ホームページ >WeChat アプレット >ミニプログラム開発 >WeChat ミニプログラム開発 (1) サービスアカウントのミニプログラムへの変換例を詳しく解説
WeChat ミニプログラム開発 (1) サービスアカウントのミニプログラムへの変換例を詳しく解説
- 零下一度オリジナル
- 2017-05-23 13:12:223427ブラウズ
WeChat アプリケーション アカウント (ミニ プログラム、新しい名前は「アプリケーション アカウント」) がついに登場しました!
まだ内部テストの段階にあり、WeChat は一部の企業のみをクローズド ベータへの参加に招待しています。アプリケーション アカウントの最終的な形式がどのようになるかは誰もが気になるのではないでしょうか? 「サービス アカウント」を「ミニ プログラム」に変換するにはどうすればよいですか?
簡単なサードパーティ ツールの例を使用して、開発プロセスを一時的に示してみましょう。 (会社のプロジェクトは機密事項であり、コードやスクリーンショットを共有することはできません。Boka Jun は残業中にこっそりと全員のためにチュートリアルを書きました。この手術を実行するためにサービス番号を提供してくれた「Business Card Box」チームに感謝するため、Boka Jun のチュートリアルでは「 Will 」を使用しています。 「名刺ボックス」の公式アカウントは順次公開予定?)
OK、このチュートリアルをできるだけ早くみんなに見てもらうために、ボカさんは夜更かしする運命です!今夜更新を開始し、明日の早朝に最初のチュートリアルを投稿したいと思っています。レコーディングが始まります!変換が完了するまでにかかる日数を見てみましょう。
はじめに
アプリケーションアカウントの開発を開始する前に、公式の「ミニプログラム」チュートリアルをご覧ください。 (以下の内容は、WeChat の公式「ミニ プログラム」開発ガイドから引用しています)
このドキュメントでは、WeChat ミニ プログラムを作成する手順を段階的に説明しており、携帯電話でミニ プログラムの実際の効果を体験することができます。このミニ プログラムのホームページには、ウェルカム メッセージと現在のユーザーの WeChat アバターが表示され、アバターをクリックすると、新しく開いたページで現在のミニ プログラムの起動ログが表示されます。
1. WeChat アプレットの AppID を取得します
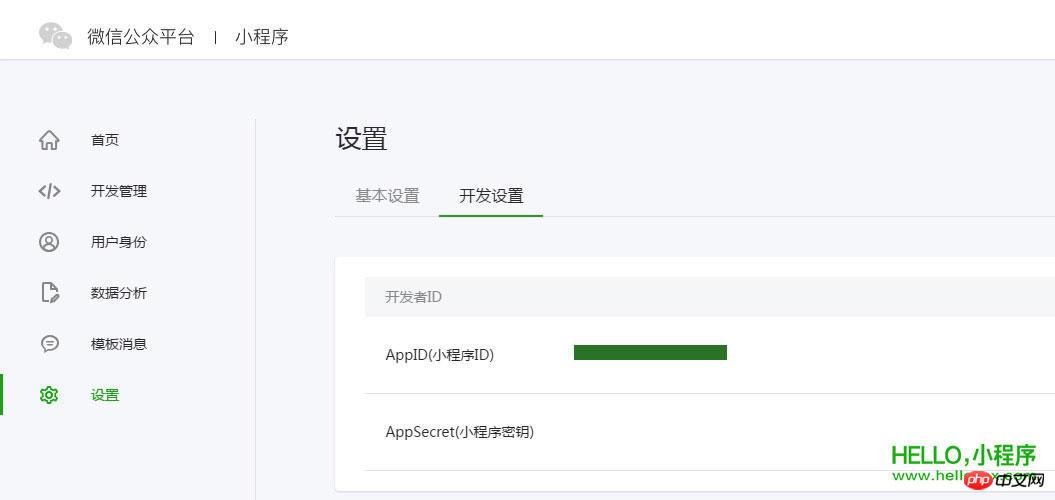
まず、このドキュメントが表示される場合は、アカウントを招待して作成する必要があります。サービス アカウントまたはサブスクリプション アカウントの AppID を直接使用することはできないことに注意してください。 提供されたアカウントを使用して mp.weixin.qq.com にログインすると、Web サイトの「設定」-「開発者設定」で WeChat アプレットの AppID を確認できます。

