ホームページ >WeChat アプレット >WeChatの開発 >WeChat 開発入門 (8) ページ ルーティング
WeChat 開発入門 (8) ページ ルーティング
- 零下一度オリジナル
- 2017-05-24 09:49:061987ブラウズ
ルーティングとは何ですか?
私たちは通常、ルーティングを、パケット データ パケットが送信元から宛先に移動するときにエンドツーエンドのパスを決定するネットワーク全体のプロセスとして理解します
上記の定義を借用すると、次のようにミニ プログラム ページ ルーティングを理解できます。 ルーティング ルール (パス) あるページから別のページにジャンプするためのルール。この記事を通して、あなたは学ぶことができます。ページジャンプ
- アプレットを開始し、最初のページを初期化します
- 新しいページを開き、
- API
wx.navigateTo を呼び出すか、
57a737e6177310cdb6fcd032ddad3df4コンポーネントを使用します ページのリダイレクト、API wx.redirectTo を呼び出すか、
57a737e6177310cdb6fcd032ddad3df4コンポーネントを使用します-
ページに戻る、API wx.navigateBack を呼び出すか、ユーザーが左上隅の戻るボタンを押します
tarbar切り替え
-
すべてのページは app.json に登録する必要があります。例:
{ "pages": [ "pages/index/index", "pages/logs/index" ] } 2. ページのジャンプ方法 -
页面重定向,调用 API wx.redirectTo 或使用
jump を使用します。57a737e6177310cdb6fcd032ddad3df4interface 元のページは保持されます - 。
wx.navigateTo({ //目的页面地址 url: 'pages/logs/index', success: function(res){}, ... }) - wx.redirectToインターフェースを使用してジャンプすると、
元のページを閉じると戻れなくなります
。
wx.redirectTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})<navigator url="pages/logs/index" hover-class="navigator-hover">跳转</navigator>コンポーネントがリダイレクト属性を追加すると、それは wx.redirectTo インターフェイスと同等になります。デフォルトのリダイレクト属性は、wx.navigateTo インターフェイスと同等です。
- ユーザーは左上隅の戻るボタンをクリックするか、wx.navigateBack インターフェースを呼び出して前のページに戻ります。
wx.navigateBack({ delta: 1 })デルタが 1 の場合は前のページに戻ることを意味し、デルタが 2 の場合は前のページに戻ることを意味し、デルタが開いているページの総数より大きい場合は、次のページに戻ります。ホームページ。復帰後、メタインターフェースは破棄されます。 》》》値を渡すためのページジャンプ - 実際、これは次の形式で非常に簡単です:
url?key=value&key1=value1
テスト後、渡されたパラメーターは URIEncode されておらず、中国語の文字は文字化けしません。パラメータの長さはテストされません。 3. ページ ジャンプの正しい使い方公式の規定では、ミニ プログラムには同時に最大 5 ページしか存在できないと規定されています。つまり、プログラムを閉じずに新しいページを最大 5 つ開くことができます。ページ、
ページの深さは 5 です。 -
ホームページから二次ページへのジャンプなど、可逆的な操作の場合は、wx.navigateTo を使用し、二次ページから戻る際にホームページを再レンダリングする必要はありません
不可逆的な操作の場合は、wx.redirectTo を使用してください、ユーザー ログインなど。成功すると、ログイン ページが閉じられ、ログイン インターフェイスに戻ることはできません。
