ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 について、あなたが知らない素晴らしいことがいくつかあります
CSS3 について、あなたが知らない素晴らしいことがいくつかあります
- 黄舟オリジナル
- 2017-05-21 15:34:501977ブラウズ
おそらく、いくつかの Web ページのソース コード
属性 や使用法が見つかるでしょう 今日は、
CSS3 の知識 
それは calc
関数を通じて実現できますこれにより、要素を適応させることもできます
もちろん、計算された値は正当な値である必要があります
.demo { ...
width: calc(100% - 500px); height: 200px;}このデモでは、要素の幅の値は親要素の幅から親要素の幅を引いた値 500 ピクセル親要素が body の場合
ウィンドウのサイズを変更すると、その幅も変わります
.demo { ...
color: transparent; text-shadow: black 0 0 2px;}実際には、フィルターのような効果を実現するために、前景色の透明度を使用したおなじみのテキストシャドウを使用しています 複数の境界線
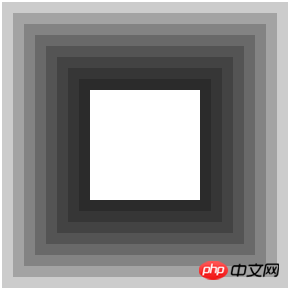
複数の境界線
ボーダー
erとアウトラインを使用できるかもしれません2 層の境界線を実現するため実際、ボックス シャドウを使用して複数の境界線を実現できます。効果 .demo { ...
box-shadow: 0 0 0 10px rgba(0, 0, 0, 0.2),
0 0 0 20px rgba(0, 0, 0, 0.2),
0 0 0 30px rgba(0, 0, 0, 0.2),
0 0 0 40px rgba(0, 0, 0, 0.2), 0 0 0 50px rgba(0, 0, 0, 0.2), 0 0 0 60px rgba(0, 0, 0, 0.2), 0 0 0 70px rgba(0, 0, 0, 0.2), 0 0 0 80px rgba(0, 0, 0, 0.2);}
Pointer events
events
pointer-events 属性を使用すると、マウス クリック時のカーソルの動作を制御できます。ドラッグやその他のイベント
a { pointer-events: none;}このスタイルを追加すると、リンクは無効になりますマウスであっても、このリンクの上にマウスを移動してもカーソルのスタイルはポインタに変わりません
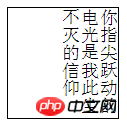
書き込みモード属性が使用されます書き込みモードを指定します
この属性は、すべての言語が左から右に書かれるわけではないという問題を解決するためのものです たとえば、書き込みモードの垂直方向を右から左に指定したいです.demo { width: 100px; height: 100px; writing-mode: vertical-rl; border: 1px solid black;}
 おそらく、
おそらく、
のクリッピング
に属性background-clipを使用したことがあるかもしれませんが、実際にはCSSは要素をトリミングできます単にclip属性を使用するだけですしかし、実際には一般的に使用されていないようです
この属性は非常に重要ですデリケート
絶対位置または固定位置の場合にのみ有効です
この属性はこのように使用されます
.demo { ...
position: absolute; clip: rect(20px,140px,140px,20px);}しかし、この属性を
chrブラウザで使用するときに気づきました
背景画像のトリミングとは異なります 4 つのピクセル値もそれぞれ上、右、下、左に対応します、最初の値 (上) と最後の値 (左) のみがトリミング サイズを指定します
そして 2 番目の最初の値 (右) と 3 番目の値値 (下記) は、予約するサイズのようなものです
一般的には使用されないため、ここでは詳しく説明しません
興味のある学生はブラウザ上でデバッグできます
一時的に書き込んでくださいこれら
ここにまとめられています
以上がCSS3 について、あなたが知らない素晴らしいことがいくつかありますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