注: 登録時にバインドされた管理者の WeChat ID を使用しない場合は、携帯電話でミニ プログラムをお試しください。次に、「Bind Developer」を操作する必要があります。つまり、「ユーザー ID - 開発者」モジュールで、ミニ プログラムを体験するために必要な WeChat ID をバインドします。このチュートリアルでは、管理者の WeChat ID を使用して、デフォルトでアカウントとエクスペリエンスを登録します。
2. プロジェクトを作成します
ミニプログラムの作成とコード編集を完了するには、開発者ツールを使用する必要があります。
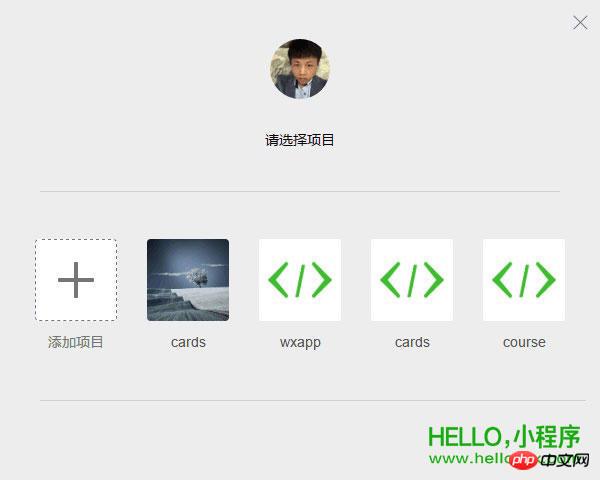
開発者ツールがインストールされたら、WeChatを開いてQRコードをスキャンしてログインします。 「プロジェクト」の作成を選択し、上で取得したAppIDを入力し、「My First Project」などのローカルプロジェクト名(ミニプログラム名ではありません)を設定し、コードが保存されるディレクトリとしてローカルフォルダーを選択し、クリックするだけです。 "新しいプロジェクト"。
初心者が WeChat アプレットの基本的なコード構造を理解しやすいように、作成プロセス中に、選択したローカル フォルダーが空のフォルダーである場合、開発者ツールはクイック スタート プロジェクトを作成する必要があるかどうかを確認するメッセージを表示します。 「はい」を選択すると、開発者ツールが開発ディレクトリに簡単なデモを生成するのに役立ちます。

