ホームページ >ウェブフロントエンド >CSSチュートリアル >水平列レイアウトを実装する CSS メソッド
水平列レイアウトを実装する CSS メソッド
- 巴扎黑オリジナル
- 2017-08-05 13:07:492045ブラウズ
一、使用float实现横列布局的方法
如下面所示:p1和p2都可以选择向左或者向右浮动50%来实现展示在同一行
| p1 | p2 |

分析:
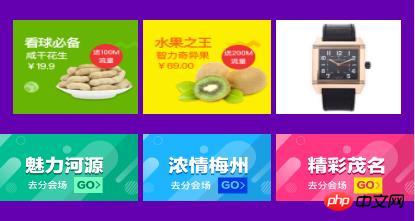
1、第一行第一个图片和最后一个图片的左右边距是10px,中间图片的左右边距是5px。布局如下:
<section class="active_p1"> <p> <img id="active_p11" src=""> </p> <p> <img id="active_p12" src=""> </p> <p> <img id="active_p13" src=""> </p> </section>
|
.active_p1 p {
float: left;
width: 33.33%;
box-sizing: border-box;
}
.active_p1 p:nth-child(1) {
padding-left: 10px;
}
.active_p1 p:nth-child(3) {
padding-right: 10px;
}
.active_p1 p:nth-child(2) {
padding: 0 5px;
}
|
2、第二行只有中间图片的最有边距是5px;布局如下:
<section class="active_p2"> <p> <img id="active_p21" src="" onclick="imgClick(this)"> </p> <p> <img id="active_p22" src="" onclick="imgClick(this)"> </p> <p> <img id="active_p23" src="" onclick="imgClick(this)"> </p> </section>
|
.active_p2 p {
width: 33.33%;
float: left;
box-sizing: border-box;
}
.active_p2 p:nth-child(2) {
padding: 0px 5px;
}
|
注意:使用box-sizing: border-box后如果没有其他的样式,所有的块将会全部贴在一起,中间没有任何间距。
二、使用display:inline-block
display:inline-block大多数用于行块的转换,不建议使用此属性来进行行列布局。因为inline-block不能完全代替float

红框中的布局就是使用display:inline-block最经典的布局。
<header id="consume_h"> <span>已过期为消费不退款</span> <span>免预约</span></header>
|
.consume_h span {
display: inline-block;
}
.consume_h span:before {
content: "\f120";
display: inline-block;
margin-right: 5px;
margin-left: 10px;
font-family: "Ionicons";
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
text-rendering: auto;
line-height: 1;
-webkit-font-smoothing: antialiased;
}
|
此处使用了伪类,关于伪类的定义及使用,此处就不做介绍了。
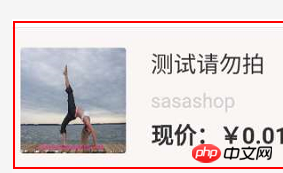
此出还有一个经典的布局:

这种布局一般是:
<p> <img src="" alt=""> <p> 测试勿拍 </p> </p>
使用定位position:absolute常用于左边固定,右边自适应的情况。
对p进行相对定位
对img进行绝对定位
p进行相对定位
三、使用flexible box实现 真正意义上的流体布局
以上が水平列レイアウトを実装する CSS メソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

