ホームページ >ウェブフロントエンド >CSSチュートリアル >レスポンシブ レイアウトの CSS3 フレキシブル ボックス フレックス レイアウト モデルの詳細な紹介
レスポンシブ レイアウトの CSS3 フレキシブル ボックス フレックス レイアウト モデルの詳細な紹介
- 黄舟オリジナル
- 2017-05-21 15:40:512459ブラウズ
ページ レイアウトは、常に Web アプリケーション スタイルのデザインの焦点であり続けてきました
私たちの従来のレイアウト方法は、ボックス モデルに基づいています
レイアウトに表示、位置、およびフロートを使用するには、特定の制限があります
たとえば、適応垂直の実装中央揃え
レスポンシブ レイアウトの人気に伴い、CSS3 はより柔軟なエラスティック レイアウト モデルを導入しました
フレキシブル エラスティック レイアウト
エラスティック レイアウトを使用すると、コンテナのスペースを効果的に割り当てることができます
コンテナ要素のサイズが変わっても
内部の要素スペースに合わせてサイズを調整することもできます
要素をフレキシブルボックスに変えたい場合
それは非常に簡単です
.demo { /*块级元素*/
display: flex;}rreeフレックスレイアウト、フロート、クリア、垂直を設定した後、子要素の属性を整列失敗します
小さな例
.demo { /*行级元素*/
display: inline-flex;}<p class="flex-box">
<p class="flex-item">1</p>
<p class="flex-item">2</p>
<p class="flex-item">3</p></p>
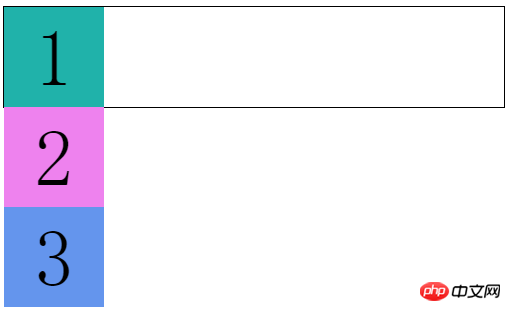
通常、サブ要素 p はデフォルトで 1 行を占めるため、垂直方向にしか配置できません
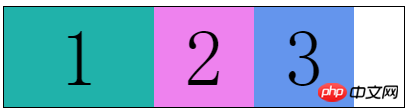
今、 elasticレイアウト
.flex-box { width: 500px; height: 100px; border: 1px solid black;}.flex-item { width: 100px; height: 100px; font-size: 80px; line-height: 100px; text-align: center;}.flex-item:nth-child(1) { background-color: lightseagreen;}.flex-item:nth-child(2) { background-color: violet;}.flex-item:nth-child(3) { background-color: cornflowerblue;}
親要素の中に子要素が列状に配置されていることがわかります
子要素が適用されているように見えますfloatfloat
しかし、この属性はそんな単純なものではありません
ただ今から始めます (⊙▽⊙)
関連概念
何について話しているのか 属性の前に、まずいくつかの基本概念を見てみましょう
フレックスレイアウトを設定する要素は「フレックスコンテナ」と呼ばれ、「」と呼ばれますコンテナ"
その子要素は "flex items" と呼ばれ、"items" と呼ばれます "
ここで写真を紹介します(写真を盗んだことを許してください。描くのが面倒です...)

