ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS テクノロジーを使用してドロップダウン ボックスでクールな特殊効果を実現する方法
CSS テクノロジーを使用してドロップダウン ボックスでクールな特殊効果を実現する方法
- 巴扎黑オリジナル
- 2017-05-21 10:35:131776ブラウズ
この記事では、CSS を使用して実装されたクールなドロップダウン ボックスを紹介します。詳細な実装プロセスとサンプル コードは、以下の記事に記載されています。
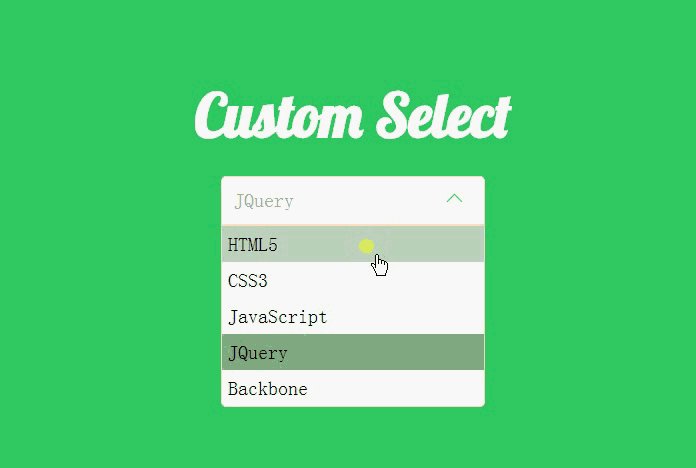
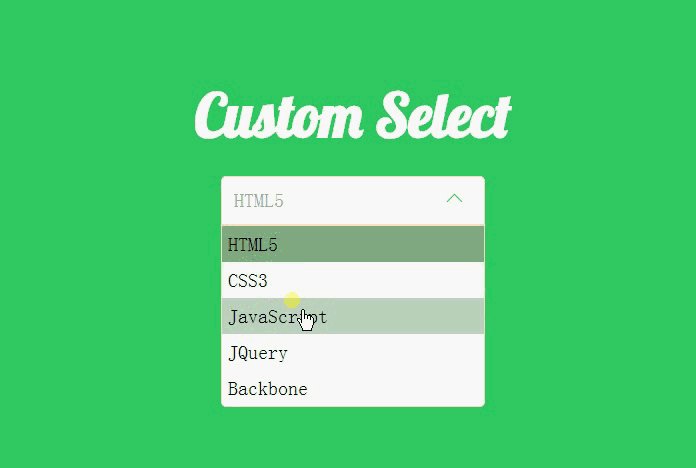
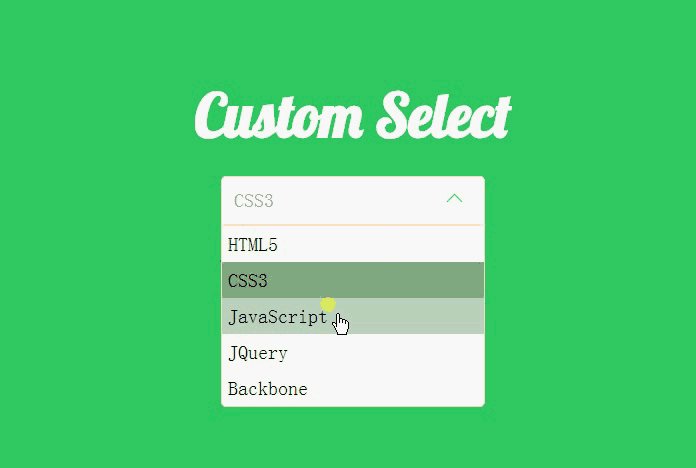
まず、実現するレンダリングを見てみましょう

このようなエフェクトを作成するのはかなり面倒ですが、コードを理解するのは難しくありません。
まず、HTML コードを見てみましょう。
XML/HTMLコードコンテンツをクリップボードにコピー
<p class="container">
< p クラス=「見出し」>
h2 > p
>and&gt;
p-
&gt;
li >値="CSS3">CSS3li>
リ> ;
<li data-value=
"バックボーン"- >
バックボーン リ >>
- p
> >
ネイティブの select 要素を使用せず、他の要素を使用してこの効果をシミュレートしていることがわかります。 li 要素に data-value を指定したのは、主に JQuery を使用して選択された値を取得し、それを p 要素の下に配置するためです。
CSS コードをステップごとに見てみましょう。
CSSコード内容をクリップボードにコピー
* {
margin: 0;
padding- : 0;
}
- html {
- フォントファミリー
- :
'ターミナル': 62.5%;
ボディ{
背景- color
: #33CC66- ;
- }
- 1. Web ページのすべての要素のマージンとパディングを 0 に設定します。
2. Web ページのデフォルトのフォントをターミナルに設定し、フォント サイズを 62.5%、つまり 10 ピクセルに設定します。 3. 背景色を #33CC66 に設定します。
- XML/HTML コード
link
href='http://fonts.googleapis.com/css?family=Lobster | Terminal+Dosis' rel
=- 'stylesheet'
-
type='text/css'>上記では Terminal フォントを使用しましたが、次は Lobster フォントも使用します。したがって、このコード行に参照を追加します。 1. 見出しの幅を指定し、水平方向の中央揃えを選択して指定します。 2. 見出しの幅を変更します。主に選択した幅よりも広くなり、より美しく見えます。次に、上下の余白を指定します。 3. 見出しの下の h2 要素のフォント、フォント サイズ、色を設定します。
.select >, .select ul {
; フォントサイズ: 2レム;
-
5px
; margin-bottom: 0;
-
.select > {
-
パディング
: 1rem; 位置:
- 左半径: 0;
:
ポインタ - ;
color: rgba(102, 102, 102, .6);
}
.選択> p:after {
display: block;
幅: 10px;
高さ: 10px;
コンテンツ: '';
位置: 絶対;
トップ: 1.4レム;
右右: 2レム;
border-bottom: 1px solid #33CC66;
左境界線: 1px solid #33CC66;
変換: 回転(-45度);
トランジション: transform .3s ease-out、top .2s ease-out;
- }
CSSコード内容を剪定パネルに統合
- .select ul {
- マージントップ
: 0;
- border-top
-left-radius: 0;
- ボーダートップ
-右右-半径: 0;
- リストスタイルタイプ
: なし;
- カーソル
: ポインター;
- オーバーフロー
-y: auto;
- 最大高さ
: 0;
トランジション: - 最大高さ
.3秒 イーズアウト;
} - .select ul li {
- padding-left
: 0.5rem;
- 表示
: ブロック;
- line-height
: 3レム;
- text-align
: left;
