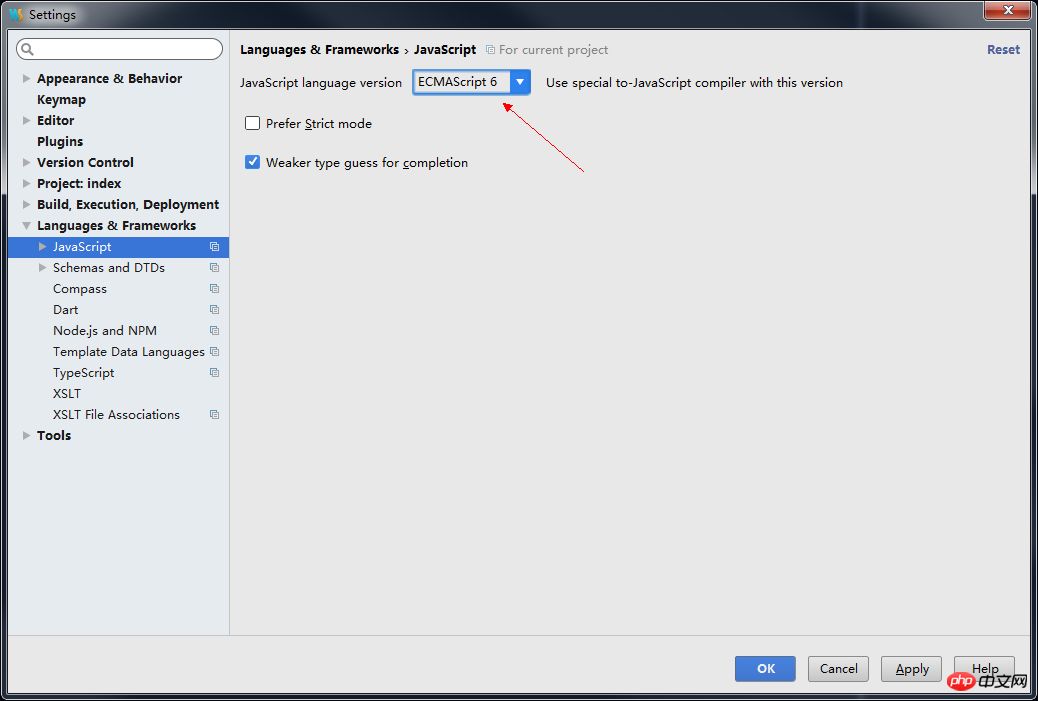
1. 構文サポート設定
設定 >

npm install -g babel-cli
2. 現在のプロジェクトは、さまざまな Babel バージョンの使用に適しています
npm install --save-dev babel-cli
3. Babel の基本的な使い方
# 转码结果输出到标准输出 babel example.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 babel example.js --out-file compiled.js # 或者 babel example.js -o compiled.js # 整个目录转码 # --out-dir 或 -d 参数指定输出目录 babel src --out-dir lib # 或者 babel src -d lib # -s 参数生成source map文件 babel src -d lib -s
4. Webstorm abel
0. テストケースとして使用する新しい test.js ファイルを作成します
input.map(item => item + 1);
1プロジェクトにファイルを追加する必要があります: package.json
{ "name": "application-name", "version": "0.0.1"}
2. 現在のプロジェクトに babel npm install --save-dev babel-cli
をインストールします。 3. WebStorm
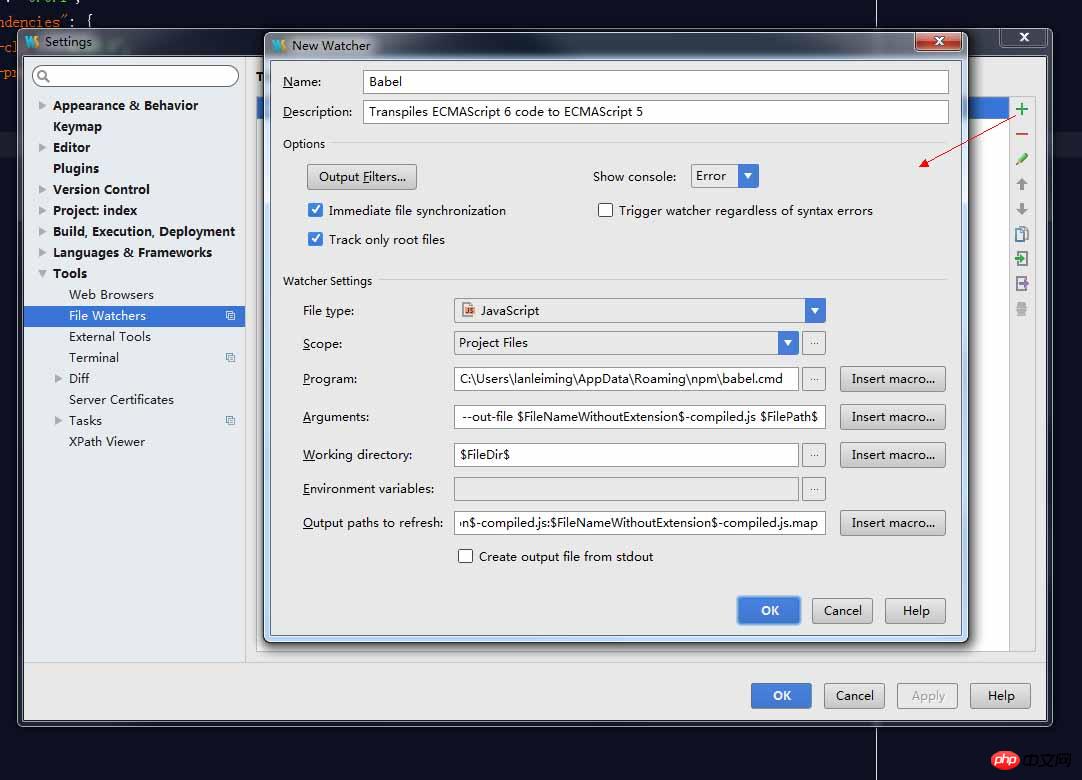
Preferences > に付属の File Watcher 機能を使用します。 ; [ツール] > [ファイル ウォッチャー] をクリックし、右側の [+] 記号をクリックし、[babel] を選択して、[OK] を直接クリックします。
<span style="color:#000000;font-family:NSimsun">.babelrc<p class="cnblogs_code"></p></span> を追加しますBabel の設定ファイルは
<span style="font-family:NSimsun">.babelrc<p></p></span>、プロジェクトのルート ディレクトリに保存されます。 Babel を使用する最初のステップは、このファイルを構成することです。 このファイルはトランスコーディングルールとプラグインを設定するために使用されます。基本的な形式は次のとおりです。
{ "presets": [], "plugins": []}
5. トランスコーディングルールを設定します