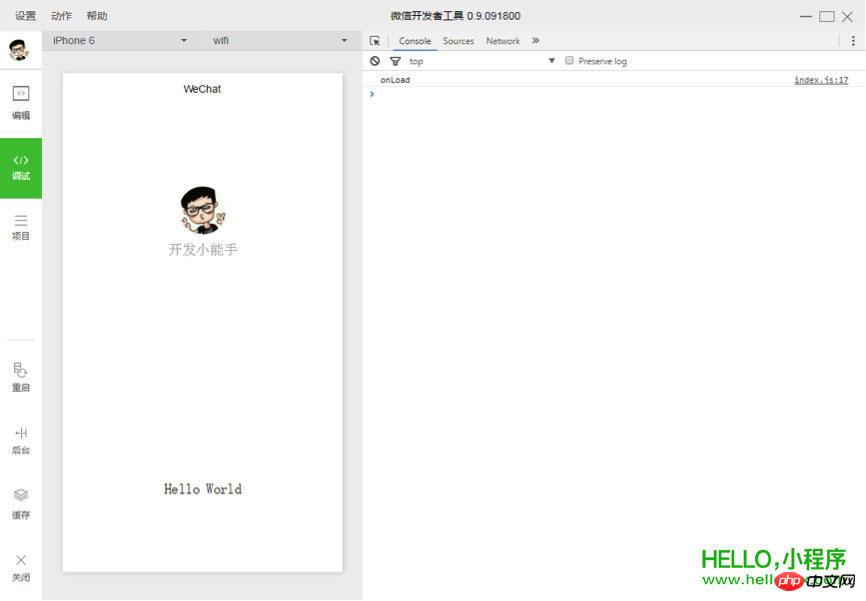
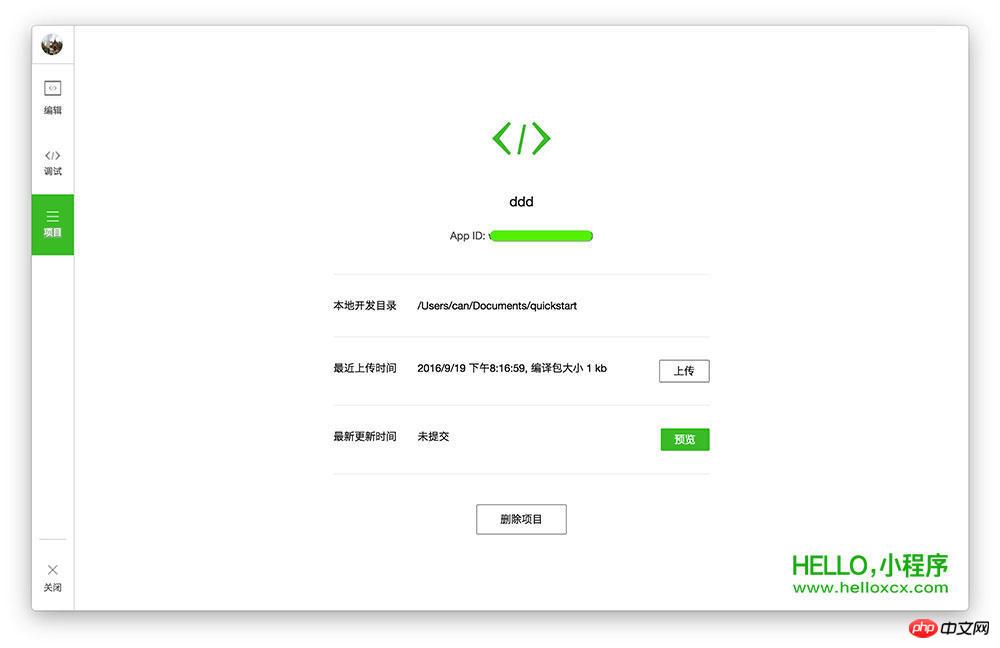
プロジェクトが正常に作成されたら、プロジェクトをクリックして完全な開発者ツール インターフェイスを表示し、「編集」でコードを表示して編集できます。 「デバッグ」ではコードをテストし、WeChat クライアント上でミニ プログラムの効果をシミュレートできます。「プロジェクト」ではコードを携帯電話に送信して実際の効果をプレビューできます。
3. コードを作成します
開発者ツールの左側のナビゲーションで [編集] をクリックすると、このプロジェクトが初期化され、いくつかの簡単なコード ファイルが含まれていることがわかります。最も重要で不可欠なものは、app.js、app.json、および app.wxss です。このうち、.js サフィックスはスクリプト ファイル、.json サフィックスは設定ファイル、.wxss サフィックスはスタイル シート ファイルです。 WeChat アプレットはこれらのファイルを読み取り、アプレット インスタンスを生成します。
変更を容易にし、独自の WeChat アプレットを最初から開発できるように、これら 3 つのファイルの機能を簡単に理解しましょう。
app.jsはミニプログラムのスクリプトコードです。アプレットのライフサイクル関数を監視および処理し、このファイルでグローバル変数を宣言できます。この例では、ローカル データの同期ストレージや同期読み取りなど、MINA が提供する豊富な API を呼び出します。
//app.jsApp({onLaunch: function () {// 调用 API 从本地缓存中获取数据var logs = wx.getStorageSync('logs') || []logs.unshift(Date.now())wx.setStorageSync('logs', logs)},getUserInfo:function(cb){var that = this;if(this.globalData.userInfo){typeof cb == "function" && cb(this.globalData.userInfo)}else{// 调用登录接口wx.login({success: function () {wx.getUserInfo({success: function (res) {that.globalData.userInfo = res.userInfo;typeof cb == "function" && cb(that.globalData.userInfo)}})}});}},globalData:{userInfo:null}})app.json はアプレット全体のグローバル設定です。このファイルでは、ミニ プログラムがどのページで構成されるかを構成し、ミニ プログラムのウィンドウの背景色を構成し、ナビゲーション バーのスタイルを構成し、デフォルトのタイトルを構成できます。このファイルにはコメントを追加できないことに注意してください。
{"pages":["pages/index/index","pages/logs/logs"],"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "WeChat","navigationBarTextStyle":"black"}}
app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
/**app.wxss**/.container {height: 100%;display: flex;flex-direction: column;align-items: center;justify-content: space-between;padding: 200rpx 0;box-sizing: border-box;}
###4. ページを作成します
このチュートリアルには、インデックス ページとログ ページの 2 つのページがあります。つまり、ウェルカム ページとミニ プログラム起動ログの表示ページです。これらは両方ともページ ディレクトリにあります。 。 WeChat ミニ プログラムの各ページの [パス + ページ名] は app.json のページ内に記述する必要があり、ページ内の最初のページがミニ プログラムのホームページになります。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js 后缀的文件是脚本文件,.json 后缀的文件是配置文件,.wxss 后缀的是样式表文件,.wxml 后缀的文件是页面结构文件。
index.wxml 是页面的结构文件:"
{{userInfo.nickName}}
{{motto}}"本例中使用了 、、 来搭建页面结构,绑定数据和交互处理函数。
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。//index.js// 获取应用实例
var app = getApp()Page({data: {motto: 'Hello World',userInfo: {}},// 事件处理函数bindViewTap: function() {wx.navigateTo({url: '../logs/logs'})},onLoad: function () {console.log('onLoad')var that = this// 调用应用实例的方法获取全局数据app.getUserInfo(function(userInfo){// 更新数据that.setData({userInfo:userInfo})})}})index.wxss 是页面的样式表:
"/index.wxss/.userinfo {display: flex;flex-direction: column;align-items: center;}
.userinfo-avatar {width: 128rpx;height: 128rpx;margin: 20rpx;border-radius: 50%;}
.userinfo-nickname {color: #aaa;}
.usermotto {margin-top: 200px;}"页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
{{index + 1}}. {{log}}logs 页面使用 控制标签来组织代码,在 上使用 wx:for-items 绑定 logs 数据,并将 logs 数据循环展开节点
//logs.jsvar util = require('../../utils/util.js')Page({data: {logs: []},onLoad: function () {this.setData({logs: (wx.getStorageSync('logs') || []).map(function (log) {return util.formatTime(new Date(log))})})}})运行结果如下:

