README.md
はじめに
开始学习React的时候,在网上找了一些文章,读了官网的一些文档,后来觉得React上手还是蛮简单的, 然后就在网上找了一个React实战的练手项目,个人学完之后觉得这个项目很适合初学者或者进阶的朋友 练习,在此分享跟大家
プロジェクト紹介
该项目类似与大众点评,美团等一些O2O的软件,功能相似,但由于是练手的项目,目的在于React+Redux 的应用,所以在一些功能上会简化,功能稍后点评,先让大家看效果
プロジェクトデモ

GitHubアドレス
オンラインデモ
機能紹介
1. ホームページ開発GitHubアドレス

2.ページGitHubアドレス
3. 検索結果ページGitHubアドレス
4. 詳細ページGitHubアドレス
5. 
6. コレクションと購入GitHubアドレス
7.パーソナルセンターページGitHubアドレス
8.評価関数GitHubアドレス
如果没有了解[React]()和[Redux]()的初学者可以先去网上找一些资料
和博客看一下,先入门,最好是到去看官方文档。
- React
框架React提供模块开发的规范,每一个组件,每一个页面当做一个模块Component,极大便捷了团队的开发,同时可以很
方便做到组件的分离
- redux是一个数据管理容器,可以很方便的实现组件之间的数据共享,由于React的数据流是单向的,不像Angular等其
他的双向数据流的框架,所以React会结合Flux或者Redux来开发使用。官方的概念晦涩难懂, 理解了state, store,
action,reducer之后再看就能理解了
>Redux is a predictable state container for JavaScript apps.
- less
一种css的预编译语言。这个项目中的样式和布局还是div+css.
- 管理工具git&webpack&npm
git作为代码的托管工具,webpack作为开发的管理工具,npm包管理
- 后台模拟数据KOA
概要rrreえー
rree説明
rree
以上がReact+Redux で開発した Meituan アプリの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 美团取消订单怎么取消Mar 07, 2024 pm 05:58 PM
美团取消订单怎么取消Mar 07, 2024 pm 05:58 PM用户在使用美团下单时可以选择不想要的订单取消,有很多用户不知道美团取消订单怎么取消,用户可以在我的页面中点击进入订单待收货选择需要取消的订单点击取消。美团取消订单怎么取消1、首先在美团我的页面中点击进入订单待收货。2、然后点击进入需要取消的订单。3、点击取消订单。4、点击确定取消订单。5、最后根据个人情况选择取消原因后点击提交即可。
 美团地址在哪里改?美团地址修改教程!Mar 15, 2024 pm 04:07 PM
美团地址在哪里改?美团地址修改教程!Mar 15, 2024 pm 04:07 PM一、美团地址在哪里改?美团地址修改教程!方法(一)1.进入美团我的页面,点击设置。2.选择个人信息。3.再点击收货地址。4.最后选择要修改的地址,点击地址右侧的笔图标,修改即可。方法(二)1.在美团app首页,单击外卖,进入后点击更多功能。2.在更多界面,点击管理地址。3.在我的收货地址界面,选择编辑。4.根据需求一一进行修改,最后点击保存地址即可。
 YOLOv6又快又准的目标检测框架已经开源了May 09, 2023 pm 02:52 PM
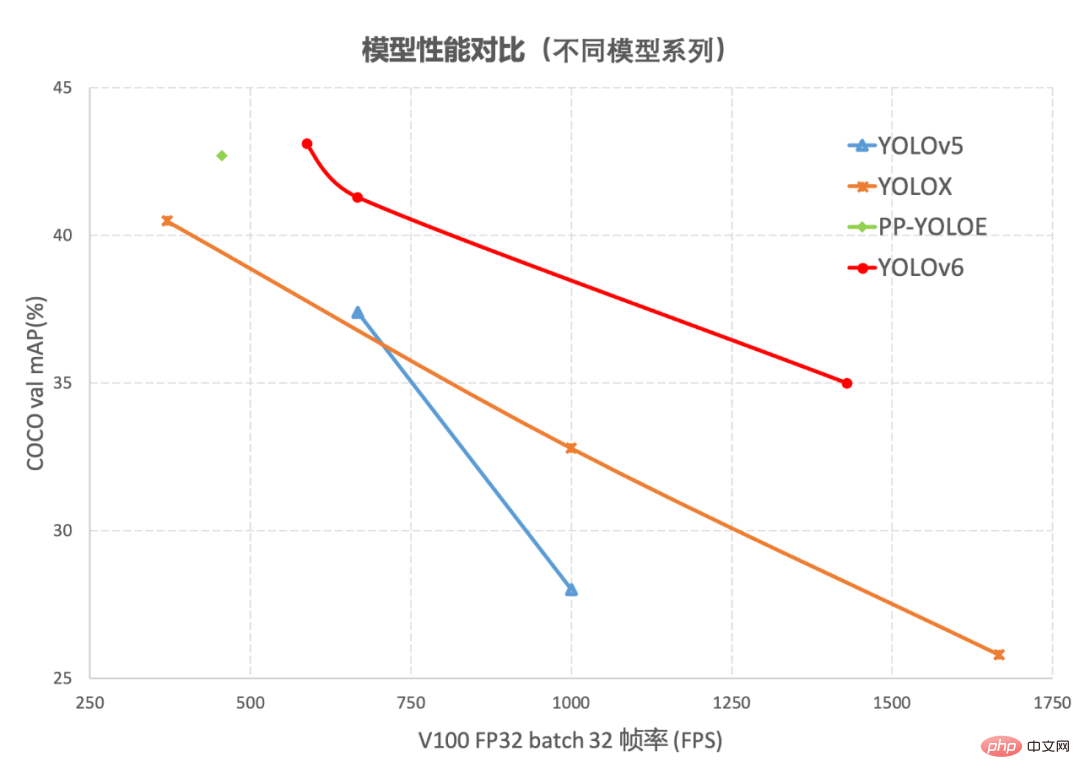
YOLOv6又快又准的目标检测框架已经开源了May 09, 2023 pm 02:52 PM作者:楚怡、凯衡等近日,美团视觉智能部研发了一款致力于工业应用的目标检测框架YOLOv6,能够同时专注于检测的精度和推理效率。在研发过程中,视觉智能部不断进行了探索和优化,同时吸取借鉴了学术界和工业界的一些前沿进展和科研成果。在目标检测权威数据集COCO上的实验结果显示,YOLOv6在检测精度和速度方面均超越其他同体量的算法,同时支持多种不同平台的部署,极大简化工程部署时的适配工作。特此开源,希望能帮助到更多的同学。1.概述YOLOv6是美团视觉智能部研发的一款目标检测框架,致力于工业应用。
