ホームページ >ウェブフロントエンド >jsチュートリアル >Grunt 圧縮イメージと JS サンプルの詳細な説明
Grunt 圧縮イメージと JS サンプルの詳細な説明
- 零下一度オリジナル
- 2017-06-26 10:04:361590ブラウズ
今日は、Grunt を使用して画像と JS を圧縮する方法について説明します。
まず、プラグインをインストールします:
これは画像を圧縮します。
npm install --save-dev gulp-imagemin
これは JS を圧縮します:
npm install --save-dev gulp-imagemin
依存関係の導入:
var gulp = require("gulp");
プラグインの紹介:
var imagemin = require('gulp-imagemin');//压缩图片 var uglifyJS = require('gulp-uglify');//压缩JS //然后 配置任务
gulp.task('uglifyJS',function(){
gulp.src('js/sum. js')
. Pipe(uglifyJS())
.pipe(gulp.dest('dest'));
});
gulp.task('imagemin',function(){
gulp.src(' img/*.{jpg ,png,gif}')
.pipe(imagemin())
.pipe(gulp.dest("dest"));
})
//最終登録設定デフォルト
gulp.task('default ',['uglifyJS','imagemin']);
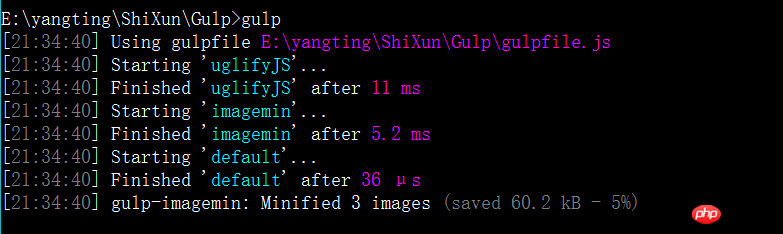
実行するとこんな感じになります!

以上です!
以上がGrunt 圧縮イメージと JS サンプルの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

