ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS レスポンシブ レイアウト - メディア
CSS レスポンシブ レイアウト - メディア
- 巴扎黑オリジナル
- 2017-08-05 13:37:011716ブラウズ
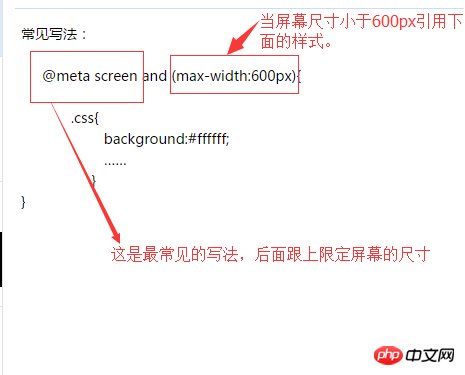
一般的な書き方:

以下は、一般的なレスポンシブレイアウトの分類をまとめたものです:
@media screen and (max-width:320px){
#talkFooter .editArea{…… }}
@media screen and (min-width:321px) and (max-width:375px){
#talkFooter .editArea{…… }}
@media screen and (min-width:376px) and (max-width:414px){
#talkFooter .editArea{…… }}
@media screen and (min-width:415px) and (max-width:639px){
#talkFooter .editArea{……}}
@media screen and (min-width:640px) and (max-width:719px){
#talkFooter .editArea{……}}
@media screen and (min-width:720px) and (max-width:749px){
#talkFooter .editArea{……}}
@media screen and (min-width:750px) and (max-width:799px){
#talkFooter .editArea{……}}
@media screen(min-width:800px){}
以上がCSS レスポンシブ レイアウト - メディアの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

