ホームページ >ウェブフロントエンド >htmlチュートリアル >Normalize.css は具体的に何に使用されるのでしょうか?
Normalize.css は具体的に何に使用されるのでしょうか?
- 零下一度オリジナル
- 2017-07-02 09:39:263082ブラウズ
Normalize.css は * ?
Normalize.css は単なる小さな CSS ファイルですが、デフォルトの HTML 要素のスタイルにおいて、ブラウザー間での高度な一貫性を提供します。従来の CSS リセットと比較して、Normalize.css は HTML5 用に用意された最新の高品質な代替手段です。 Normalize.css は現在、Twitter Bootstrap、HTML5 Boilerplate、GOV.UK、CSS Tricks、その他多くのフレームワーク、ツール、Web サイトで使用されています。
Normalize.css プロジェクトのアドレス
GitHub の Normalize.css ソース コード
Normalize.css は何に使用されますか?
Normalize.css は CSS リセットの代替手段です。 @necolas と @jon_neal が何百時間もかけてブラウザ間のデフォルト スタイルの違いを研究した結果、このプロジェクトは最終的に現在の形になりました。
私たちは次の目標を持って Normalize.css を作成しました:
便利なブラウザのデフォルト スタイルを完全に削除するのではなく保持する
一般化されたスタイル: ほとんどの HTML 要素に
修正を提供する ブラウザ自体のバグを修正し、ブラウザ間での一貫性を確保するブラウザ
CSS の使いやすさを最適化する: いくつかのヒントを使用する
コードを説明する: コメントと詳細なドキュメントを使用する
Normalize.css は、モバイル ブラウジングなどをサポートします HTML5 要素、レイアウト、リスト、埋め込みコンテンツ、ブラウザを含む多くのブラウザ間でフォームとテーブルを共有できます。このプロジェクトは一般原則に基づいていますが、必要に応じてより実用的なデフォルトを使用しています。
normalize.cssの使い方
まず、Normalize.cssをインストールまたはGithubからダウンロードし、その後、主に2つの使用方法があります。
戦略 1: 独自のプロジェクトの基本 CSS として Normalize.css を使用し、デザイナーのニーズを満たすようにスタイル値をカスタマイズします。
戦略 2:normalize.css ソース コードを導入し、それを基にして構築し、必要に応じて独自の CSS でデフォルト値を上書きします。
#### 質問: 2 つの CSS を同時にリンクすると、競合が発生しますか?
詳細: あなたが言ったように、Normalize.css を使用してほぼすべてのデフォルトのスタイルをリセットし、すべてのブラウザが未定義のスタイルに対して同じブラウジング効果を持つようにします。その後、自分自身をリンクします style.css もそれに基づいて効果を達成できますか?
答え: Normalize.css のすべてのコンテンツを独自の style.css の先頭に配置します。これにより、競合が発生した場合、デフォルトで後ろに書かれた CSS 設定が前に書かれた CSS 設定を上書きします
Normalize.css 実際の値の利点
-
Normalize.css は貴重なデフォルト値を保護します
Reset は、デフォルトのスタイルをほぼすべての要素に適用することで、要素に同じ視覚効果を強制します。対照的に、Normalize.css は多くのデフォルトのブラウザー スタイルを維持します。これは、一般的なタイポグラフィ要素をすべて再スタイルする必要がなくなったことを意味します。要素のデフォルト値がブラウザごとに異なる場合、Normalize.css はそれらのスタイルの一貫性を保ち、可能な限り最新の標準に準拠するよう努めます。
-
Normalize.css はブラウザのバグを修正します
デスクトップとモバイルのブラウザの一般的なバグを修正します。これは多くの場合、リセットで実行できる範囲を超えています。この点に関して、Normalize.css によって修正される問題には、HTML5 要素の表示設定、書式設定されたテキストのフォント サイズの問題、IE9 の SVG オーバーフロー、およびさまざまなブラウザーやオペレーティング システムで発生する多くのフォーム関連の問題が含まれます。
可以看以下这个例子,看看对于HTML5中新出现的input类型search,Normalize.css是如何保证跨浏览器的一致性的。 " /** * 1. Addresses appearance set to searchfield in S5, Chrome * 2. Addresses box-sizing set to border-box in S5, Chrome (include -moz to future-proof) */ input[type="search"] { -webkit-appearance: textfield; /* 1 */ -moz-box-sizing: content-box; -webkit-box-sizing: content-box; /* 2 */ box-sizing: content-box; } /** * Removes inner padding and search cancel button in S5, Chrome on OS X */ input[type="search"]::-webkit-search-decoration, input[type="search"]::-webkit-search-cancel-button { -webkit-appearance: none; } " -
Normalize.css を使用すると、デバッグ ツールが乱雑になることはありません
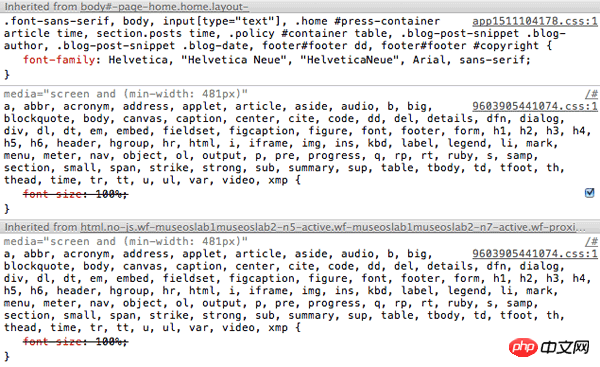
Reset の使用で最も厄介な部分は、下の図に示すように、ブラウザ デバッグ ツールの大きな継承チェーンです。 Normalize.css ではそのような問題はありません。これは、ガイドラインでは複数のセレクターの使用に細心の注意を払っており、目的の要素のみを意図的にスタイル設定しているためです。

-
Normalize.css はモジュール式です
このプロジェクトは、関連しながらも独立した部分に分割されているため、どの要素が特定の値に設定されているかを簡単かつ明確に知ることができます。これにより、アプリケーションの決して使用されない特定の部分 (フォームの汎用化など) を選択的に削除できます。
-
Normalize.css には詳細なドキュメントがあります
Normalize.css のコードは、詳細かつ包括的なクロスブラウザーの調査とテストに基づいています。詳細なコードの説明はこのファイルにあり、さらに詳しくは Github Wiki で説明されています。これは、コードの各行が何を行うのか、コードが書かれた理由、ブラウザ間の違いを正確に知ることができ、独自のテストをより簡単に実行できることを意味します。
这个项目的目标是帮助人们了解浏览器默认是如何渲染元素的,同时也让人们很容易地明白如何改进浏览器渲染。
## 结语
无论从适用范畴还是实施上,Normalize.css与Reset都有极大的不同。尝试一下这两种方法并看看到底哪种更适合你的开发偏好是非常值得的。这个项目在Github上以开源的形式开发。任何人都能够提交问题报告或者提交补丁。整个项目发展的过程对所有人都是可见的,而每一次改动的原因也都写在commit信息中,这些都是有迹可循的。
以上がNormalize.css は具体的に何に使用されるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。