ホームページ >Java >&#&チュートリアル >Spring Boot を使用した電子商取引システムの実装例を共有する
Spring Boot を使用した電子商取引システムの実装例を共有する
- 零下一度オリジナル
- 2017-07-17 13:23:513260ブラウズ
Hello World! を出力できる最も基本的なものから始めましょう。 始める。
1. ビルドツール
Java SDK 8がインストールされていることを前提としています。
ビルドツールをインストールします
プロジェクトをビルドするためにgradleを選択します。
このページではインストール方法を説明します。
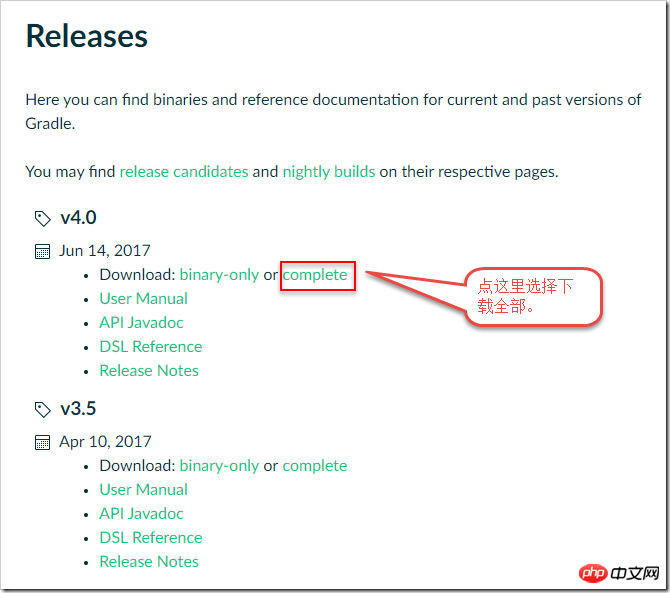
手動でインストールすることも選択できます。まず、からケース パッケージをダウンロードします。

このバージョンをダウンロードして「完了」をクリックします。ダウンロードが完了したら、任意のディレクトリに解凍します。
解凍後のディレクトリ内のファイルは次のとおりです

また、binディレクトリを環境変数に入れる必要があります。現在、gradleのbinディレクトリは「D:JavaEEgradle」です。次のように、システム変数と後者のユーザー変数の「PATH」に置くことができます

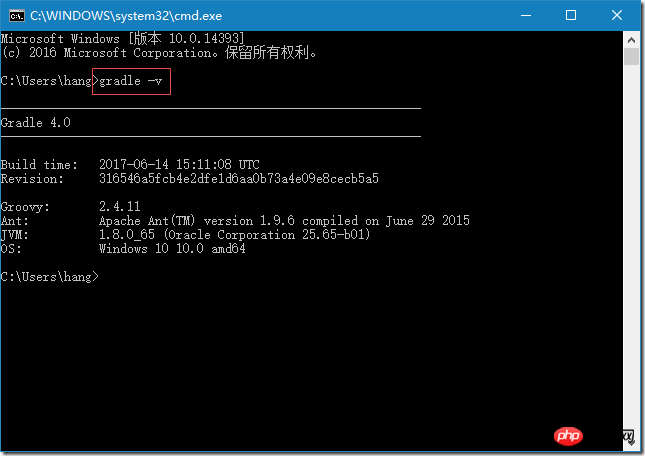
次に、コンソールを開いてコマンド「gradle -v」を入力します。と表示されれば、gradle が正常にインストールされたことを意味します。