 美团app怎么删除订单 取消订单的方法Mar 12, 2024 pm 09:50 PM
美团app怎么删除订单 取消订单的方法Mar 12, 2024 pm 09:50 PM对于上面的各项功能我相信很多玩家用户们应该都对此都非常的了解,所以对于我们在使用时候的那种订单的时候,都能够让你们更好的对于一些订单有所了解,所以我们在选择购买的时候,都可以直接的去进行一些生成,不过对于自己想要取消的一些订单的时候,都可以直接的过来多方面的了解一下其中的方法,为了让大家们更好的对其了解,以后方便自己来进行多方面的操作,今日小编就来给你好好的讲解一下其中的内容方法,有任何想法的朋友们,一定不能够错过,现在就赶紧和小编一起来试一试吧,我相信你们一定会非常的感兴趣的,不要错过了。
 美团怎么取消订单 取消订单的方法介绍Mar 13, 2024 am 11:01 AM
美团怎么取消订单 取消订单的方法介绍Mar 13, 2024 am 11:01 AM我们在使用这款平台的时候,我相信很多用户们应该都能了解得到,上面是可以购买订购很多的一些东西,电影票啊,或者是外卖,还是一些优惠券,酒店等等预订都是可以的,那么我们在平台上面是怎么来进行去掉订单的呢,也去很多用户们对此可能并不是非常的了解,其实我们在上面不管是对于哪一些的订购,都是可以进行取消订单退款都是没有问题的,前提是你没有使用过,我们在订单里面就可以找得到,然后进行取消退款就可以了,效果还是特别方便的,所以对此方面,如果你们也感兴趣的话,现在就和小编一起来试一试吧,我相信你会喜欢的。
 手机美团怎么不能修改评价了Nov 14, 2023 pm 01:40 PM
手机美团怎么不能修改评价了Nov 14, 2023 pm 01:40 PM手机美团不能修改评价的原因:1、评价不符合平台规定,可以联系美团客服咨询具体情况;2、评价已经生效,可以联系商家或平台客服进行沟通;3、评价权限被限制,可以查看平台的相关规定或联系客服了解更多信息;4、软件或网络问题,可以尝试重新启动应用程序、检查网络连接或尝试更新应用程序版本;5、评价时间过久;6、评价次数过多,可以暂停一段时间再尝试修改评价;7、账户问题等等。
 美团超时怎么赔付?美团超时赔付标准!Mar 16, 2024 pm 07:55 PM
美团超时怎么赔付?美团超时赔付标准!Mar 16, 2024 pm 07:55 PM一、美团超时怎么赔付?美团超时赔付标准!美团超时赔付规则如下:(一)购买了准时宝服务的超时:选择准时宝服务后,如外卖骑手未能按时送达,系统将自动启动赔偿流程,赔偿金额根据订单细节和超时时长而定。(二)未购买准时宝的普通超时:1.订单实际送达时间晚于承诺送达时间10分钟以上、20分钟以下的,赔付订单实际支付金额的25%。2.订单实际送达时间晚于承诺送达时间20分钟以上、30分钟以下的,赔付订单实际支付金额的30%。3.订单实际送达时间晚于承诺送达时间30分钟以上的,赔付订单实际支付金额的50%。4
 美团月账单明细怎么删除Feb 23, 2024 pm 01:28 PM
美团月账单明细怎么删除Feb 23, 2024 pm 01:28 PM美团月账单明细怎么删除?美团APP中是可以删除订单月账单明细,但是多数的用户不知道月账单明细怎么删除,接下来就是小编为用户带来的美团月账单明细删除方法图文教程,感兴趣的用户快来一起看看吧!美团使用教程美团月账单明细怎么删除1、首先打开美团APP,进入到主页面点击右下角【我的】专区选择【我的钱包】;2、之后在我的钱包页面,点击【我的账单】功能;3、然后进入到订单详情的页面,选择【快速筛选】字样;4、再然后在展开筛选菜单,点击【月付】【确定】;5、最后长按订单即可出现小窗口点击【确认】即可。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 中国語版
中国語版、とても使いやすい

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

メモ帳++7.3.1
使いやすく無料のコードエディター

ドリームウィーバー CS6
ビジュアル Web 開発ツール







