ホームページ >ウェブフロントエンド >jsチュートリアル >div スクロール バー効果を実現するためのさまざまな JS/JQ メソッドのまとめ
div スクロール バー効果を実現するためのさまざまな JS/JQ メソッドのまとめ
- 黄舟オリジナル
- 2017-06-01 17:14:004074ブラウズ
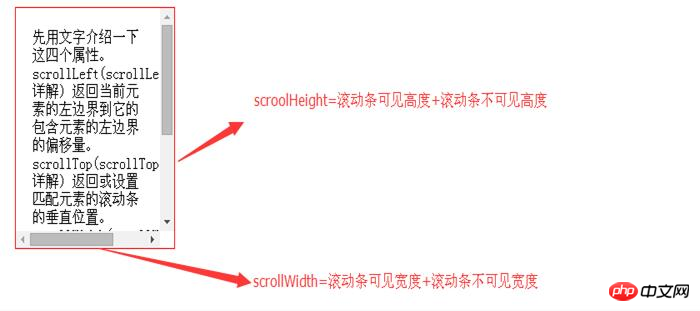
いわゆる DIV スクロールバーとは、DIV タグを使用し、その中に CSS スタイルシートを埋め込み、overflow 属性値を追加することで、div で規定された領域の内容が一定レベルに達するとスクロールします。 jQuery とスクロール バーに関連する概念は数多くありますが、スクロール バーのドラッグに関連するプロパティは 3 つあります。それは、scrollTop、scrollLeft、scrollHeight です。その中に、scrollHeight 属性があります。これに関するアプリケーションのヒントはインターネット上にほとんどありません。そこで、今日は div スクロール バーについてまとめます。
JS/JQ で div スクロールバー効果を実装します:
1.jQuery は、div 内のスクロールバーを指定された位置までスクロールするメソッドを実装します

この記事の例は、 p の jQuery 実装 スクロール バーを指定した位置までスクロールする方法では、シンプルで明確なサンプル コードを使用しますが、この記事のコードを学習すると、1 つの例から推論を導き、コードを統合することができます。知識!
2. jsを使用してdivのスクロールバーを制御し、コンテンツが更新されたときに自動的に一番下までスクロールできるようにする方法
この記事では、jsを使用してスクロールバーを制御する方法について詳しく説明しますコンテンツが更新されたときに自動的に一番下までスクロールできるようにするための div の実装方法は、JS 愛好家にとっては良い記事 10 件です。JS を学習している人にとっても良い参考事例です。
3. jQueryでdivのスクロールバーが最下部に到達したかどうかを判定するメソッド【推奨】

jQueryにはスクロールバーに関する概念がたくさんありますが、属性は3つあります。スクロール バーのドラッグに関連するもの、つまり、scrollTop、scrollLeft、scrollHeight。その中で、scrollHeight プロパティに関する応用ヒントはインターネット上にほとんどなく、それを使用する必要があります。
JS/JQ div スクロール バーの位置を設定します:
1.js DIV スクロール バーのランダムな位置設定 skill_javascript skill

たった今、友人がブログでの友情について私に話してくれました。リンクが多すぎるため、すべてのリンクを DIV に入れてスクロール バーを追加しましたが、毎回最初の数個のリンクだけが他の人に表示されるのが嫌だったので、何か方法はないかと私に尋ねました。 1つ、笑、方法はあります
2. JavaScriptはDIVの高さを固定し、余分な部分にスクロールバーを自動的に追加します
この記事では主にサンプルコードの形式を使用してJavaScriptのDIVの高さを固定する方法について詳しく説明します. 余分な部分にはスクロールバーが自動的に追加されるので、多くのプログラマにとって役立つ内容となっています。
div スクロール バー関連の質問と回答:
1.javascript - 本体の touchmove イベントを無効にした後、内部の div スクロール バーを制御するにはどうすればよいですか?
【おすすめ関連記事】:
2.divセンタリング: divセンタリングメソッドの最も包括的な概要3.CSSセンタリング: CSSセンタリングメソッドの最も包括的なコレクション4.htmlスペース記号とスペース文字エンティティ以上がdiv スクロール バー効果を実現するためのさまざまな JS/JQ メソッドのまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