「コンテナ」には縦の座標軸が2本あります
横の座標軸を主軸といいます
縦の座標軸を横軸といいます
主軸の左側と右側をそれぞれ始点といいます主軸と主軸の終点
交差軸の上辺と下辺をそれぞれ交差軸の始点と交差軸の終点と呼びます
「プロジェクト」にも名詞が2つあります
それぞれ項目の幅と高さは主軸サイズと交差軸サイズ
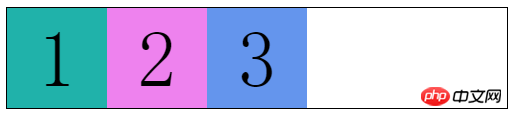
今回は柔軟なレイアウトを使用した後に子要素が行に配置される理由を理解できました
項目はコンテナ内の主軸に沿って配置されます
コンテナのプロパティ
Flexbox レイアウト「コンテナ」には次のプロパティがあります
flex-flow: flex-direction、flex-wrap
-
justify-content
align -items
align-content
flex-direction
flex-directionを使用して主軸の方向を指定することで、アイテムの配置方向を変更できます
属性値:
row (デフォルト)
row-reverse
column
column-reverse
.flex-box { display: flex; /*增*/
width: 500px; height: 100px; border: 1px solid black;}
他の属性はあまり説明されていませんが、理解するのは簡単です

これ画像はそれぞれ列に対応します - 逆、列、行、行-逆
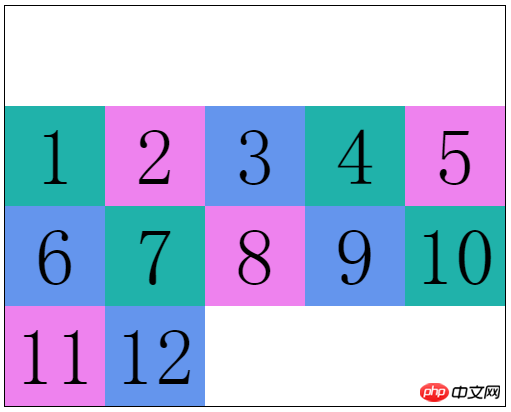
flex-wrap
フレックスボックス内の項目はデフォルトで 1 つの軸上に配置されます
このように、項目が多い場合は、 1行に「柔軟に」圧縮されました
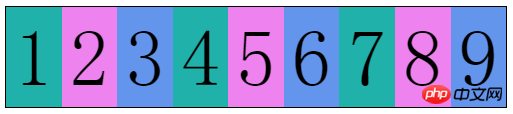
たとえば、いくつかの項目を追加した場合

項目の幅は変更しませんでした
しかし、フレックスボックス内の項目が多すぎるため、項目は主軸で圧縮されました
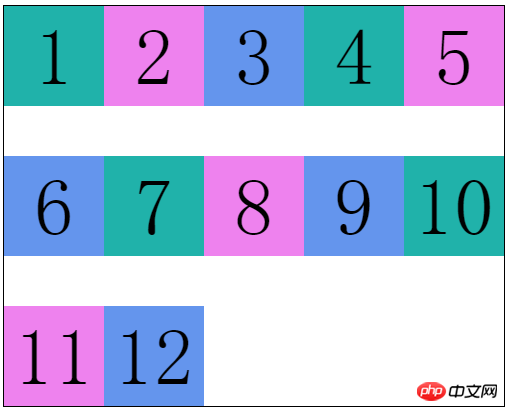
次に、flex-wrap 属性を追加します
.flex-box { display: flex; width: 500px; height: 100px; border: 1px solid black; flex-direction: row-reverse; /*增*/}
flex-wrap: Wrap を使用すると、コンテナーがアイテムを「収まらない」場合にラップするかどうかを指定できます。属性値は次のとおりです:
- no。 -ラップ
- ラップ
- ラップリバース
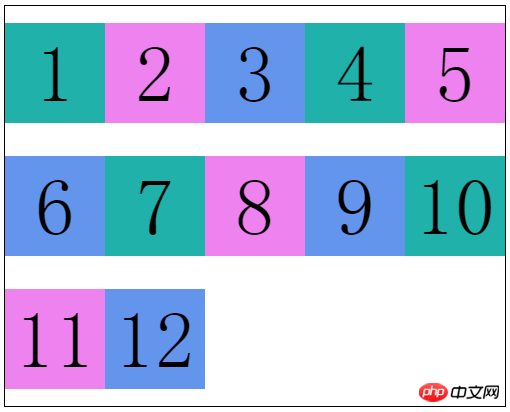
前两个我们都理解了
第三个属性值wrap-reverse
换行的项目会排在上面像这样 
flex-flow
flex-flow是flex-direction和flex-wrap的复合属性
两个属性都是必写的
就不多解释了
justify-content
justify-content属性定义了项目在主轴上的对齐方式
属性值如下:
flex-start:左对齐(默认)
flex-end:右对齐
center:居中
space-between:两端对齐(项目间间隔相同)
space-around:两端间隔对齐(项目间间隔是项目与边框间隔的2倍)
flex-start : 
flex-end: 
center: 
space-between: 
space-around: 
align-items
align-items属性定义项目在交叉轴上如何对齐
属性值如下:
stretch:未设置高度(或height: auto)的项目占满整个容器高度(默认)
flex-start :交叉轴起点对齐
flex-end:交叉轴终点对齐
center:交叉轴中点对齐
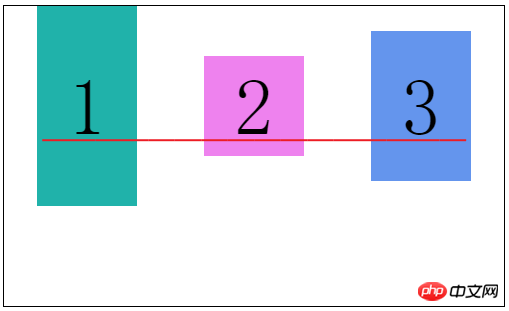
baseline:项目第一行文字的基线对齐
flex-start: 
flex-end: 
center: 
baseline: 
align-content
align-content属性定义多根轴线的对齐方式
这个属性只有在容器有多条主轴是才有效,一条主轴无效