一部の紹介ページやその他の一般的ではないページでは、wx.redirectTo または wx.navigatrBack
同様の 9 正方形のグリッドおよびリスト項目では、 ホームページでは wx.redirectTo を使用しないでください。アプリケーションがホームページに戻ることができなくなります。
要件を簡素化し、プロセスを簡素化することは、Zhang Xiaolong の「小さくても美しい」の追求を体現するものです。 stack
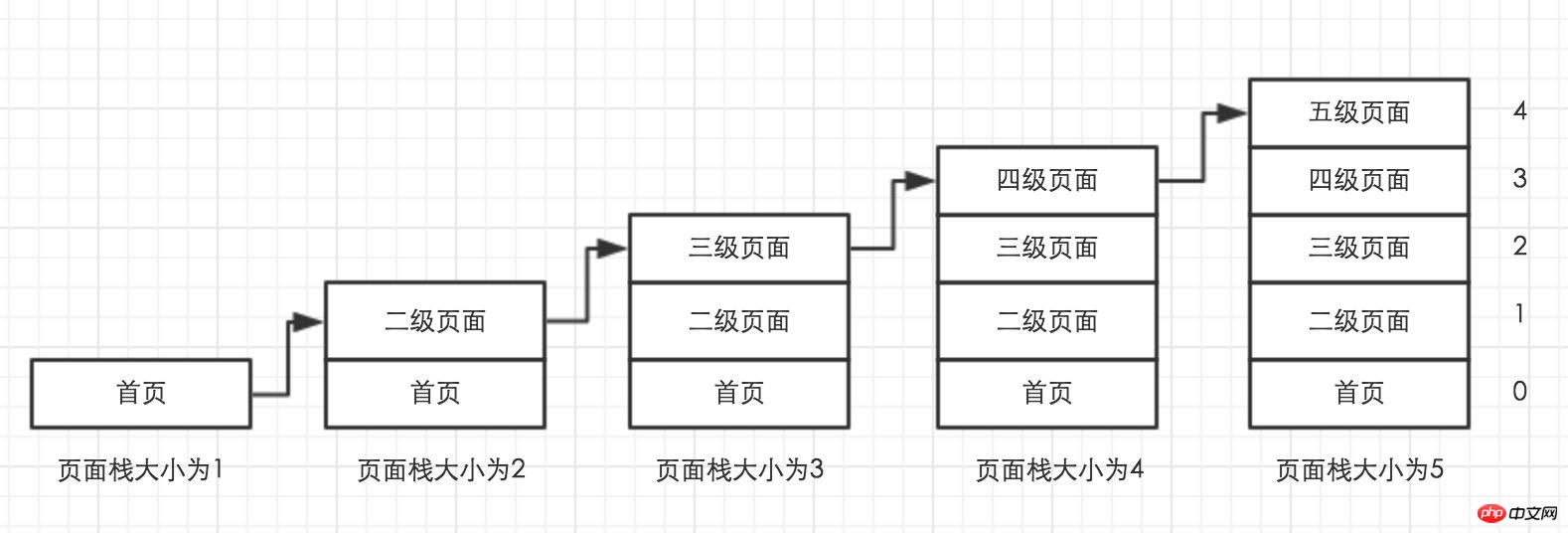
ページ スタックはスタックの形式です (先入れ後出し)。ページ間の関係を維持します。- アプレットは、ページ スタックを取得する getCurrentPages() 関数を提供します。
最初の要素はホームページです。最後の要素は現在のページです。
- wx.navigateTo を使用して新しいページを開くたびに、ページ スタック サイズが 5 に達するまで 1 ずつ増加します
- wx.navigateTo を使用してインターフェイスを繰り返し開きます
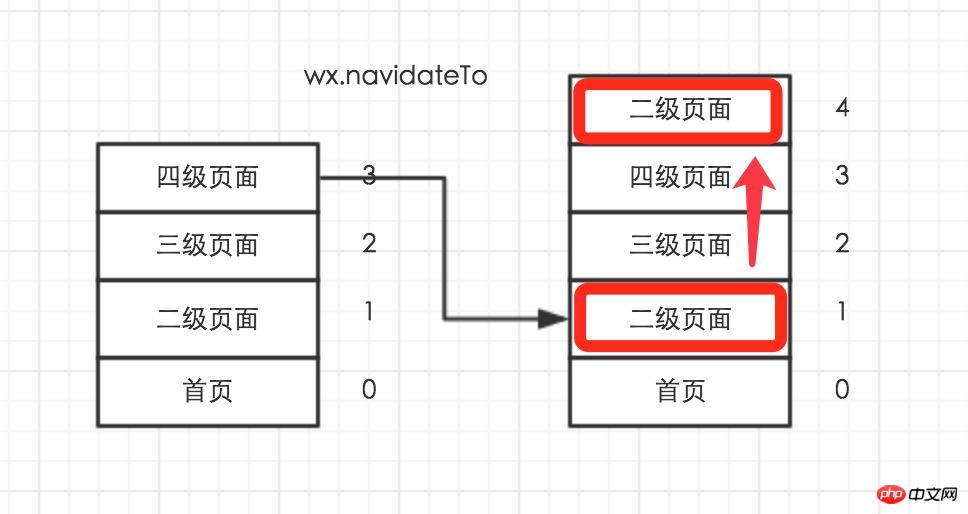
- 上の図のように、wx.navigateToを使って第4階層のページから第2階層のページにジャンプすると、第2階層のページの初期状態と同じインターフェースがページの先頭に追加されます。ページスタックですが、2 つのページ状態は 独立しています
ページスタックサイズが1増加します
ページスタックサイズが5の場合、wx.navigateToは無効です
リダイレクトにはwx.redirectToを使用します
上記の図では、wx.redirectToの場合第 4 レベルのページから第 2 レベルのページにリダイレクトするために使用されます。このとき、第 4 レベルのページは閉じられ、第 4 レベルのページは第 2 レベルのページに置き換えられますが、ステータスは次のとおりです。 2 つのページは独立しています。 この時点のページスタックサイズは変更されません。wx.navigateToを使用した場合との違いに注意してください。
この時点のページスタックサイズは変更されません。wx.navigateToを使用した場合との違いに注意してください。
戻るには wx.navigateBack を使用します
上の図では、現在のページが第 5 レベルのページの場合、wx.navigateBack を使用します:
デルタが 1 の場合、第 5 レベルを閉じます-レベル ページ、現在のページは レベル 4 ページの場合、ページ スタック サイズは 1 減ります。デルタが 2 の場合、第 5 レベルのページと第 4 レベルのページが順番に閉じられ、ページ スタック サイズが 2 減ります。スタックの一番下 (ホームページ) まで続きます。
wx.navigateTo、wx.redirectTo、および wx.navigateBack を使用した上記のページ スタック操作がページ スタックに与える影響は、必ずしも日常生活で使用されるわけではありませんが、その背後にある原則を理解することは依然として必要です。
アプレットの実行中に、初期化されたページの
プロパティとメソッドを取得できます現在のページ パスを動的に取得します
-
ページが自動的にジャンプします
getCurrentPages() を通じてページオブジェクトを取得し、現在のページ以外の js でメソッドを実行できます
概要
wx.navigateTo は、ページスタックが終わるまでページスタックサイズを増やしますサイズは 5 です
wx.redirectTo はページ スタック サイズを増やしません
wx.navigateBack はページ スタック サイズが 1 になるまでページ スタック サイズを減らします
[関連する推奨事項]
1. WeChat パブリック アカウント プラットフォームのソース コードのダウンロード
WeChat Lala Takeaway 2.2.4 の WeChat ルービック キューブ ソース コードの復号化されたオープン ソース バージョン
以上がWeChat 開発入門 (8) ページ ルーティングの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

