ホームページ >WeChat アプレット >ミニプログラム開発 >ミニプログラム開発 - ページ値の転送
ミニプログラム開発 - ページ値の転送
- 零下一度オリジナル
- 2017-05-22 12:02:262013ブラウズ
この記事は、WeChat ミニ プログラム ページの値の引き継ぎの詳細な説明に関する関連情報を主に紹介します。必要な友達は参照してください
WeChat ミニ プログラムのページの値の引き継ぎの詳細な説明
1.クロスページ値の受け渡し
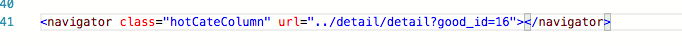
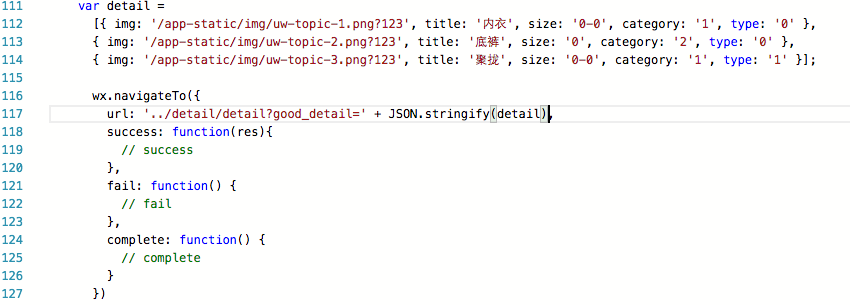
1. navigator タグは値または wx.navigator を渡します (例:

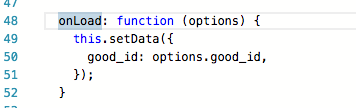
)。ここでは、good_id=16 パラメーターが詳細ページに渡され、詳細ページの onload メソッド

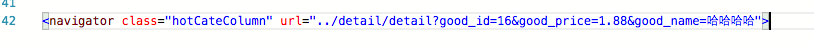
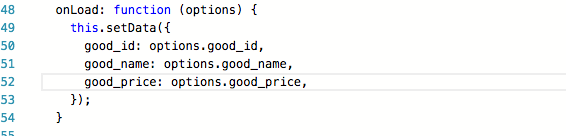
複数のパラメータを渡す必要がある場合は、使用してリンクしてください


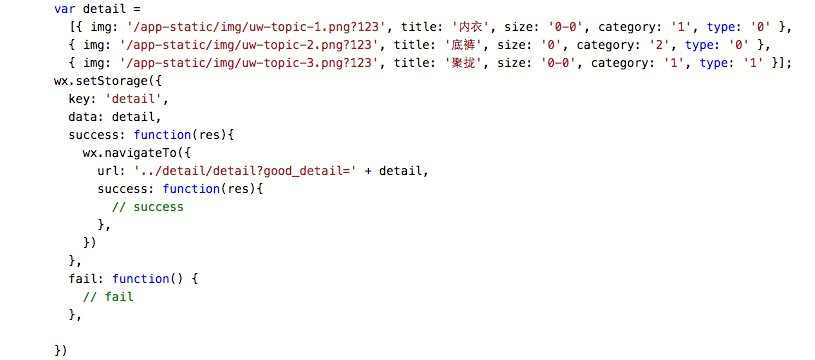
配列や辞書などの複雑な型を渡したい場合は、まず、JSON.stringify() を使用して文字列に変換し、渡します。

