ホームページ >ウェブフロントエンド >CSSチュートリアル >Webページのフォントサイズを設定するさまざまな方法のまとめ
Webページのフォントサイズを設定するさまざまな方法のまとめ
- 零下一度オリジナル
- 2017-06-02 17:26:186631ブラウズ
Webページでは、Webページ内のフォントサイズやフォント位置を設定する必要がある場合が多いですが、この記事では主にJS/JQとCSSを介してフォントサイズを設定する方法の概要を詳しく紹介したいと思います。それはあなたを助けることができます!
フォントサイズ関連のまとめ
モバイル CSS ユニットの使用方法を説明します。携帯電話ではサイズがたくさんあるので、@media をどのくらい書くべきか。最も一般的に使用される単位は 2 つあります:
rem はルート要素のサイズに相対的に設定されます。Web ページのルート要素は html のフォント サイズを設定することで制御できます。 rem 単位はまだ非常に小さいですが、それでもまだ十分に単純ではなく、vw 単位と vh 単位という単純な方法もあります。

前回の記事では、Web ページの重要な要素であるフォント サイズとフォント色の使用目的について説明しました。フォントサイズは際立っており、ダイナミックで美しいので、JS/JQを使用してそれを実現するにはどうすればよいですか?今回はJS/JQにおけるフォントサイズとスタイルの設定についてまとめて紹介します。
3. シーケンスの中央に配置せずにフォントサイズを大きくする方法を共有します

シナリオ: 文字をクリックしてモーダルをポップアップし、その文字をモーダルに表示します。
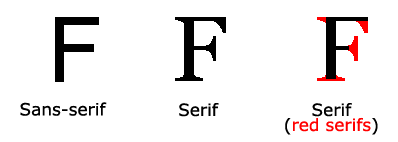
4. CSS フォント (フォント) | PHP 中国語チュートリアル

CSSを使用してPHP Webサイトのフォントサイズを設定する方法のまとめ

CSS フォント サイズ: em と px、pt、パーセンテージの比較
理論的には、em 単位がウェブ上の新しいフォント サイズ標準ですが、実際にはパーセンテージ単位がユーザーに与えるようです。より一貫性がありアクセスしやすい表示。クライアント設定が変更されると、パーセンテージ テキストが適切な比率で拡大されるため、デザイナーは読みやすさ、アクセシビリティ、視覚的なデザインを維持できますフォント サイズに関する関連 Q&A:
1.2.html - css3 変換 拡大縮小すると、フォントサイズが変わることに問題はありますか?
【関連する推奨事項】1.php.cn Dugu Jiijian (2) - CSS ビデオチュートリアル
2. 3.カラー設定方法まとめ以上がWebページのフォントサイズを設定するさまざまな方法のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

