ホームページ >WeChat アプレット >ミニプログラム開発 >ミニ プログラムの開発方法とタブの作成方法に関するサンプル チュートリアル
ミニ プログラムの開発方法とタブの作成方法に関するサンプル チュートリアル
- Y2Jオリジナル
- 2017-05-15 11:57:262385ブラウズ
この記事では、WeChat アプレットのタブ効果の実装に関する関連情報を主に紹介します。WeChat アプレットの内部コンポーネントにはタブの機能がありません。必要な場合は、自分で同様の機能を実装できます。それに
WeChat アプレット タブ タブ効果
前書き:
最近、WeChat アプリケーション アカウントが本格化し、非常に人気がありますが、検索 キーワードを見つけることもでき、さまざまな Web サイトに表示されるものは WeChat の公式文書です説明。ちょうどこの流行に追いつくために、私はここ数日でミニ プログラムの技術ドキュメントを読み、それからケースを直接書き始めました。 WeChat 内には多くのコンポーネントがパッケージ化されていますが、タブ効果がないことがわかったので、ここ 2 日間で勉強したところです。考え方は次のとおりです:
1. まず、navigationをクリックすると、2 つの 変数が必要になります。1 つは現在のクリック スタイル クラスを保存するためのもので、もう 1 つはナビゲーション用の 他のデフォルト スタイル クラスを保存するためのものです。タブコンテンツリストには 2 つの変数が必要です。1 つは現在の表示ブロックを格納し、もう 1 つは他の非表示のデフォルトブロックを格納します
3。三眼操作を使用して、クリックしてナビゲーション
インデックスを取得し、追加するかどうかを判断します。インデックスに基づく現在のクラス [注意してください、ここでは イベントをクリックします 親ナビゲーション バーにバインドされ、ターゲット オブジェクトプロパティを介してクリックによってトリガーされたイベント オブジェクトを取得します]
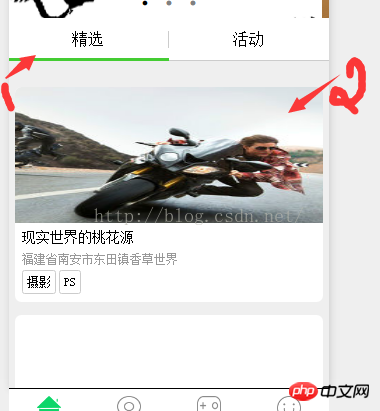
以下を組み合わせてくださいレンダリング:
 次に、ソースコードを直接表示します:
次に、ソースコードを直接表示します:
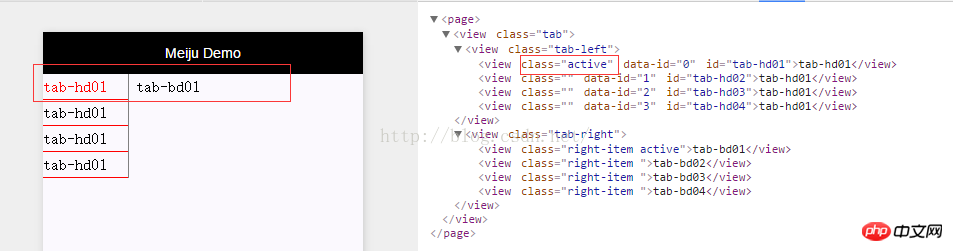
demo.wxml :
<view class="tab">
<view class="tab-left" bindtap="tabFun">
<view class="{{tabArr.curHdIndex=='0'? 'active' : ''}}" id="tab-hd01" data-id="0">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='1'? 'active' : ''}}" id="tab-hd02" data-id="1">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='2'? 'active' : ''}}" id="tab-hd03" data-id="2">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='3'? 'active' : ''}}" id="tab-hd04" data-id="3">tab-hd01</view>
</view>
<view class="tab-right">
<view class="right-item {{tabArr.curBdIndex=='0'? 'active' : ''}}">tab-bd01</view>
<view class="right-item {{tabArr.curBdIndex=='1'? 'active' : ''}}">tab-bd02</view>
<view class="right-item {{tabArr.curBdIndex=='2'? 'active' : ''}}">tab-bd03</view>
<view class="right-item {{tabArr.curBdIndex=='3'? 'active' : ''}}">tab-bd04</view>
</view>
</view>demo.js:
Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});demo.wxss:
.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
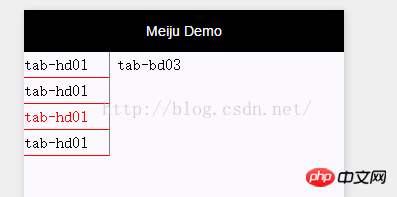
}最終的なデモンストレーション効果は次のとおりです:

 【関連推奨事項】
【関連推奨事項】
1.
特別な推奨事項: 「php プログラム Employee Toolbox」V0.1 バージョンのダウンロード2.
WeChat ミニ プログラムの完全なソース コードのダウンロードWeChat ミニプログラムのデモ: ヤンタオ以上がミニ プログラムの開発方法とタブの作成方法に関するサンプル チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

