ホームページ >Java >&#&チュートリアル >Eclipse を使用して単純な Maven JavaWeb プロジェクトを作成する方法を簡単に説明します。
Eclipse を使用して単純な Maven JavaWeb プロジェクトを作成する方法を簡単に説明します。
- 巴扎黑オリジナル
- 2017-06-23 16:36:302365ブラウズ
Maven を使用して単純な javaWeb プロジェクトを作成します:
この記事は JavaWeb プロジェクトの作成に関する 3 番目の記事です: この記事を読む前に読むことをお勧めします Eclipse で単純な Web プロジェクトを作成する この記事はこの記事に基づいています。続行します。
ステップ:
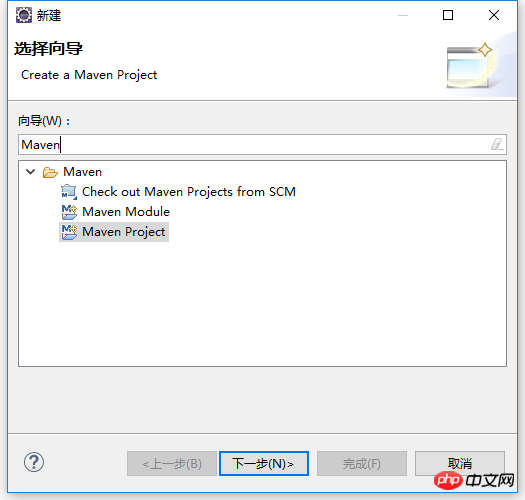
1: 新しいウィザードで Maven プロジェクトを選択します

