ホームページ >バックエンド開発 >PHPチュートリアル >PHPでAjaxロングポーリングを実装する方法の分析例
PHPでAjaxロングポーリングを実装する方法の分析例
- 黄舟オリジナル
- 2017-08-10 11:17:192587ブラウズ
従来の AJAX ポーリング方法では、クライアントはユーザー定義の間隔でサーバーに最新のデータをクエリします。このデータ取得方法では、データの正確性を確保するために短い間隔が必要ですが、間隔が短すぎると、カスタマー サービス側が短期間に複数のリクエストをサーバーに送信することになります。
リバース AJAX。ロングポーリングまたは COMET と呼ばれます。サーバーとクライアントは、データがあるときにサーバーがクライアントにメッセージを返すことができるように、長期的なリクエストを維持する必要があります。
ここでは、AJAX を使用して data.PHP ページをリクエストし、「success」の値を取得します。リクエスト時間は 80 秒に達します。この 80 秒間にサーバーから「success」が返されなかった場合、データが返されるか「success」の値が 0 になって接続が閉じられるまで、接続ステータスはそのままになります。接続を閉じた後、次のリクエストを続行します。
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<script type="text/javascript" src="http://s1.hqbcdn.com/??lib/jquery/jquery-1.7.2.min.js"></script>
</head>
<body>
<p id="msg"></p>
<input id="btn" type="button" value="测试" />
<script type="text/javascript" >
$(function(){
$("#btn").bind("click",{btn:$("#btn")},function(evdata){
$.ajax({
type:"POST",
dataType:"json",
url:"data.php",
timeout:80000, //ajax请求超时时间80秒
data:{time:"80"}, //40秒后无论结果服务器都返回数据
success:function(data,textStatus){
//从服务器得到数据,显示数据并继续查询
if(data.success=="1"){
$("#msg").append("<br>[有数据]"+data.text);
evdata.data.btn.click();
}
//未从服务器得到数据,继续查询
if(data.success=="0"){
$("#msg").append("<br>[无数据]");
evdata.data.btn.click();
}
},
//Ajax请求超时,继续查询
error:function(XMLHttpRequest,textStatus,errorThrown){
if(textStatus=="timeout"){
$("#msg").append("<br>[超时]");
evdata.data.btn.click();
}
}
});
});
});
</script>
</body>
</html>これは無限ループです。ループの終了条件は、戻り結果を取得して Json データを返すことです。
そして、$_POST[‘time’] パラメーターを受け入れて、リソースの過剰な浪費を避けるためにループのタイムアウトを制限します。 (ブラウザを閉じるとサーバーにメッセージを送信せず、使用がループで継続する可能性があります)
data.php
<?php
if(empty($_POST['time']))exit();
set_time_limit(0);//无限请求超时时间
$i=0;
while (true){
//sleep(1);
usleep(500000);//0.5秒
$i++;
//若得到数据则马上返回数据给客服端,并结束本次请求
$rand=rand(1,999);
if($rand<=15){
$arr=array('success'=>"1",'name'=>'xiaoyu','text'=>$rand);
echo json_encode($arr);
exit();
}
//服务器($_POST['time']*0.5)秒后告诉客服端无数据
if($i==$_POST['time']){
$arr=array('success'=>"0",'name'=>'xiaoyu','text'=>$rand);
echo json_encode($arr);
exit();
}
}
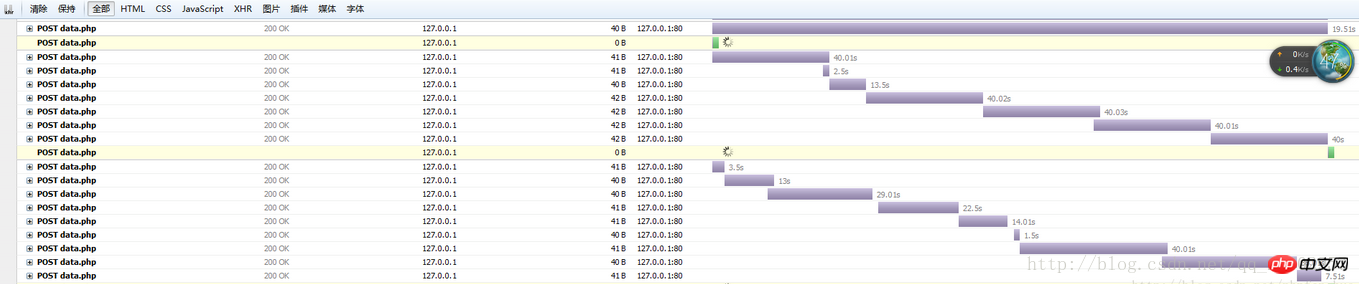
?>動作効果: 写真では、データなしのリクエスト時間が到達していることがわかります。 40S。40S のリクエスト時間が取得された場合、データリクエストはクローズされます。終了後、次のリクエストに進みます。


以上がPHPでAjaxロングポーリングを実装する方法の分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