5. 手机预览
开发者工具左侧菜单栏选择「项目」,点击「预览」,扫码后即可在微信客户端中体验。

目前,预览和上传功能尚无法实现,需要等待微信官方的下一步更新。
如你所见,微信官方给出的开发指南还非常简单,很多细节、代码和功能都没有明确的展示,所以接下来就到展示实力的时候啦!开发教程正式开始!
第一章:准备工作
做好准备工作很重要。开发一个微信应用号,你需要提前到微信的官方网站(weixin.qq.com)下载开发者工具。
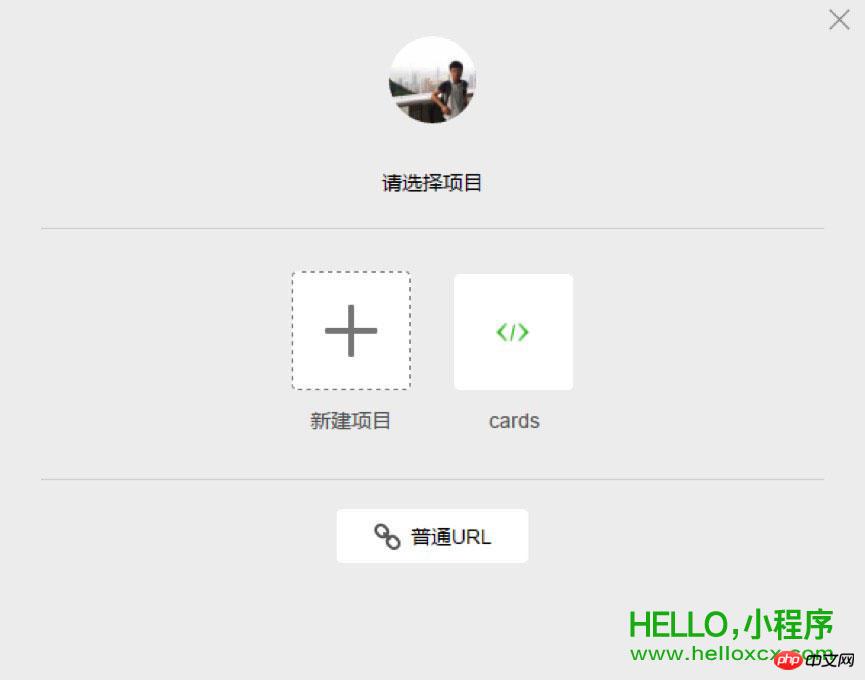
下载最新微信开发者工具,打开后你会看到该界面:

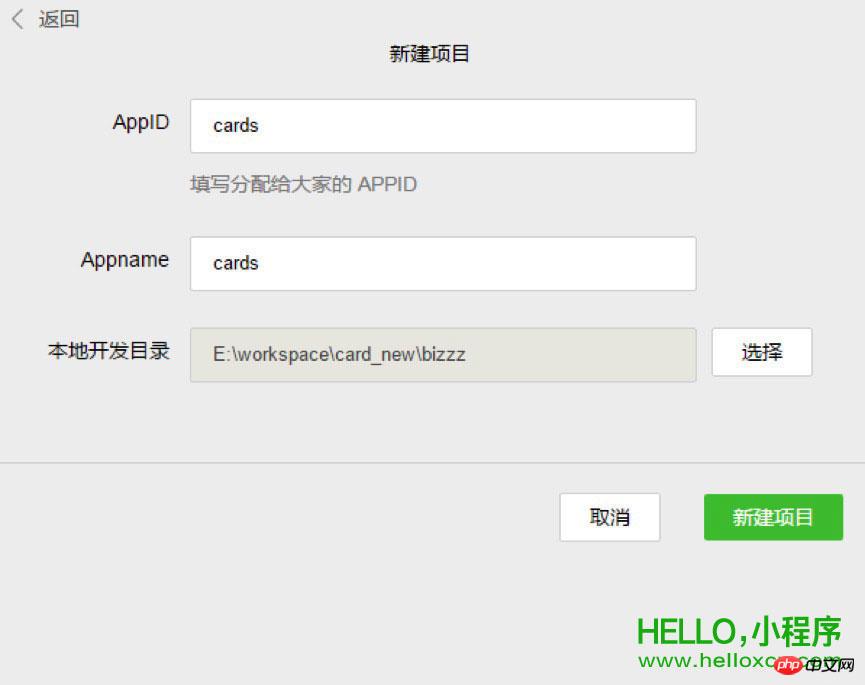
点击「新建 web+」项目,随后出现如下画面:

该页面内的各项内容需要注意——
AppID:依照官方解释来填。 Appname: 项目最外层文件夹名称,如你将其命名为「ABC」,则之后的全部项目内容均将保存在「/ABC/…」目录下。 本地开发目录:项目存放在本地的目录。
注:再次强调,如果你和团队成员共同开发该项目,则建议你们使用同样的目录名称及本地目录,以确保协同开发的统一性。如果你之前已有项目,则导入过程与以上内容近似,不再赘述。
准备工作全部完成后,点击「新建项目」按钮,弹出框点「确定」。

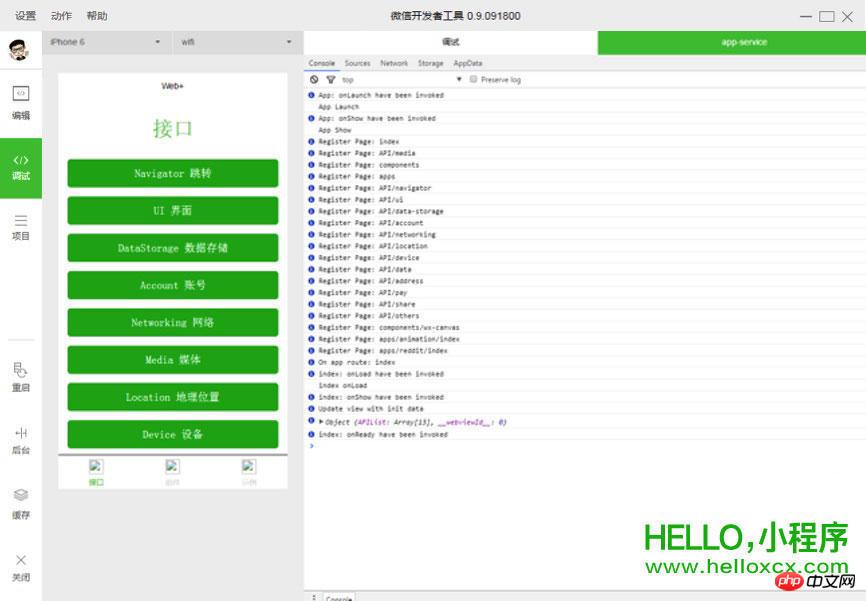
如上图所示,此刻,微信开发者工具已经为你自动构建了一个初始的 demo 项目,该项目内包含了一个微信应用项目所需具备的基本内容和框架结构。点击项目名称(图中即「cards」)进入该项目,就能看到整个项目的基本架构了:

第二章:项目构架
WeChat は現在、非常に多くのユーザーベースを持っており、WeChat が公式アカウントを立ち上げて以来、その人気は誰にでもわかります。これにより、公式アカウント ビジネスのニーズがますます複雑になり、アプリケーションアカウントがちょうどいいです。このドキュメントを 1 ~ 2 回読んだ後、私たちのチームは、DOM の操作からデータの操作に至るまで、開発者に提供する方法も包括的に変更されていることがわかりました。WeChat が提供するブリッジ ツールをベースにしてパブリック アカウントに多くの h5 を実装するのは困難です。実装されている機能はハイブリッド開発と似ていますが、ハイブリッド開発との違いは、WeChat のオープン インターフェイスがより厳格であり、その構造は外部フレームワークやプラグインを使用できないため、開発者が自由に使用できることです。 DOM の運用から完全に切り離され、開発の考え方が大きく変わりました。
労働者が仕事をうまくやりたいなら、まず道具を研ぐ必要があります。その中核となる機能を理解し、まずその動作プロセス全体を理解することが非常に重要です。
ライフサイクル:
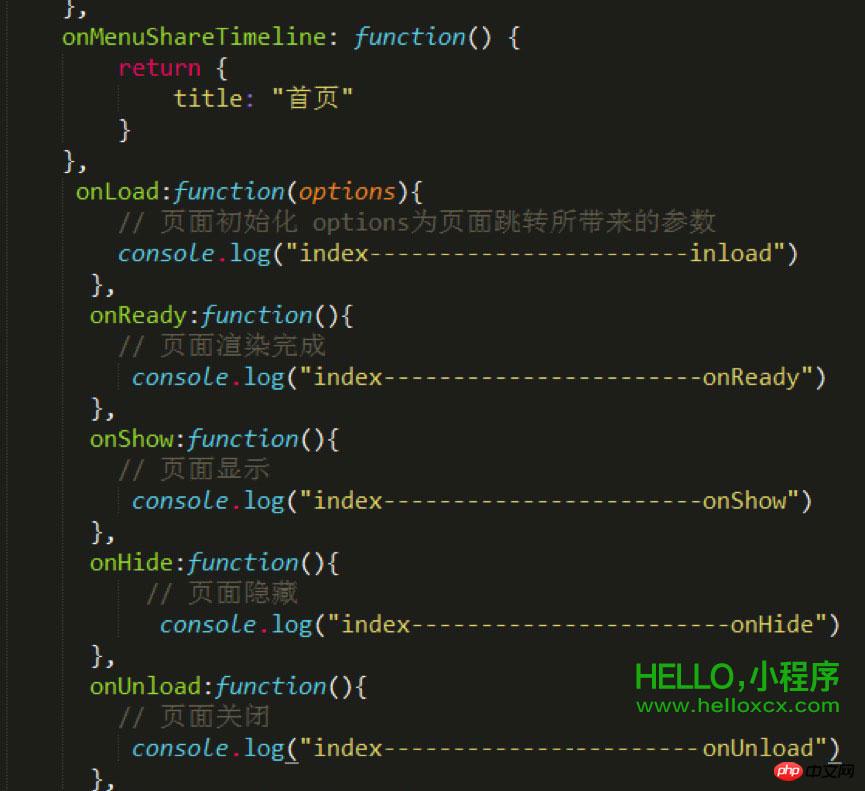
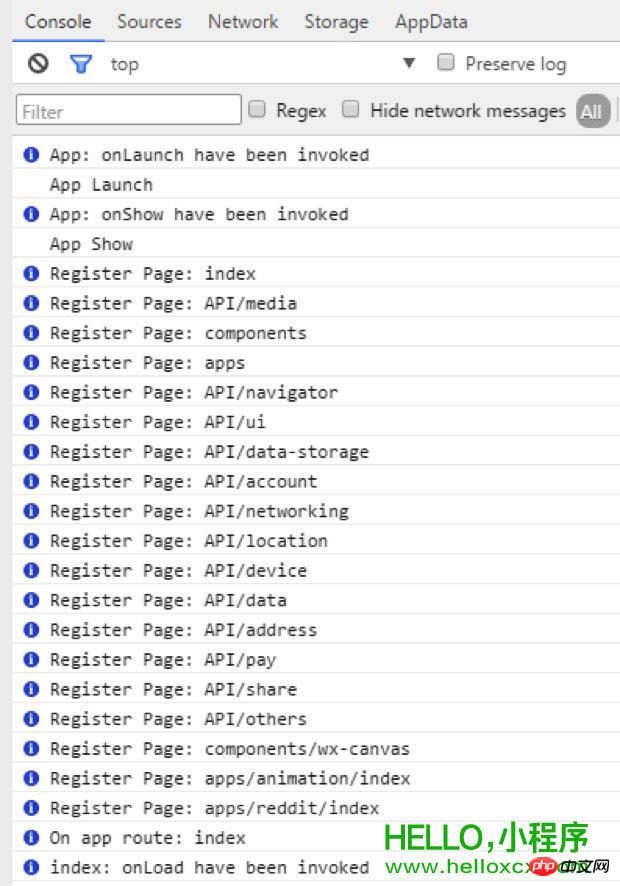
index.js内:

