ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS コードを使用して立方体の 360 度回転を実現する例
CSS コードを使用して立方体の 360 度回転を実現する例
- 巴扎黑オリジナル
- 2017-05-21 10:33:112412ブラウズ
この記事では、CSS を使用して立方体の 360 度回転効果を実現する方法をサンプル コードを通して紹介します。実装後の効果は非常にクールで、実装されたコードは非常に簡単です。必要に応じて、友達と一緒に見てみましょう。
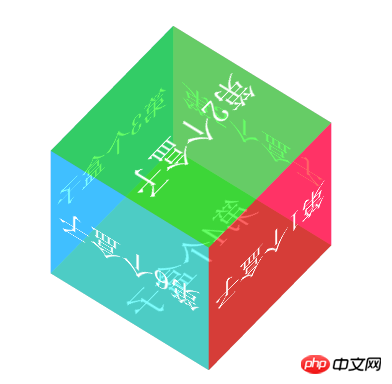
静的レンダリングは次のとおりです:


サンプルコード:
コードは次のとおりです:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* { margin: 0; padding: 0}
ul {list-style: none;}
ul {
width: 200px;
height: 200px;
margin: 200px auto;
position: relative;
transition: all 6s;
/*6秒时间转变*/
transform-style: preserve-3d;
/*放在父盒子内*/
}
ul li {
width: 100%;
height: 100%;
position: absolute;
text-align: center;
line-height: 200px;
font-size: 40px;
color: #fff;
}
li:nth-child(1){
transform: rotateX(0deg) translateZ(100px);
/*translateZ是为了让立方体出现形状*/
background-color: rgba(255, 0, 0, 0.6);
}
li:nth-child(2){
transform: rotateX(-90deg) translateZ(100px);
background-color: rgba( 0, 255,0, 0.6);
}
li:nth-child(3){
transform: rotateX(-180deg) translateZ(100px);
background-color: rgba(0,0,255,0.5);
}
li:nth-child(4){
transform: rotateX(-270deg) translateZ(100px);
background-color: rgba(50,50,25,0.5);
}
li:nth-child(5){
transform: rotateY(-90deg) translateZ(100px);
background-color: rgba(255,0,255,0.5);
}
li:nth-child(6){
transform: rotateY(90deg) translateZ(100px);
background-color: rgba(0,255,255,0.5);
}
ul:hover{
transform :rotateX(360deg) rotateY(360deg);
}
</style>
</head>
<body>
<ul>
<li>第1个盒子</li>
<li>第2个盒子</li>
<li>第3个盒子</li>
<li>第4个盒子</li>
<li>第5个盒子</li>
<li>第6个盒子</li>
</ul>
</body>
</html>以上がCSS コードを使用して立方体の 360 度回転を実現する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