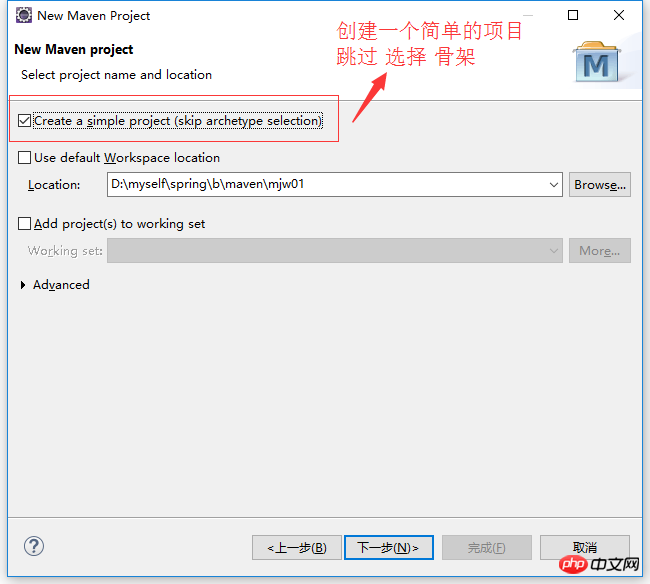
次へをクリックして、ここでスケルトンを使用しないことを選択します

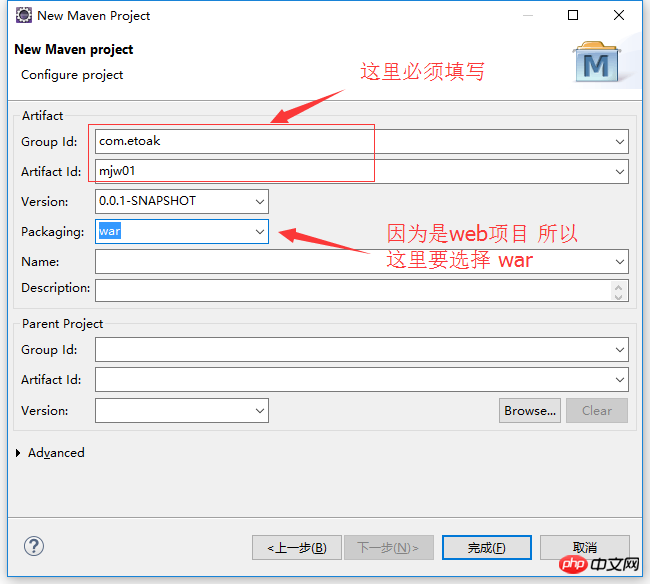
会社 ID とプロジェクト ID を補足し、パッケージ化方法を選択します: war

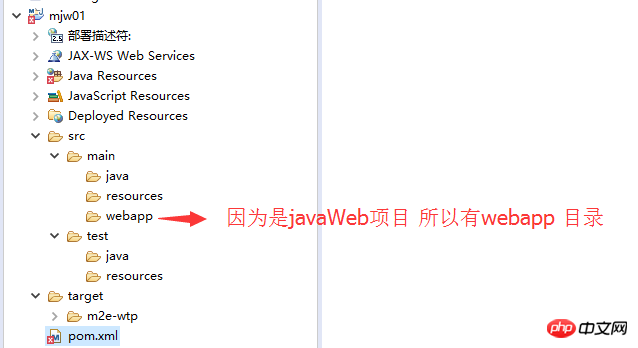
完成したプロジェクト フレームワークをクリックします:

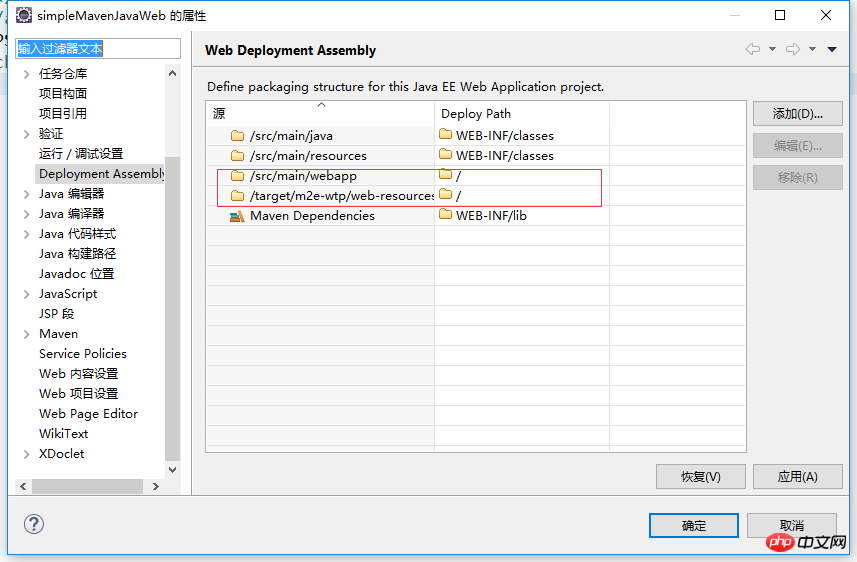
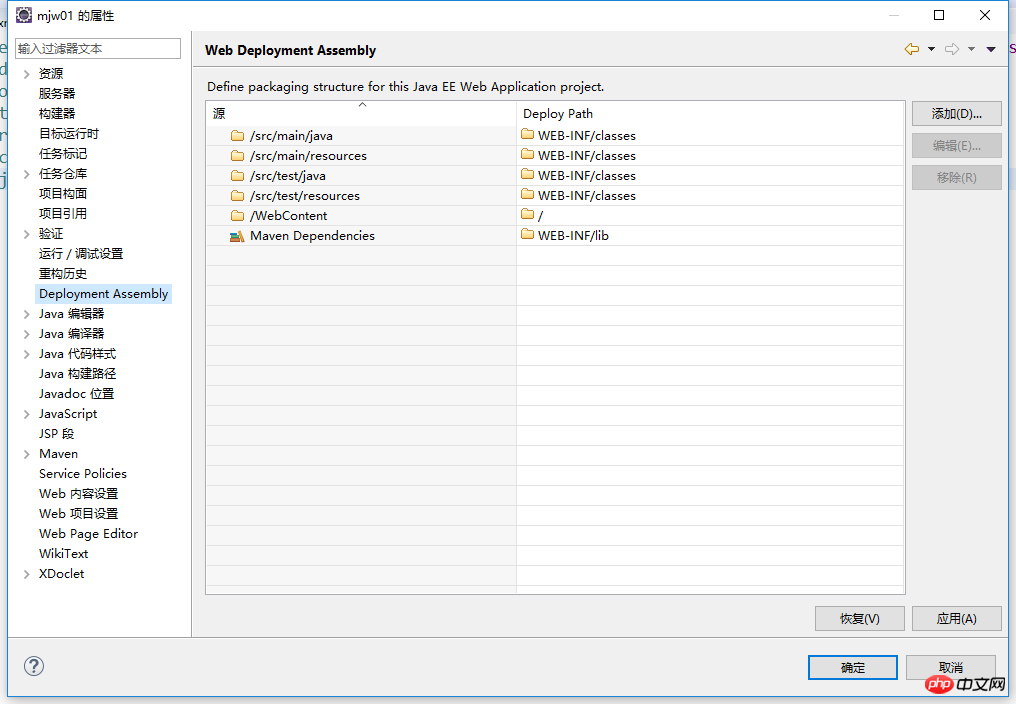
まずプロジェクトのプロパティを確認します: プロパティを右クリックします: Web デプロイメント アセンブリを選択します まずプロジェクトのデプロイメント パスを確認します:

