ホームページ >ウェブフロントエンド >jsチュートリアル >マルチレベル メニューの現在のメニューがページ ジャンプ スタイルによって変化しないことを JS が認識する方法について詳しく説明します。
マルチレベル メニューの現在のメニューがページ ジャンプ スタイルによって変化しないことを JS が認識する方法について詳しく説明します。
- 黄舟オリジナル
- 2017-06-01 10:21:391371ブラウズ
この記事では、マルチレベルメニューの現在のメニューがページジャンプスタイルによって変化しないことを賢く実現するJQueryを紹介します。その実装方法は非常に簡単なので、興味のある方はぜひ一緒に見てください
1。概要
この記事では、マルチレベル メニューの現在のメニューがページ ジャンプ スタイルによって変化しないことを JQuery が巧みに認識していることを紹介します。それが何を意味するのか理解できないようです。
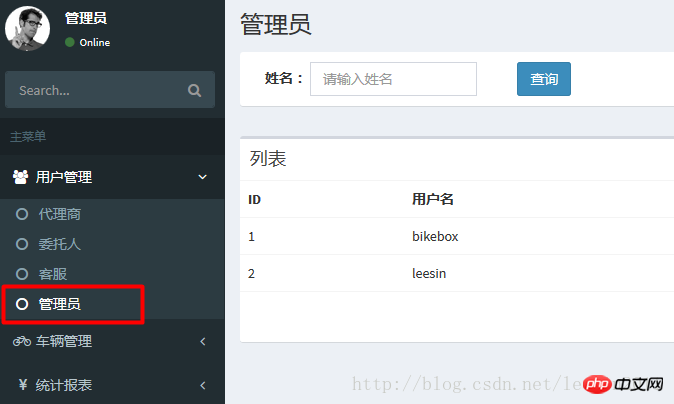
写真を見て話してください: 2 番目または複数レベルのメニューをクリックすると、親が展開され、現在のメニューが選択されています状態。

2. アプリケーションシナリオ
プロジェクトが公開テンプレートファイル (上の図の左側のメニューバーなど) を使用する場合、各サブメニューにリンクを追加すると、公開されたままになります。ページジャンプのテンプレートのスタイルをクリックした後、現在のメニューのスタイルを動的にロードする必要があります。
3. 実装方法
1つ目: phpを通して変数を渡し、テンプレートページはこれらの変数を受け取り、現在のページ、親展開、その他のスタイルのメニュー選択を実装します
欠点:実装は簡単ですが、各ページで PHP に変数を渡す必要がありますが、これは非常に面倒なので、この方法はお勧めしません。
2 番目: 現在のメニューの a タグの href 値とブラウザの URL の値を比較することにより、a タグの href 属性 の値がブラウザの URL の一部であると判断されます。タグが含まれている場合は、メニューを選択し、そのメニューと対応する親メニューにスタイルを割り当てる必要があります。
4. 例:
<ul class="sidebar-menu">
<li class="header">主菜单</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-users"></i> <span>用户管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('agent') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 代理商</a></li>
<li><a href="{{ path('client') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 委托人</a></li>
<li><a href="{{ path('cs_staff') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 客服</a></li>
<li><a href="{{ path('admin') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 管理员</a></li>
</ul>
</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-bicycle"></i> <span>车辆管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('bike') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 单车</a></li>
</ul>
</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-fw fa-cny"></i> <span>统计报表</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('report')}}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 单车收益</a></li>
</ul>
</li>
</ul>注: 上記のスタイルは bootstamp のスタイルです
現在のページが管理者ページの場合は、対応するページに class="active" を追加します。 li " 属性、親 ul のスタイルは style="<a href="http://www.php.cn/wiki/927.html" target="_blank"> によって決定されます。 display<code>class="active"的属性,父级ul的样式由style="<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>: none;"修改为style="display: block;",: none;"style="display: block;" に変更し、属性 class="active" を ul の親に追加すると、図の効果が得られます。 1.
以下は私が書いた js 実装コードです。公開 js ファイルに置くだけです
var CURRENT_URL = window.location.href.split('?')[0];
CURRENT_URL_ARR=CURRENT_URL.split("/",6);
for (i=0;i<CURRENT_URL_ARR.length ;i++ ){
TEM_URL = CURRENT_URL_ARR.join(",");
TEM_URL = TEM_URL.replace(/,/g,"/");
$('.sidebar-menu').find('a').filter(function () {
return this.href ==TEM_URL+"/";
}).parent('li').addClass('active').parent('ul').css("display","block").parent('li').addClass('active');
CURRENT_URL_ARR.pop();
}説明:
行 1: 現在の URL を取得しますか?前のアドレスから URL パラメーターを削除します
alert(CURRENT_URL);
結果は次のようになります:
http://partner.bike.lc/admin/
2 行目: "/" を押して URL を再度 stringarray に分割します。以下の 6 つは、対応するアドレスを正確に見つけるためのものです。 controller とメソッドで、必要に応じて
alert(CURRENT_URL_ARR);
を設定します。 結果は次のようになります:
http:,,partner.bike.lc,admin,
3 行目: ループ URL の一致
4 行目: 次に、配列を文字列に変換します
aert(TEM_URL);
ループによって得られる結果は次のとおりです。
http:,,partner.bike.lc,admin, http:,,partner.bike.lc,admin http:,,partner.bike.lc ...
5 行目: 前のステップの文字列を URL 形式に変換します。必要なスタイルがある場合、ループは a タグの href 値と等しくなります
注:
this.href は完全な URL アドレスを取得し、
pop は
削除して配列の最後の要素を返すために使用されます。 , このステップは非常に重要です。
上記は、エディターが紹介する JS 実装です。マルチレベル メニューの現在のメニューは、ページ ジャンプ スタイルによって変わりません。あなたがそれを理解しているかどうかはわかりません。主なことは実装のアイデアを理解することであり、スタイルは自分の状況に応じて調整できます~
以上がマルチレベル メニューの現在のメニューがページ ジャンプ スタイルによって変化しないことを JS が認識する方法について詳しく説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