注: 文字列に記号「?」が含まれる場合、「?」の前の文字列のみが渡されます。この問題は、ミニ プログラム内のルーティング処理がこの「?」に敏感である可能性があります
さて、これが最初のステップです。これは、ジャンプ URL に依存してパラメーターで値を渡します
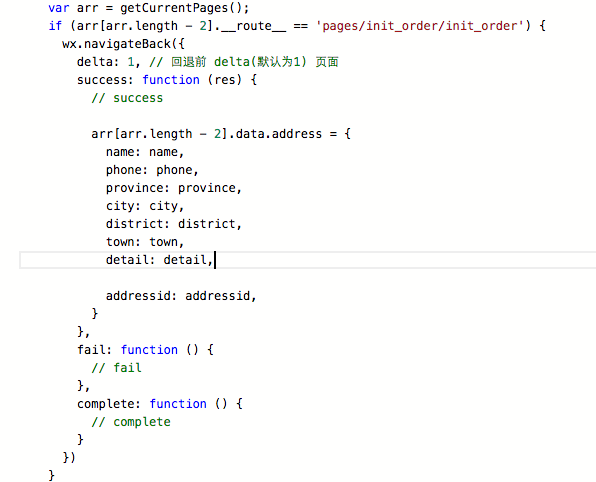
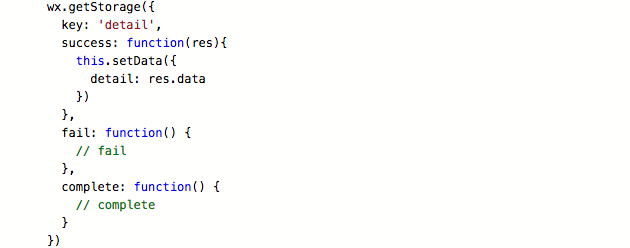
2. ); スタック内のすべてのページを取得し、対応するページにデータを書き込みます

ここで文字列、配列などを渡すことができます。渡され、受け入れられました
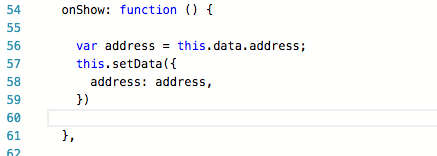
 注: このメソッドは、データがスタック内で見つかり、アクティブに書き込まれるように、値を後ろ (つまり、既存のページ) に渡すのに適しています。 onshow() メソッド。再度戻った後は onshow() メソッドのみが実行されるため。
注: このメソッドは、データがスタック内で見つかり、アクティブに書き込まれるように、値を後ろ (つまり、既存のページ) に渡すのに適しています。 onshow() メソッド。再度戻った後は onshow() メソッドのみが実行されるため。

4. データをグローバル変数として宣言します

vardetail = getApp( ).detail; 任意のページで取得可能
2. ページ内で値を渡す
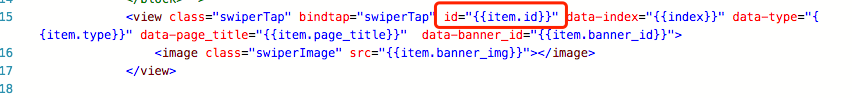
1. ジャンプ後にパラメータを渡す
click method swiperTap: function(e); bindingtap, var id = e.currentTarget.id;
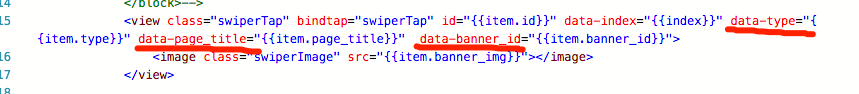
2. 渡される値を識別するために data-xxx メソッドを設定します

注: ここで、{ data-index="{{index}}" } の {index} は有効です。wx-for を使用してビュー レイヤをレンダリングする場合、index はクリック メソッド swiperTap: function(e); で取得されるクリックの添字を表します。 bindingtap によって定義されます。つまり、varindex = e.currentTarget.dataset.index; 他のパラメーターの抽出にも同じことが当てはまります、
var type = e.currentTarget.dataset.type;3。 


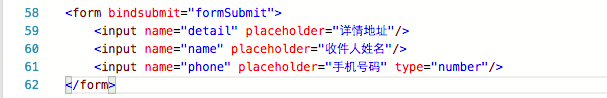
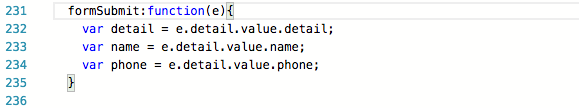
 1.
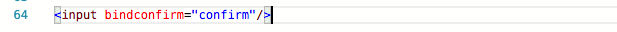
1.

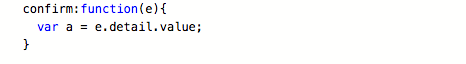
2. 同様のアンカー機能を実装します。
以上がミニプログラム開発 - ページ値の転送の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