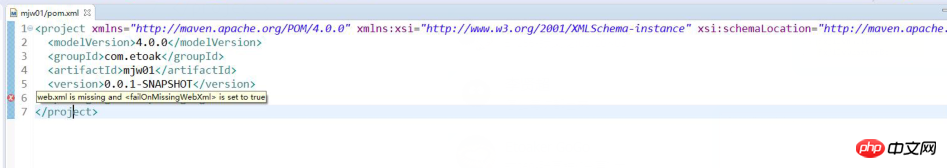
次にエラーを見つけました: [Go in] をクリックして、どのようなエラーが報告されているかを確認してください:

web.xml が欠落しており、
エラーには 2 つのタイプがあります。解決策: 1 つは、欠落している web.xml を埋めることです。もう 1 つは、
Web プロジェクトは web.xml に不可欠である必要があるため、解決策は次のとおりです。不足している web.xml を入力してください。戻ってきてください。
それを補う方法は? 現在のプロジェクトを動的 Web プロジェクトに変換するだけで問題ありません。
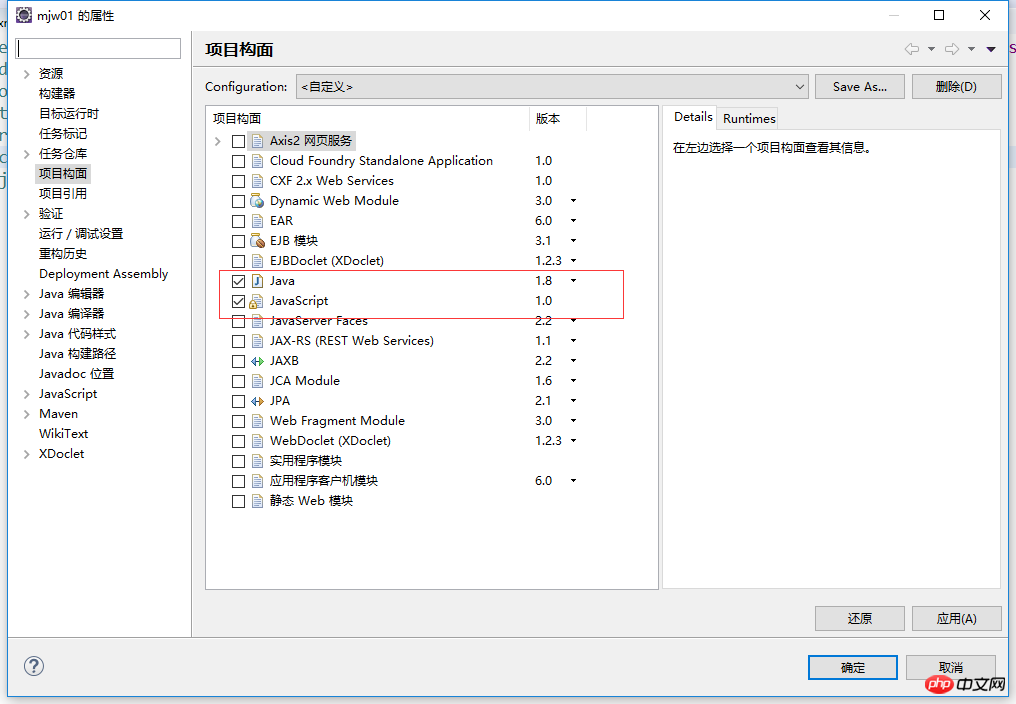
プロパティを右クリックして、プロジェクト ファセットを選択します。このステップでは、プロジェクトを動的 Web プロジェクトに変換します。web.xml が返されます
