ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS テーブルの幅を修正する方法 table-layout:fixed?
CSS テーブルの幅を修正する方法 table-layout:fixed?
- 黄舟オリジナル
- 2017-06-30 13:34:362460ブラウズ
セル内のテキストが幅の制限を超えると、自動的に折り返され、高さが自動的に増加するため、テーブル全体のスタイルが不均一になります。ただし、この問題はテキストの折り返しを無効にすることで解決できます。
表が画面 (残りの空白領域) を満たすようにするために、表の幅 属性 は 100% として定義されることが多く、セルもパーセンテージとして定義されます。
しかし、これは問題を引き起こします。セル内のテキストが幅の制限を超えると、テキストは自動的に折り返され、高さが自動的に増加するため、表全体のスタイルが不均一で見苦しくなります。
簡単な解決策は、テキストの折り返しを無効にすることです: white-space:nowrap; overflow:hidden;
それでも、その効果は予想外です。テキストはすべて 1 行で表示されます。自動的に拡張され、親コンテナを超えても、オーバーフローはまったく影響しません。
何が起こっているのですか? 割合のせいでしょうか? しかし、staticの固定幅を使用すると、テーブルの柔軟性が失われます。
それで、私は究極の解決策を簡単に見つけました: 固定テーブル幅: table-layout: 固定;
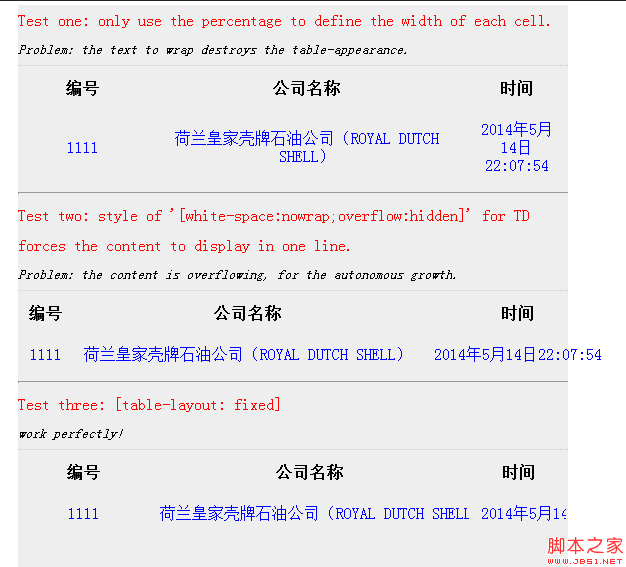
参考までに、簡単なレンダリングを作成しました: 
以上がCSS テーブルの幅を修正する方法 table-layout:fixed?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