2. 新しい Spring Boot プロジェクトを作成します
任意のディレクトリに「spring-hello」という名前の新しいディレクトリを作成し、そのディレクトリを入力します。 任意の名前を選択できます
mkdir spring-hello && cd spring-hello
という名前のディレクトリを作成します。 build.gradle テキスト ファイル、
cd . > build.gradle
ディレクトリ srcmainjavacomhang を作成し、ディレクトリに移動します
mkdir src\main\java\com\hang && cd src\main\java\com\hang
ディレクトリ srcmainjavacomhang に Java ソース ファイル App.java を作成します
cd . > App.java
ディレクトリ srcmainjavacomhang の下に新しいコントローラ ディレクトリを作成しますそしてコントローラーディレクトリに入ります
mkdir controller && cd controller
HelloController.java
cd . > HelloController.java
という名前のソースファイルを作成します
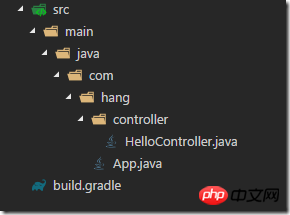
最終的なディレクトリ構造は次のとおりです
ディレクトリsrcmainjavaはJavaソースコードを保存するために使用され、次の名前を付ける必要があります方法。 comhang は Java のパッケージ名であり、comhangcontroller も Java パッケージ名の仕様を満たしている限り、特別な要件はありません。
3. コーディングを開始します
package com.hang;import org.springframework.boot.SpringApplication;import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplicationpublic class App {public static void main(String[] args){
SpringApplication.run(App.class, args);
}
}
package com.hang.controller;import org.springframework.web.bind.annotation.GetMapping;import org.springframework.web.bind.annotation.RestController;
@RestControllerpublic class HelloController {
@GetMapping("/")public String hello(){return "Hello World!";
}
}
buildscript {
repositories {
jcenter()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:1.5.4.RELEASE")
}
}
apply plugin: 'java'apply plugin: 'org.springframework.boot'repositories {
jcenter()
}
dependencies {
compile 'org.springframework.boot:spring-boot-starter-web'}
4. コンパイルします
gradle build
Gradle は依存ライブラリをインターネット。
次のメッセージが表示されたら、コンパイルが成功したことを意味します
5. 実行
gradle bootRun🎜
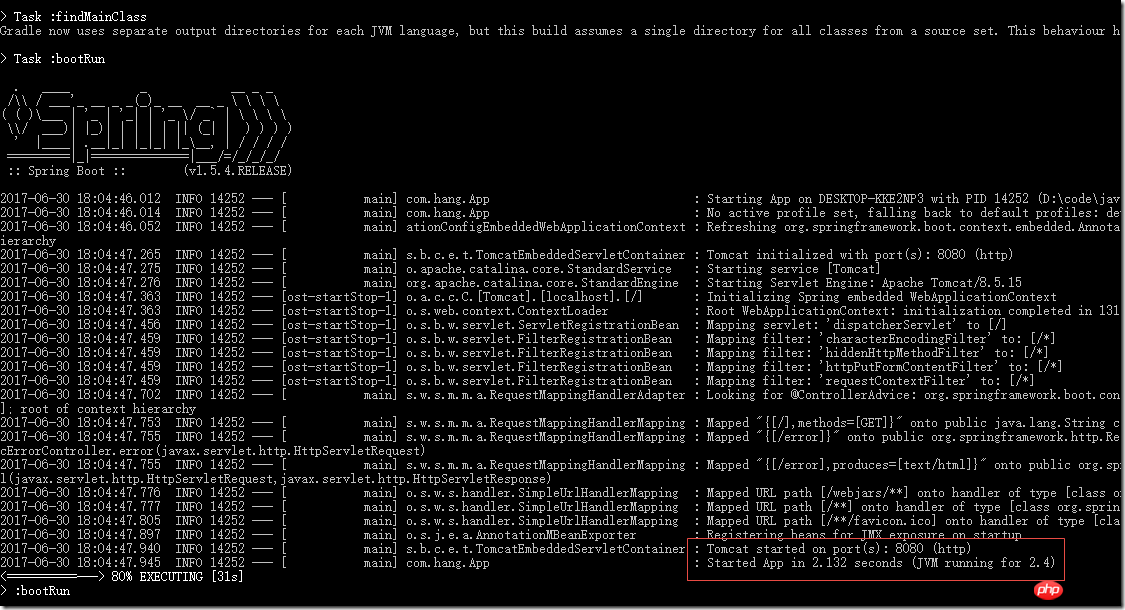
控制台会打出如下图信息

“Tomcat started on port(s): 8080 (http)”这一句说我们的 Spring Boot 程序使用的是 8080 端口,
“Started App in 2.132 seconds (JVM running for 2.4)” 这一句说明我的Spring Boot 程序已经启动成功了。
打开浏览器,输入 http://localhost:8080/