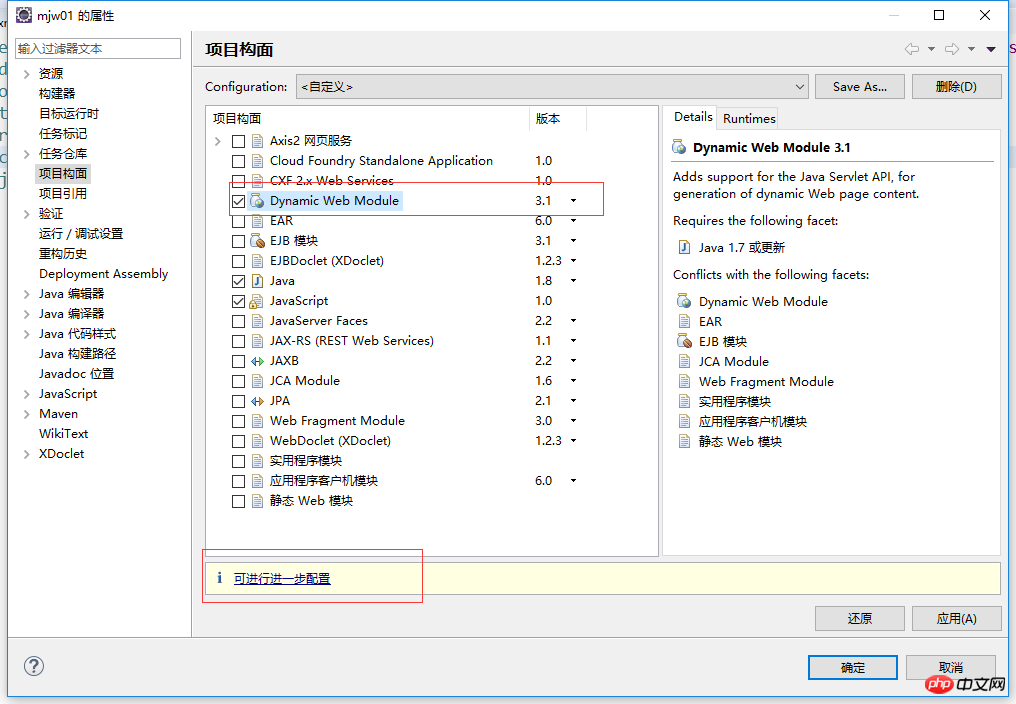
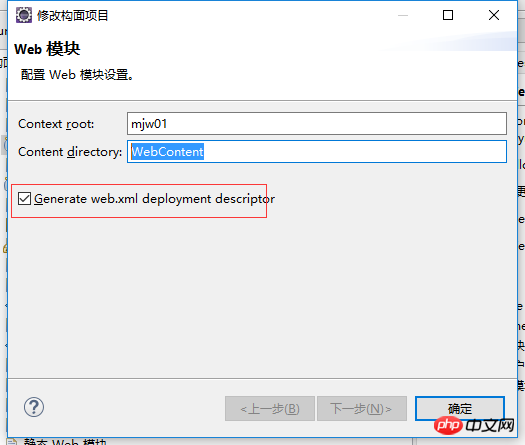
1; 最初のステップは、JDK バージョンと javaScrpit バージョンを選択することです。[適用] をクリックして [OK] をクリックします。プロパティ プロジェクト ファセットを再度選択し、Dynamic Web Module を選択します。Tomcat のバージョンが 7.0 の場合は 3.0 を選択し、Tomcat 6/6 以降の場合は 3.0- を選択します。 : 自動的に生成される web.xml を作成するかどうかを尋ねます。そうでない場合は、手動で作成する必要があります

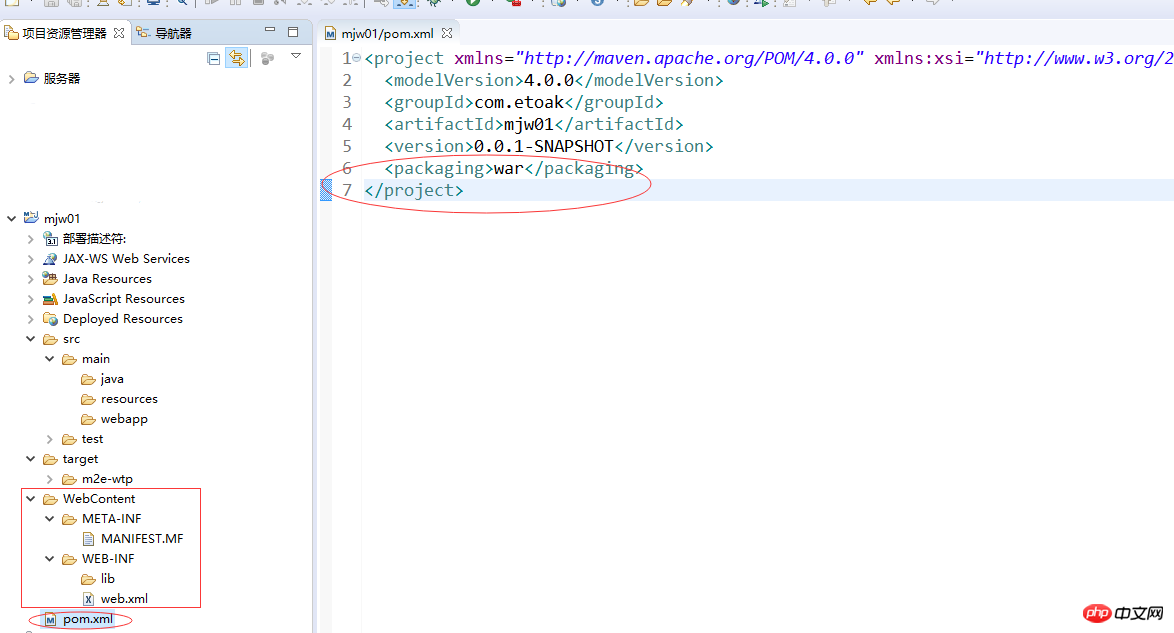
をクリックして、プロジェクトの構造を確認します。
1: もう 1 つの部分: webContent2: エラーは報告されません。webContent ディレクトリに web.xml ファイルはありますか。 3: webContent ディレクトリが表示されない場合は、必ず上記の手順に従ってください。 JDK と Javascript のバージョンを選択してから、動的 Web モジュールのバージョンを選択します
3: webContent ディレクトリが表示されない場合は、必ず上記の手順に従ってください。 JDK と Javascript のバージョンを選択してから、動的 Web モジュールのバージョンを選択します
動的 Web モジュールは JDK のバージョンに依存するため 
プロジェクトのデプロイメント パスが変更されたことがわかりましたか? 以前の webapp パスがなくなったことを意味しますか?
