ホームページ >ウェブフロントエンド >htmlチュートリアル >CSSで浮動小数点をクリアするいくつかの方法
CSSで浮動小数点をクリアするいくつかの方法
- 零下一度オリジナル
- 2017-07-02 09:39:492020ブラウズ
cssクリアfloatmotionfloat
1. HTMLコードを分析する
<div class="outer">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>CSSコードスタイルを分析する
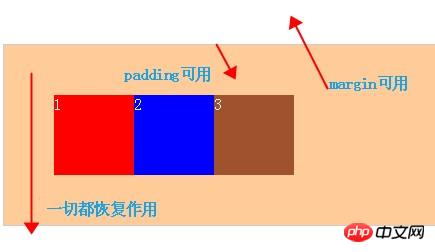
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}.div1{width: 80px;height: 80px;background: red;float: left;}.div2{width: 80px;height: 80px;background: blue;float: left;}.div3{width: 80px;height: 80px;background: sienna;float: left;}問題の分析:外側のレイヤーは高さを設定しません。内側の要素が float に設定されていない場合、外側のコンテナーの高さは内側の要素の高さに合わせて拡張されます。これは、float を設定した後、内側の要素がドキュメントから切り離されるためです。フローが発生し、高さが拡張できなくなります
(1)背景が表示できない (2)枠線が開けない (3)マージン設定値が正しく表示できない
2.フロートをクリアする
方法 1: 新しい要素を追加する クリアを適用します: 1 ee9ceb6a8992b0406a673fa9705c68bb2 8a4a534d75f1e59067b19e1a5be6fbfb116b28748ea4df4d9c2150843fecfba683 f7dd17b641c71717fc22492d2ad6417c216b28748ea4df4d9c2150843fecfba684 5439418a7c7f3c27b021f45cde278e1c316b28748ea4df4d9c2150843fecfba685 b290447e7000d86b8a773a5f533d586516b28748ea4df4d9c2150843fecfba686 16b28748ea4df4d9c2150843fecfba68
方法 2:親 div 定義 overflow:auto html:
{:;:;:;:}
a607593d3db99d83da87c608892c2760 //这里添加了一个class8a4a534d75f1e59067b19e1a5be6fbfb116b28748ea4df4d9c2150843fecfba68f7dd17b641c71717fc22492d2ad6417c216b28748ea4df4d9c2150843fecfba685439418a7c7f3c27b021f45cde278e1c316b28748ea4df4d9c2150843fecfba68<!--b290447e7000d86b8a773a5f533d586516b28748ea4df4d9c2150843fecfba68-->16b28748ea4df4d9c2150843fecfba68CSS:
 方法 3: after メソッド (フローティング要素に作用します) 父)
方法 3: after メソッド (フローティング要素に作用します) 父)
まず原理について話しましょう: このフロートをクリアする方法は、インターネット上で最も人気のあるタイプのフロートをクリアする方法です。これは、:after と を使用します。 :before を使用して要素内に 2 つの要素ブロックを挿入すると、フローティングをクリアする効果が得られます。実装原理は、clear:both メソッドと似ていますが、clear は html に div.clear タグを挿入するのに対し、outer はその疑似クラス clear:after を使用して要素内に div.clear と同様の効果を追加する点が異なります。具体的な使い方を見てみましょう:
.over-flow{overflow: auto; zoom: 1; //zoom: 1; 是在处理兼容性问题}ここで、clear:both; はすべての float をクリアすることを意味します。 () は値を取ることも、空にすることもできます。 Visibility:hidden; の機能は、ブラウザがそれを表示するだけでレンダリングできるようにすることで、明確なフローティングを実現できます。
以上がCSSで浮動小数点をクリアするいくつかの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