类似于justify-content属性
属性值如下:
stretch:轴线占满整个交叉轴(默认值)
flex-start:与交叉轴的起点对齐
flex-end:与交叉轴的终点对齐
center:与交叉轴的中点对齐
space-between:与交叉轴两端对齐,轴线间间隔相等
space-around:每根轴线两侧的间隔都相等
flex-start: 
flex-end: 
center: 
space-between: 
space-around: 
项目属性
弹性盒布局“项目”有如下属性
order
flex:flex-grow、flex-shrink、flex-basis
align-self
order
order允许我们自定义项目的排列顺序
默认为0,属性值是数字,数值越小越靠前
有点类似我们优先队列中的优先级
.flex-item:nth-child(1) { ......
order: 99;}.flex-item:nth-child(2) { ......
order: -1;}.flex-item:nth-child(3) { ......
}
flex-grow
flex-grow定义项目的放大比例
默认是0,就是如果没有占满容器整行,也不放大项目,就像上面的图片
.flex-item:nth-child(1) { ......
flex-grow: 1; <--
}
.flex-item:nth-child(2) {
......
flex-grow: 2; <--
}
.flex-item:nth-child(3) {
......
flex-grow: 3; <--
}
这就相当于三个项目把剩下的空间“切成”6块
项目一拿走1块,项目二拿走2块,项目三拿走3块
flex-shrink
flex-shrink定义项目的缩小比例
默认是1,就是如果空间不足,该项目将等比缩小
通过这个属性我们可以控制各个项目缩小的比例
.flex-item:nth-child(1) { ......
flex-shrink: 1; <--
}
.flex-item:nth-child(2) {
......
flex-shrink: 2; <--
}
.flex-item:nth-child(3) {
......
flex-shrink: 3; <--
}
这样各个项目缩小的比例就是 1:2:3
从而保证所有项目总宽度和容器宽度相等
flex-basis
flex-basis定义在分配多余空间之前,项目占据的主轴空间
默认auto,就是项目本来的宽度
我们可以手动设置长度
.flex-item:nth-child(1) { ......
flex-basis: 150px; <--
}
.flex-item:nth-child(2) {
......}.flex-item:nth-child(3) { ......
}
flex
flex是flex-grow、flex-shrink、flex-basis的复合属性
默认值:0 1 auto,后两个属性可选
可以写关键字:auto (1 1 auto) 和 none (0 0 auto)
align-self
align-self属性允许个别项目拥有与众不同的对齐方式
就是会覆盖align-items设置的对齐属性
默认值auto,继承弹性容器的align-items属性值
属性值除了auto外,和align-items一样,就不多解释了
auto
stretch
flex-start
flex-end
center
baseline
.flex-box { ......
align-items: center;}.flex-item:nth-child(2) { ......
align-self: flex-end;}
弹性盒的全部属性就是这些了
其实这些都是最新的语法
在此之前浏览器的实现都不一致,了解一下就好了
2009年规范语法:
display: box2011年非官方规范语法:
display: flexbox最新版本规范语法:
display: flex
以上がレスポンシブ レイアウトの CSS3 フレキシブル ボックス フレックス レイアウト モデルの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