1: webapp と webContent は同じ役割を果たしており、そのままにしても問題ありません。通常は webapp を 1 つだけ保持します (個人的には、この種のディレクトリ構造のほうが見た目には美しく見えると思います)
したがって、次のステップは 1: プロジェクト構造のディレクトリを修正することです (webapp と webContent は 1 つだけ予約されます) 、通常は webapp); 2: Web デプロイメント アセンブリのデプロイメント パスを変更します。

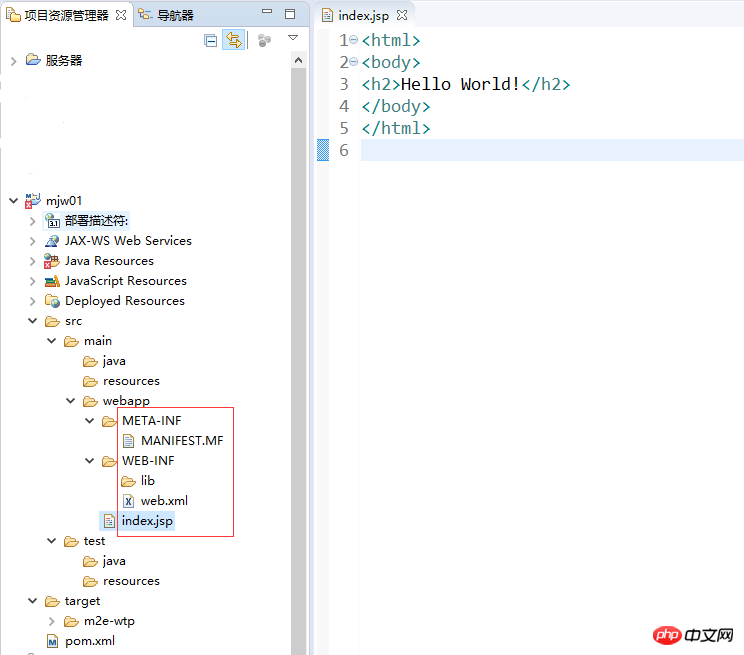
プロジェクトの構造ディレクトリが設定されました。
次に、pom.xml ファイルを変更します。ここに pom.xml ファイルを投稿します
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 "> <modelVersion>4.0.0</modelVersion> <groupId>com.etoak</groupId> <artifactId>mjw01</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.12</version> <scope>test</scope> </dependency> <!-- javaEE --> <dependency> <groupId>javax</groupId> <artifactId>javaee-api</artifactId> <version>7.0</version> </dependency> <dependency> <groupId>javax</groupId> <artifactId>javaee-web-api</artifactId> <version>7.0</version> </dependency> <!-- servlet start --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> <!-- servlet end --> </dependencies> <build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>3.6.1</version> <configuration> <skipTests>true</skipTests> <source>1.8</source> <target>1.8</target> </configuration> </plugin> </plugins> <finalName>mjw01</finalName> <!-- 这里是 项目名 --> </build> </project>
次に、Web アプリの下に新しいindex.jsp ページを作成します。このディレクトリの下にあるファイルには、アドレス バーのパスから直接アクセスできないため、このディレクトリの下にビルドすることはできません;)

最後に残っているのは、ブラウザのアドレス バーにプロジェクト パスを入力することです。試してみてください: http://http://localhost:8080/mjw01/

大丈夫ですか?
以上がEclipse を使用して単純な Maven JavaWeb プロジェクトを作成する方法を簡単に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