如果出现 “ Hello World!”说明我们的程序已经能正确运行。
六、简要说明
6.1 build.gradle
build.gradle 是构建配置文件,用的是 groovy 语言。gradle就是根据build.gradle来构建我们的Spring Boot项目的。
gradle本身是不知道如何构建Spring Boot程序的,但gradle支持插件,所以我们引入Spring Boot的Gradle插件,就可以构建Spring Boot程序了。
buildscript {
repositories {
jcenter()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:1.5.4.RELEASE")
}
}以上代码就是引入Spring Boot的Gradle插件,名叫“spring-boot-gradle-plugin”,版本是“1.5.4.RELEASE”,repositories {jcenter()}是告诉Gradle去jcenter库找这个插件,jcenter库在,国内访问有些慢。只有加入了这个 buildscript后,下边的apply plugin: 'org.springframework.boot' 这一句才能起作用。
apply plugin: 'java'
表示使用 Java插件,我们是用Java写的,需要这个插件,Java插件是Gradle的内置插件,所以可以直接使用。
apply plugin: 'org.springframework.boot'
使用 org.springframework.boot这个插件来构建和运行我们的Spring Boot程序,由于这个插件不是Gradle内置的插件,所以要先在 buildscript中引入,前文已经提到。上文我们运行Spring Boot程序用到的命令“gradle bootRun”也是来自于这个插件。
repositories {
jcenter()
}
dependencies {
compile 'org.springframework.boot:spring-boot-starter-web'}上面的代码意思是,我们的程序要依赖“spring-boot-starter-web”这个库,这个库要从jcenter下载。
至此,build.gradle文件已经解释完。也许有人会问,怎么就知道用 “gradle bootRun”来运行程序呢,大家可以在项目目录下执行
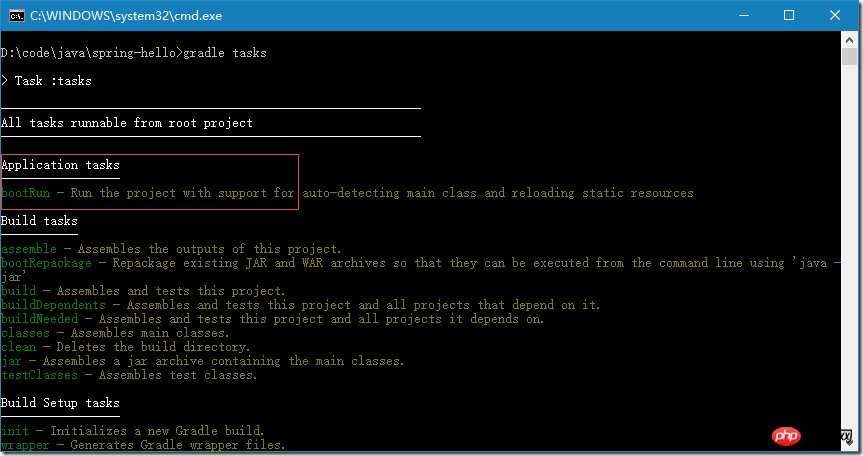
gradle tasks
Gradle是基于任务的,这个命令就是列出当前项目中支持的任务。

注意红框内,第一条任务就是“bootRun”,所以我们可以通过“gradle bootRun”这一句运行我们的Spring Boot程序。
6.2 App.java
由于 Spring Boot 就是一个 Java 应用程序,所以我们的先写一个程序入口 main 函数,和正常的 Java 程序的 main 函数没有什么区别。
SpringApplication.run(App.class, args);
这个语句表示直接启动 Spring 应用。
最重要的是“@SpringBootApplication” 这个注解,Spring Boot 把 Sping 以前很复杂的 XML 配置用注解来实现,完全自动化的配置。这个注解会自动地去加载配置,这个注解中还包含了一个扫描子包 Controller 的动作,会自动扫描子包,并完成配置。
6.3 HelloController.java
@RestControllerpublic class HelloController {
@GetMapping("/")public String hello(){return "Hello World!";
}
}HelloController.java 很简单,只有几行代码。
@RestController 表示这个一个Restful API,
@GetMapper 注解表示一个 Get 请求,如果有 Get 请求访问根目录,比如我们在浏览器中输入“http://localhost:8080/”就执行hello()函数,函数直接返回“Hello World!”。类似的请求还有:@PostMapper, @PutMapper, DeleteMapper,分别对应着HTTP协议的POST、PUT、DELETE三个请求方法。
以上がSpring Boot を使用した電子商取引システムの実装例を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

