ホームページ >ウェブフロントエンド >CSSチュートリアル >css:表のtd borderのborder-collapse属性とopacity透明度の詳細説明
css:表のtd borderのborder-collapse属性とopacity透明度の詳細説明
- 黄舟オリジナル
- 2017-06-30 09:41:217521ブラウズ
1. バグではないことが判明しました
私は数年前に Chrome ブラウザでこの現象に遭遇しました。最初は Chrome ブラウザのバグだと思いました。
今日プロトタイプが再現されたのでテストしました。ロンディドンは尿と同じで、バグではないようです。しかし、この現象は本当に奇妙で、何が起こっているのかまだ理解できないので、ここでそれを実証し、ここにいる友達になぜこの現象が起こるのかを尋ねてみます。
現象の説明
通常のテーブルはborder-collapse:collapseで設定され、tableの境界線をマージします。これは正常で一般的です。
要素の不透明度の透明度の値を 0.1 などに設定すると、境界線や背景色などを含む要素の透明度は 10% になるはずです。これも私たちの理解と一致しており、正常です。
しかし、両者を組み合わせると、奇妙な分析が現れます。
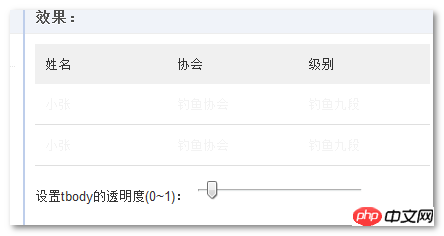
テキストの説明が薄すぎるので、例を見てみましょう (IE10+、FireFox、および Chrome はすべて許容されます)~
デフォルトでは、

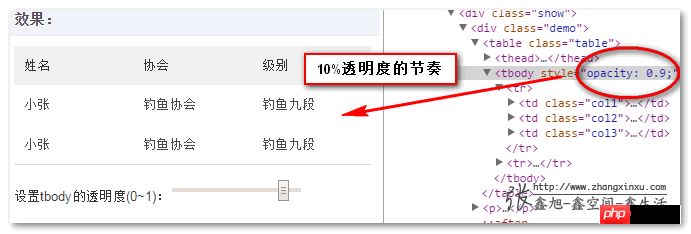
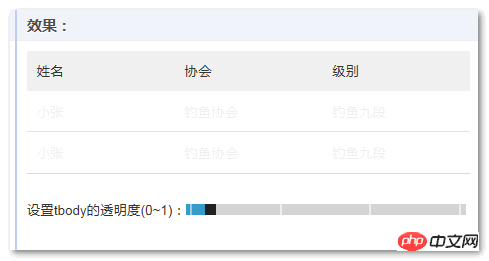
ただし、デモ ページで範囲コントロールをドラッグし、
以下のスクリーンショットに示すように、Chrome ブラウザでは、セルの最後の行の境界線は不透明度の影響を受けていないようです:

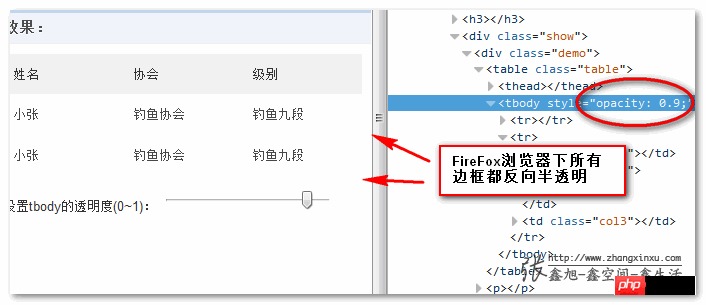
そして、FireFox ブラウザでは、すべての境界線が差分的に半透明になります:

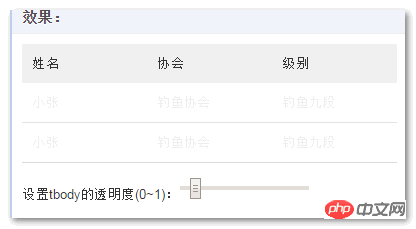
その後、ドラッグを続け、透明度が10%近くになると、この時点では文字は完全に透明ですが、枠線の色がどんどんはっきりしてきます。 !


IE ブラウザ でも、それほど遅れはありません:

2. 引き起こされる問題
CSS3 を使用してフェードインとフェードアウトのアニメーションを実装したいのですが、その効果は奇妙な!
3. この恥ずかしさを回避する方法
一般に、実際の開発中に使用するテーブルの境界線は、グリッドなどではなく、単一の境界線です。
border-collapse は、以前のバージョンでのみ使用します。 IE ブラウザ :collapse; 高度なブラウザの場合は、border-collapse:collapse ステートメントを削除するか、separe でリセットし、border-spacing:0 を使用してセル内の不要な空白を削除します。
したがって、透明度は通常の認知に沿ってレンダリングされます。
以上がcss:表のtd borderのborder-collapse属性とopacity透明度の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