<span style="font-family:NSimsun">プリセット<p></p></span>フィールド設定の変換 コードルール, 公式が以下のルールセットを提供しているので、必要に応じてインストールできます。 <span style="color:#000000;font-family:NSimsun">.babelrc</span>Babel的配置文件是<span style="font-family:NSimsun">.babelrc</span>,存放在项目的根目录下。使用Babel的第一步,就是配置这个文件。
该文件用来设置转码规则和插件,基本格式如下。
# ES2015转码规则 npm install --save-dev babel-preset-es2015 # react转码规则 npm install --save-dev babel-preset-react # ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个 npm install --save-dev babel-preset-stage-0 npm install --save-dev babel-preset-stage-1 npm install --save-dev babel-preset-stage-2 npm install --save-dev babel-preset-stage-3
5、设置转码规则
<span style="font-family:NSimsun">presets</span>
{
"presets": [
"es2015"
],
"plugins": []
}es2015 をインストールする必要があります。コマンドは次のとおりです: npm install --save-dev babel-preset-es20156. 設定ファイルを更新します。babelrc設定ファイル。
{
"name": "application-name",
"version": "0.0.1",
"devDependencies": {
"babel-cli": "^6.26.0"
},
"scripts": {
"build": "babel src -d lib"
}
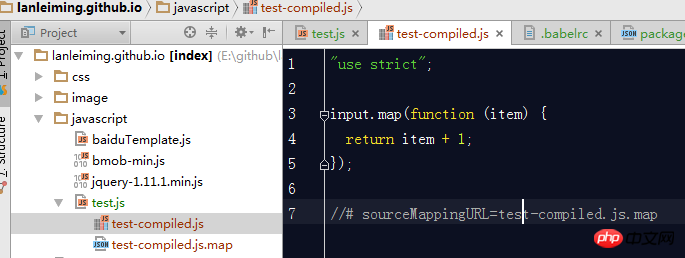
}7. 完了、効果を確認します上記の手順が完了すると、コードを修正した後、ES6 コードを ES5 に自動的に変換できます。

5. コマンドを使用してコードを手動でコンパイルします1. package.json ファイルを変更します
npm run build
2. コマンドを使用して ES5 コードを生成します
3. 効果
src ディレクトリ内のコードが lib ディレクトリにコンパイルされます。

以上がWebStorm ES6 の構文設定と Babel の使用方法の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