開発者ツールのコンソールで確認できます:

ホームページコンソールでは、順序が次であることがわかります。アプリの起動 --> アプリの表示 --> オンロード --> オンショー --> オンレディ。
まずアプリ全体の起動と表示です。アプリの起動はapp.jsで設定でき、その後各ページの読み込みと表示などに進みます。
箱の積み込みなど、ここで多くのことが処理できることが想像できます。
ルーティング:
ルーティングは常にプロジェクト開発の中核ポイントであり、ここでは WeChat がルーティングについて十分にカプセル化されており、3 つのジャンプ方法も提供していることがわかります。 。- wx.navigateTo(
OBJECT): 現在のページを保持し、アプリケーション内のページにジャンプして、元のページに戻ります。 wx.redirectTo(OBJECT): 現在のページを閉じて、アプリケーション内のページにジャンプします。 wx.navigateBack(): 現在のページを閉じて、前のページに戻ります。
コンポーネント:
今回のWeChatは、コンポーネントの提供に関しても非常に包括的であり、基本的にプロジェクトのニーズを満たしているため、開発速度が非常に速く、開発前に何度も注意深く参照することができ、開発効率が向上します。とても良いでしょう。その他:
過去のjsプラグインは基本的にワンオペレーション形式で存在していたので、外部フレームワークやプラグインは基本的に使えません。 dom、および WeChat アプリケーション アカウント このアーキテクチャでは、DOM 操作は一切許可されません。これまで使い慣れていた動的に設定された rem.js さえもサポートされていません。 今回、WeChat はチャットに直接使用できる WebSocket も提供します。開発の余地はたくさんあります。 パブリックアカウントと比較すると、アプリケーションアカウントの開発はコンポーネントベースで構造化され、多様化していることがわかりました。新世界はいつも驚きに満ちており、さらに多くのイースターエッグが皆さんの発見を待っています。 それでは、簡単なコードから始めましょう!- プロジェクトフォルダーを見つけてエディターにインポートします。ここでは、Sublime Text エディターを使用しました。開発習慣に基づいて、お気に入りのエディターを選択できます。

- 次に、プロジェクトの内容に応じてプロジェクト構造を調整する必要があります。サンプルプロジェクトでは、「card_course」ディレクトリには主に「tabBar」ページとアプリケーションのいくつかの設定ファイルが含まれています。
- サンプル プロジェクトの "tabBar" は 5 つのメニュー ボタンです:

