ホームページ >ウェブフロントエンド >CSSチュートリアル >cssでのtable-layout:fixedの応用の詳細説明
cssでのtable-layout:fixedの応用の詳細説明
- 黄舟オリジナル
- 2017-06-30 13:36:332951ブラウズ
アプリケーションシナリオ 1:
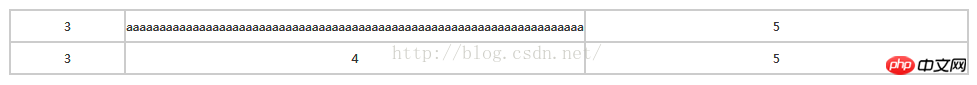
表内に長い英語テキストがある場合、table-layout:fixed または word-break:break-all が設定されていない場合、セル表示の幅は私たちが設定したものではありません 幅は次のとおりです:
<style>
table{border:2px solid #ccc;width: 100%;text-align: center;border-collapse:collapse;/*table-layout: fixed;*/}
td,th{height: 30px;border:2px solid #ccc;/*word-break: break-all;*/}
</style>
<table width="400" border="1" id="table1">
<tr>
<td>3</td>
<td width="10%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>
上記のコードに table-layout:fixed; を追加するか、word-break:break-all を td に追加すると、インストール時に設定した幅の表示を実現できます。テーブル:
table{border:2px solid #ccc;width: 100%;text-align: center;border-collapse:collapse;table-layout: fixed;}
td,th{height: 30px;border:2px solid #ccc;/*word-break: break-all;*/}table{border:2px solid #ccc;width: 100%;text-align: center;border-collapse:collapse;/*table-layout: fixed;*/}
td,th{height: 30px;border:2px solid #ccc;word-break: break-all;} 
応用シナリオ 2:
CSS での省略記号の一般的な記述方法:
white-space: nowrap; overflow: hidden; text-overflow: ellipsis;
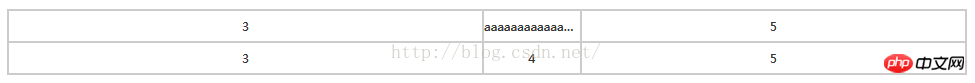
テーブルに省略記号を適用したい場合:りー結果これは私たちが望むものではありません:
 解決策: table-layout を追加: 修正済み;
解決策: table-layout を追加: 修正済み;
<p style="max-width:90%"><style><br/> *{padding:0;margin:0;font-size: 12px;color: #333}<br/> li{<a href="http://www.php.cn/wiki/953.html" target="_blank">list-style</a>: none;}<br/><br/> table{border:2px solid #ccc;width: 100%;text-align: center;border-collapse:collapse;}<br/> td,th{height: 30px;border:2px solid #ccc;word-break: break-all;}<br/><br/> .ellipsis{white-space: nowrap; overflow: hidden; text-overflow: ellipsis;}<br/></style><br/><br/><table width="400" border="1" id="table1"><br/> <tr><br/> <td>3</td><br/> <td class="ellipsis" width="10%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td><br/> <td width="40%">5</td><br/> </tr><br/> <tr><br/> <td>3</td><br/> <td>4</td><br/> <td>5</td><br/> </tr><br/></table><br/></p>効果はまさに私たちが望むものです:

と互換性があります
以上がcssでのtable-layout:fixedの応用の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