} - 1、 ul のいくつかの承認プロパティを設定し、最大値を 0 に設定し、overflow-y を auto に指定します。この時点で会議が実行されます。の時我遇到了一问题,就是li 标签開始终占不满 ul 的一行,那是因軘认有マージンとパディング,故に最初の時点でネット页中の全要素の外边ピッチと内边ピッチ設定が0に達する。
.select.open ul {
max-height: 20rem;ジン: 50% 0;
-webkit-animation: スライドダウン .5 秒イーズイン - .select.open > p:after {
- position
:
絶対 ; - : 1.6rem;
-
変換: .3sease-in、top .2s
}
1. 開く最大の高さを設定し、アニメーション効果を割り当てます。 2. ドロップダウン ボタンを -225 度回転し、アニメーションを割り当てます。
このドロップダウン効果の鍵でもある、ul 要素に指定されたスライドダウン アニメーション効果を見てみましょう。 コンテンツをクリップボードにコピー
- 25% {
- 変換: スケール(1, 1.25) } 50% {
-
変換: スケール( 1, 0.75); - }
- 75% {
- 変換:
- }
- 100% {
- 変換:scale(1, 1);
- }
- }
- 上記のコードを見ると理解できると思いますが、ul のサイズを 0.75 ~ 1.25 の間でスケールさせることです。ジャンプ効果。 以下にいくつかの簡単な CSS コードがありますが、これ以上は説明しません。
- CSSコードコンテンツをクリップボードにコピー
- .select ul li:hover {
- background-color
: rgba(102, 153 , 102, 0.4);
} CSSが完成したので、やってみましょうJQuery を使用してこの効果を制御する方法を見てください。
現在、私が使用している BootCDN など、多くの Web サイトが CDN サービスを提供しているため、JQuery をダウンロードする必要はありません。 コンテンツをクリップボードにコピー
- <
script
src- =
"http://cdn.bootcss.com/jquery/3.1 / jquery.min.js">
script
> <script>
$(document).ready(function () {
$('.select ul li')。 on("クリック", 関数(e) {
var _this = $(this);
- $('.select
$(_this).addClass('selected').siblings().removeClass('selected');>p').text(_this.attr('data-value) '));
- $('.select').toggleClass('open');
- キャンセルバブル(e);
- });
$('.select
>$(' .select').toggleClass('open');
cancelBubble(e);
- $('.select').removeClass('open');
- })
- })
- 関数 cancelBubble(event) {
- if (event.stopPropagation) {
- event.preventDefault();
- event.stopPropagation();
- } else {
- =
false
;event.cancelBubble();
}- }
script
>-
1、首先はイベントをクリックして決定し、触発された時点で、追加またはを選択します 2、li のクリック イベントの場合、li の要素が 1 つある時点で、最初にデータ値が取得され、次にその値が p に格納され、その後選択されます。
3、ドキュメント設定用のクリックイベント、私たちのポイントネットワークのいずれかの場所で、ulがオンになっている場合は、選択したクラスを追加します。この場合は、すべての要素がドキュメント内にあるため、イベントを回避する必要があり、自分で書き込んだ cancelBubble() メソッドを使用します。これは基本的には解決策であり、大家が意見を交換できるかどうか疑問がある場合に、大家の学業や仕事に一定の助けとなることが望ましい。
CSSコードコンテンツをクリップボードにコピー
変換: (1、 0); }
.select .selected {
背景色: rgba(102, 153, 102, 0.8);
XML/HTML コードコンテンツをクリップボードにコピーします
以上がCSS テクノロジーを使用してドロップダウン ボックスでクールな特殊効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