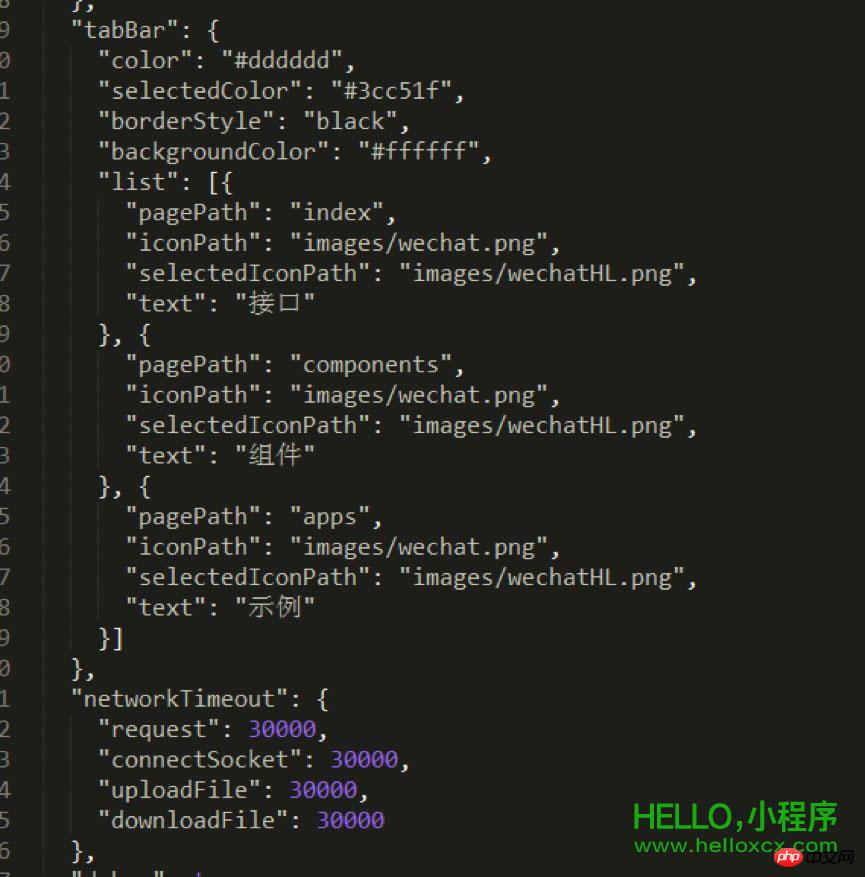
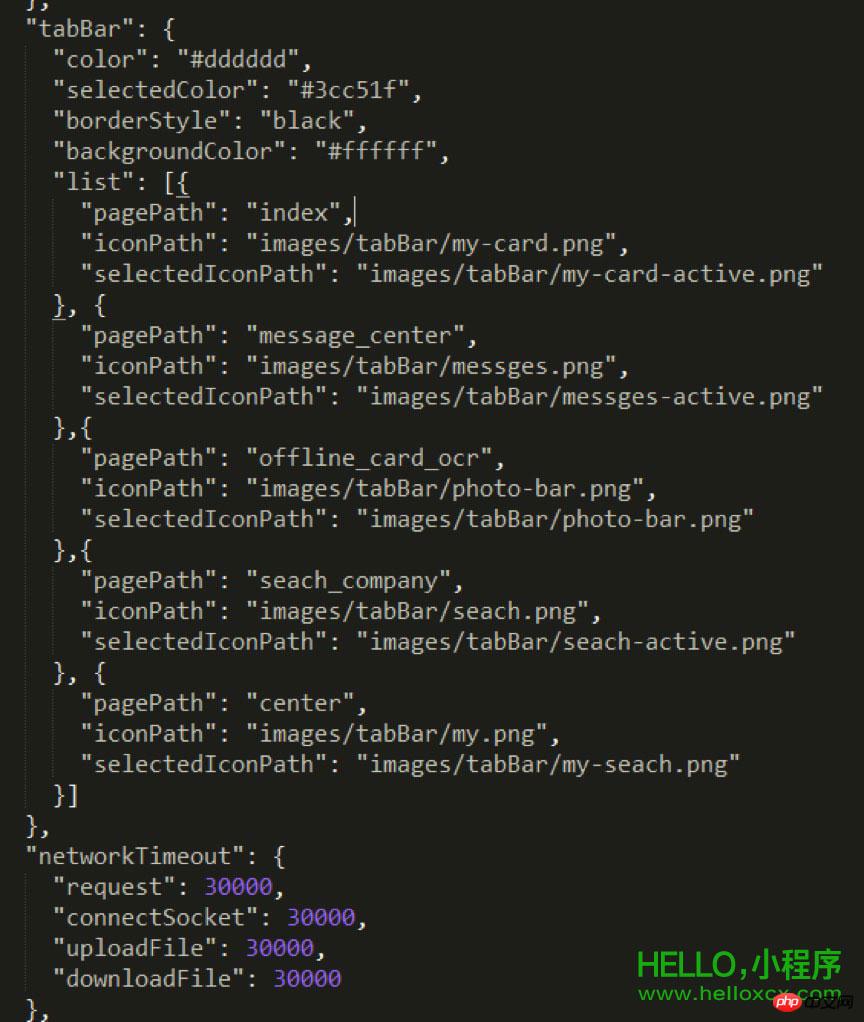
- これら 5 つのメニューを設定するには、"app.json" ファイルを見つけます。コード行で「tabBar」を見つけます:

