ホームページ >WeChat アプレット >WeChatの開発 >WeChat開発入門 (9) ローカルキャッシュ
WeChat開発入門 (9) ローカルキャッシュ
- 零下一度オリジナル
- 2017-05-24 09:55:261988ブラウズ
現在、WeChat は各ミニ プログラムに 10M のローカル キャッシュ スペースを提供しています (なんてことだ、とても大きいです)
ローカル キャッシュを使用すると、ミニ プログラムで次のことができます:
オフライン アプリケーション (テスト済みのキャッシュ データはネットワークがない場合に操作されます)
スムーズなユーザーエクスペリエンス
ネットワークリクエストを削減し、サーバーリソースを節約します
どのデータがキャッシュに適しています:
ホットデータ
- Stat ICデータ(ユーザーデータ、サーバー認証IDなど)
- ネットワークアドレス(写真、ファイルなどのネットワークアドレス)
- ページングリストデータと詳細コンテンツ
key に対して Hash アルゴリズムを実行することで、query の際にその値にバインドされ、アルゴリズムの空間複雑度に基づいてクエリが実行されます。ハッシュ化されたキー O(1);
| 非同期メソッド | 同期メソッド | |
|---|---|---|
| wx.setStorage | wx.setStorageSync | |
| wx.getStorage | wx.getStorageSync | |
| wx.removeStorage | wx.removeStorageSync | |
| wx.cle arStorage | w x.clearStorageSync | |
| wx.getStorageInfo | wx.getStorageInfoSync |
- 同期メソッドは、同期メソッドが戻るまで現在のタスクをブロックします。
- 非同期メソッドは現在のタスクをブロックしません。
- 6. 以下は、キャッシュを挿入する 2 つのメソッドを使用した同期と非同期の違いについて説明しています。
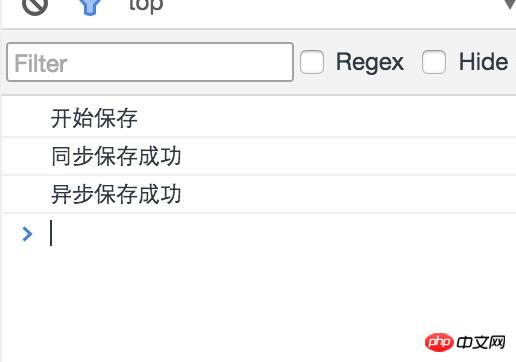
1. 最初に非同期メソッドを呼び出し、次に同期メソッドを呼び出します。
同期メソッドが非同期メソッドより前に正常に保存された場合、非同期メソッドが現在のタスクをブロックしていないことがわかります。  1. 最初に同期メソッドを呼び出し、次に非同期メソッドを呼び出します。
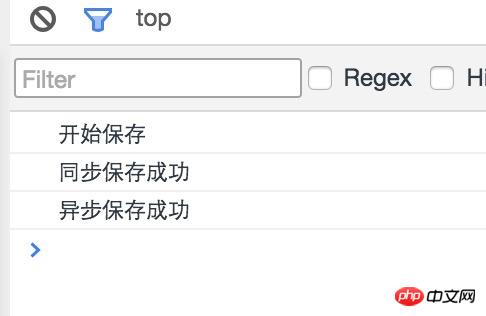
1. 最初に同期メソッドを呼び出し、次に非同期メソッドを呼び出します。
Page({save: function(e){console.log('开始保存')wx.setStorage({
key: 'key1',
data: 'data1',
success: function(res){
console.log('异步保存成功') }})wx.setStorageSync('key2', 'data2')console.log('同步保存成功') }})実行結果:
同期メソッドが正常に実行されるまで、非同期メソッドは実行されないことがわかります。  Cache
Cache
は、ローカル キャッシュ情報を取得するためのインターフェイス wx.getStorageInfo を提供しており、開発者はこれを使用して、キャッシュ時間の追加、上書きせずに挿入、バッチ削除、現在のキャッシュ サイズの決定など、既存の API を再カプセル化できます。待って。
同じ携帯電話、異なるミニプログラム アプリケーションは、少なくとも論理ストレージの観点からは、アプリケーション レベルの分離を満たす共有キャッシュではありません。
コードをスキャンすることで、同じ携帯電話と同じミニプログラムを異なる WeChat ユーザーが使用できます。現在のテスト条件では、キャッシュは共有されません。
同じ携帯電話、同じミニプログラム、同じWeChatユーザーがコードを2回スキャンして使用しました。テスト後、それは共有キャッシュです。
同じ携帯電話、同じアプレット、および異なる WeChat ユーザーがそれを使用するように切り替えます (コードをそれぞれ 2 回スキャンします)。同じユーザーはキャッシュを共有しますが、異なるユーザーはキャッシュを共有しません。
-
現在、実機の
デバッグ 条件下では、ミニプログラムをスキャンする各ユーザーに10Mのローカルキャッシュが割り当てられると推測できます。
【関連推奨事項】
1.
2. PigCmsマイクロ電子商取引システム運用バージョン(独立したマイクロストアモール+3レベルの流通システム)
3 WeChat 接続王 v3.4.5 Advanced Business Edition WeChat ルービック キューブ ソース コード
以上がWeChat開発入門 (9) ローカルキャッシュの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

