ホームページ >ウェブフロントエンド >CSSチュートリアル >Webページの文字色の設定方法まとめ
Webページの文字色の設定方法まとめ
- 零下一度オリジナル
- 2017-06-02 17:27:177206ブラウズ
Web ページでの色の使用が Web ページの重要な要素であることは誰もが知っています。色を使用する目的は、特徴的でダイナミックで美しいものであると同時に、さまざまな Web ページのスタイル表現要素の 1 つでもあります。次に、html、CSS、JS/JQでフォントの色を設定する方法を詳しく紹介します。
フォントカラー設定の関連まとめ
Webページでの色の使用がWebページの重要な要素であることは誰もが知っています。色を使用する目的は、特徴的でダイナミックで美しいことですが、同時に色はさまざまな Web ページのスタイル表現要素の 1 つでもあります。では、JS と JQ を使用してフォントの色を設定するにはどうすればよいでしょうか。心配しないで!次に、JS/JQを使用してフォントの色を設定する方法を紹介します。
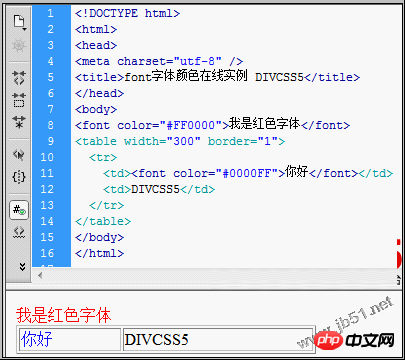
Webページでの色の使い方はWebページに欠かせない要素ですので、今日はHTMLとCSSのフォントカラー設定についてまとめます。

3. CSS3 のクールな光るテキストを使用してテキストの色をカスタマイズする方法
これは、純粋な CSS3 に基づいたテキストの光る効果で、テキスト上でマウスをスライドさせると、テキストが光るアニメーションをシミュレートします。とてもクールな輝く絵。さらに、特殊なフォントを参照しているため、テキスト全体が 3D の立体効果のように見えます。ネットワークでこれらのフォントを読み込めない場合は、Google のフォント ライブラリの URL がブロックされているのと同じように、外国の Web サイトがブロックされている可能性があります。 . その通りです。
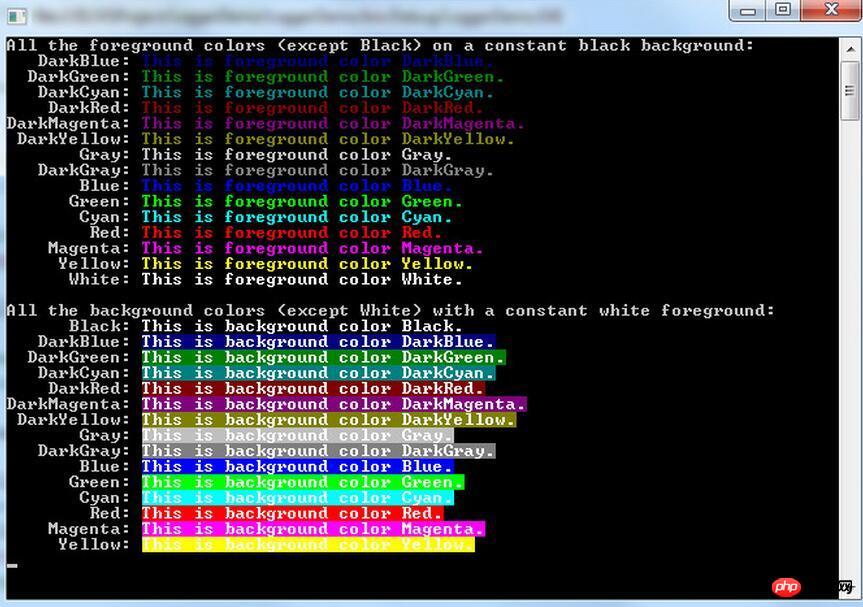
C#コンソールアプリケーションでカラーフォントを出力する方法について詳しく紹介します
この記事では主にC#コンソールアプリケーションでカラーフォントを出力する方法を詳しく紹介します。この記事の例では、C# コンソールでカラー フォントを出力するための具体的なコードを共有します5。HTML5 Canvas API を使用して fonts_html5 チュートリアルのヒントの表示とレンダリングを制御する方法
今日、私たちはまったく新しいコンテンツ、つまり HTML5 Canvas のテキスト API の征服を開始します。アーティストは通常、書道家でもあるので、文字を書くこと、そして美しい言葉を書くことを学ぶ必要があります。面白くないですか? それでは、まず Canvas text API の機能をプレビューしてみましょう。
6.
HTMLでフォントの色を設定する方法と、PSを使用してHTMLの正確なフォントの色を取得する方法を詳しく説明しますここでは、HTMLフォント、CSSテキストカラー、CSSハイパーリンクフォントを含む3つのフォントカラー設定を紹介します。同時に、PS を使用して正確なカラー値を取得する方法を紹介しました。通常、フォントと背景の色の値の設定の使用を柔軟に拡張できます
 フォントの色の設定に関する関連する質問と回答:
フォントの色の設定に関する関連する質問と回答:
1. フォントの色のグラデーションを実現するにはどうすればよいですか?
2. ハイパーリンクのフォントの色は何ですか?1. 2. CSSカラーシステムのまとめ3. Webページのフォントサイズを設定するさまざまな方法のまとめ
以上がWebページの文字色の設定方法まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