- 実際のプロジェクトのニーズに応じて変更できます。ここで、
「Color」は下部の文字の色、「selectedColor」はページ切り替え時のハイライトの色、「borderStyle」は切り替えメニューの上の線の色、「backgroundColor」はページの背景色です。下部のメニューバー。テキストの説明は比較的抽象的ですので、それぞれをデバッグして効果を確認することをお勧めします。 「リスト」の下のコードの順序は適切な順序で配置する必要があり、簡単に変更することはできません。 「pagePath」の後のファイル名では、「.wxml」接尾辞が隠されています。これは WeChat 開発コードの人道的な側面です。これにより、コードの作成時間を節約でき、ファイル接尾辞を頻繁に宣言する必要がなくなります。 。 「iconPath」は、表示されていないページのアイコン パスです。これら 2 つのパスは、直接ネットワーク アイコンにすることができます。 「selectedIconPath」は、現在表示されているページで強調表示されているアイコンのパスです。削除すると、アイコンはデフォルトで「iconPath」として表示されます。 ※「テキスト」はページタイトルですが、削除後は片方のみ削除するとその位置にアイコンが表示されます。
注: WeChat の下部メニューは最大 5 つの列 (5 つのアイコン) をサポートするため、WeChat アプリケーションの UI と基本構造を設計するときは、事前にメニュー バーのレイアウトを考慮する必要があります。
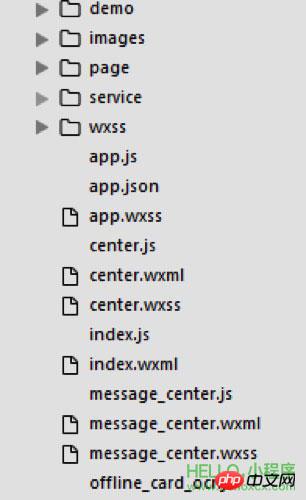
上記のコードルールに従って、参考のためにサンプルプロジェクトの基本構造を準備しました: 「ジェイソン」ファイルが設定されている場合、「card_course」の基本構造は上の図に示されています。不要なサブセットは一時的に削除できますが、不足しているサブセットは事前に作成する必要があります。サブセットを削除する場合は、「app.json」内の関連コンテンツも削除されているかどうかを必ず確認してください。
注: WeChat アプリケーション アカウントの構成機能は「同じファイル名の「wxml」ファイル、「js」および「wxss」ファイルは同じディレクトリに同時に見つかるため、「js」ファイルは時間内に「app.json」で事前に構成する必要があります。 
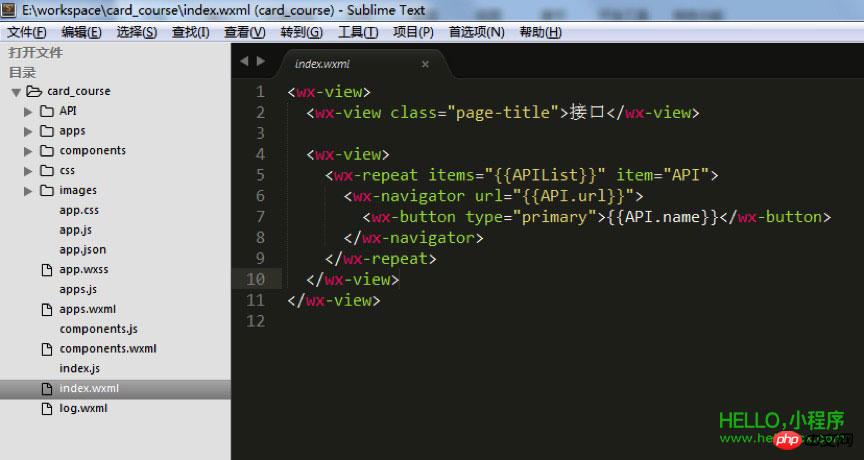
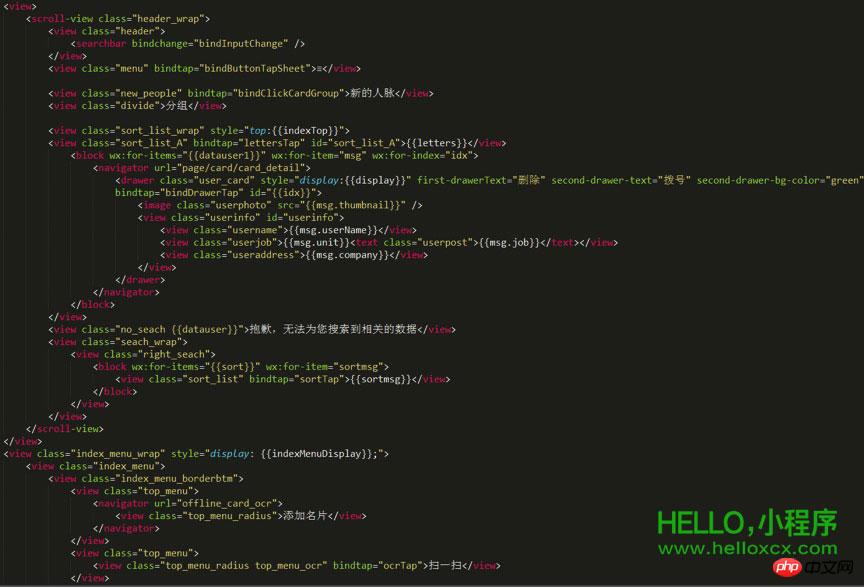
「wxml」を書くときは、WeChatアプリケーションアカウントが提供するインターフェースに従ってコーディングするだけです。ほとんどは以前の「p」ですが、今回は「view」を使用します。他のサブセットを使用する必要がある場合は、WeChat が提供するインターフェースに従って選択できます。
スタイルを設定するには「クラス」名を使用します。ここでは「ID」名は基本的に役に立ちません。 「dom」ではなく、主にデータを操作します。

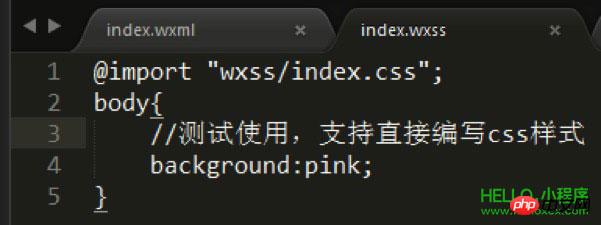
- 上記は、サンプルプロジェクトホームページの「wxml」エンコードです。図からわかるように、ページを実装するコードの量は非常に少ないです。 「Wxss」ファイルは、インポートされたスタイル ファイルです。この例では、インポート メソッドを使用することもできます。
 さらに、公開スタイルは「app.wxss」で直接
さらに、公開スタイルは「app.wxss」で直接
参照

【関連おすすめ】
1. WeChat ミニ プログラムの完全なソース コードのダウンロード
2. WeChat ミニ プログラムのゲーム デモ: 異なる色のブロックを選択します
3. WeChat ミニ プログラムのデモ: Guoku の更新バージョン
以上がWeChat ミニプログラム開発 (1) サービスアカウントのミニプログラムへの変換例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

